This post is the ultimate guide to 404 error pages in 2026.
In this all-new guide, you’ll learn precisely what 404 error pages are, why they’re essential, and exactly how to use custom 404 pages to drive higher rankings and conversions.
Plus, I’m sharing over fifty 404-page examples you can use for inspiration or simply swipe and deploy.
Here’s an overview of what this guide covers:
Let’s jump in.
Article Summary
- What is a 404 error (and how to avoid them)
- Five reasons you’re seeing page not found and what you need to do about it
- How you can win-back traffic using a custom 404 page
- The eleven elements to an alluring HTTP 404 response page
- Exactly how to build a 404 page using HTML or WordPress
- Over fifty stunning 404-page examples (including my top-ten picks)
What is a 404 Error Page? (and Why the Heck Should You Care)
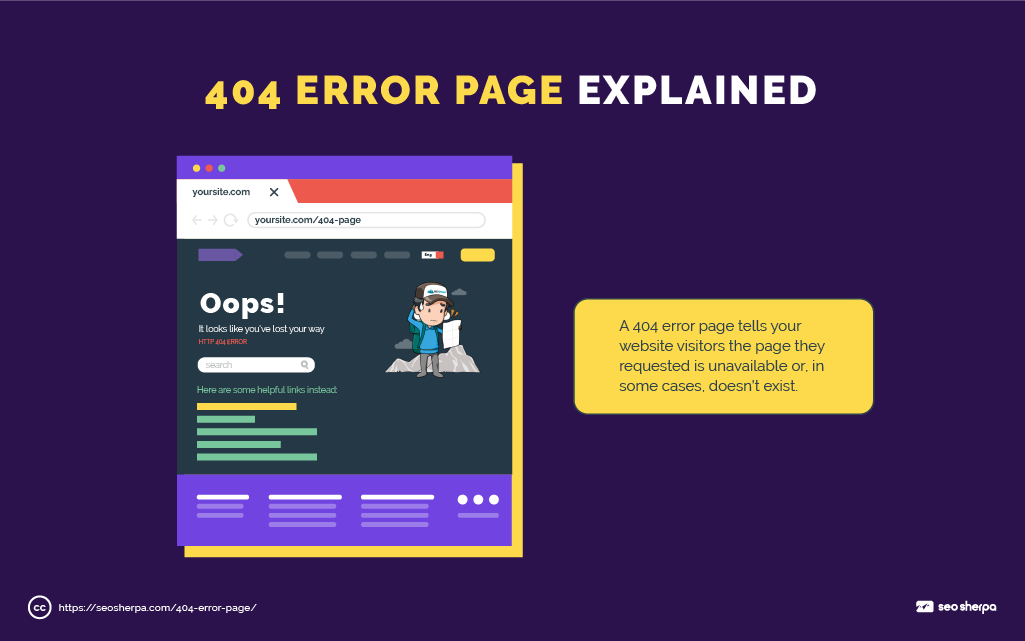
A 404 page is a website landing page that tells your website visitors the page they requested is unavailable or, in some cases, doesn’t exist.
Its primary purpose is to inform your users they’ve reached a 404 error.
(Don’t worry I’m about to explain what a 404 error is).

But first, why’s a 404 page so important?
If you don’t create a 404 page, your server can’t provide an adequate response for a resource that isn’t found.
And, that’s BAD for two reasons:
- Users won’t know why the URL they’re trying to visit isn’t working resulting in a really shoddy user experience.
- Googlebot won’t get the correct status code (404 or 410) to know it’s not there.
Both send negative signals to Google that can destroy your ranking chances.
But don’t make the mistake of thinking that’s it when it comes to 404 error pages, there’s WAY more to 404 pages than merely conserving ranking performance.
The good news is, I’ll be sharing EVERY single one of those things in this post…
What is a 404 Error? A Jargon Free Definition
In simple terms, a 404-page error is an HTTP status code that means the page a user wants to access on a website cannot be found on the server.
A 404 page not found error will be returned to you when;
- You insert the wrong URL in your browser.
- You try to access a page that’s been removed.

Pretty straight forward, but still;
Let’s break this down in a bit more detail.
The 404 Not Found error message is an HTTP standard response code indicating your web browser was able to communicate with the website’s server, but the server could not find the resource you requested.
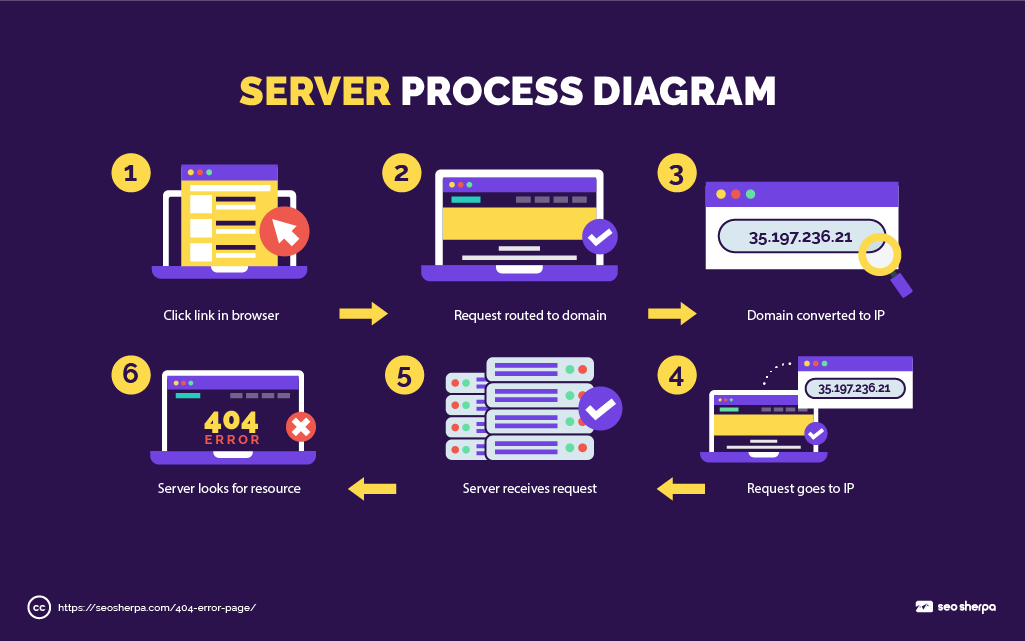
Anytime you enter a URL into your browser, the browser makes a request on your behalf.
It goes like this:

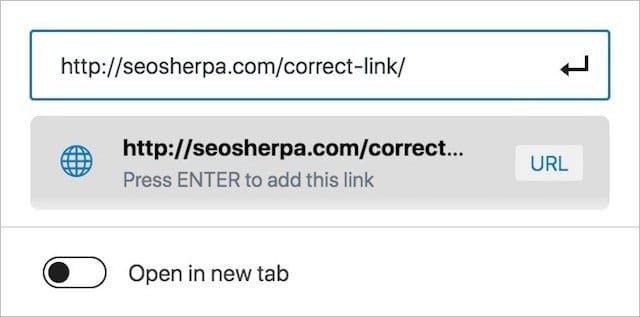
(1). You click a link via your browser. (e.g., https://seosherpa.com/random-page/)
(2). Your browser routes your request through the internet to the domain you are trying to visit (e.g., www.seosherpa.com).
(3). The domain is converted to an IP. (e.g. 35.197.236.21)
(4). Your request goes through to that IP address.
(5). Once it reaches the computer on that IP address, there is a web server listening.
(6). The web server will look for that resource and if it does not find it will send back a 404 message via an error page.
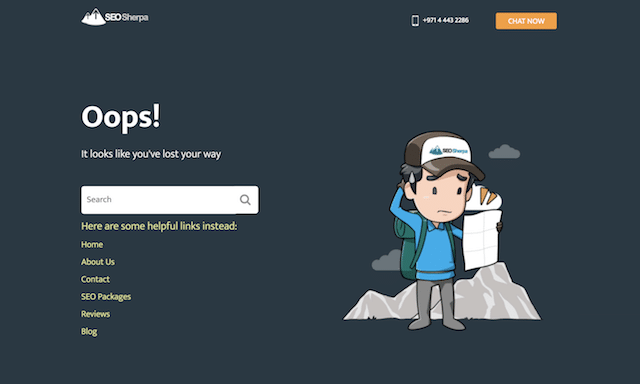
This is the 404 error page we’ve configured to show when our server responds with an HTTP 404 page not found error:

In short, a 404 error simply means “page not found.”
But, there are many common ways you’ll see an HTTP 404 error displayed to you on a webpage:
- 404 Error
- 404 Not Found
- Error 404
- The requested URL https://example.com/page/ was not found on this server.
- HTTP 404
- Error 404 Not Found
- 404 File or Directory Not Found
- HTTP 404 Not Found
- 404 Page Not Found
- Error 404. The page you’re looking for can’t be found.
Google on the other hand uses “404, that’s an error.”

Are you following along so far?
Great, next, let’s cover why 404 errors occur.
What Causes a 404 Error? Five Reasons Why You See a Page Not Found Message
To be clear, when an HTTP 404 appears on your screen, it means the server is reachable, BUT the specific page you’re looking for is not.

There are many reasons why the server might be sending you a 404 error message for the page you are trying to access.
Let’s dive into the five main ones:
Reason #1 – The Page Got Deleted from the Website
Simply, the page was located there before but has since gotten removed.
This can result from an intentional website clean up or accidental deletion of a page.
Either way, the page got deleted and is no longer there.

And that’s why the server can’t find it.
PRO TIP:
Before deleting any page from your website, you should check if links are pointing to the page.
If there are, go to each link’s source and either remove the link or point it to a new (live) location. This will help minimize 404 errors that result from pages being removed.
Reason #2 – The Page Got Moved
It’s common for pages to get moved from one URL slug to another.
For example;
You might decide to reorganize your website’s content and, in turn, drag a page from one folder to another;

Or, you may choose to update a page’s permalink (AKA “slug”), which means the address of the page – known as the URL – gets changed.

In either scenario, if a user goes looking for the page at its original address…
Unless the server gets instructions about the page’s new location, it will return a 404 not found error.
Reason #3 – The URL Was Typed Incorrectly
This one’s straightforward.
If a user types a URL into their browser that doesn’t exist, the server will return a 404 Page Not Found Error.

Even the smallest typo in a URL can cause an HTTP 404:
- The use of upper case if the URL gets written as lower (and vice versa).
- When space is added to the URL unnecessarily.
- The addition – or removal – of a trailing slash at the end of the URL.
- The use of an underscore when the URL uses a dash (”-”) as a separator.
- Etc, etc.
You get the point!
If the address used by a user is anything but the actual URL on which a page is located;
The server may return a 404 message.
PRO TIP:
To minimize 404 errors resulting from mistyped URLs, make sure your permalinks are human friendly. For that, follow these four recommendations:
- Keep your URLs short. One to five words is ideal.
- Use only lower case. Mixing upper and lower case is more likely to lead to type-in errors.
- Use dashes to separate words – Using dashes between words makes your URLs more readable and less likely to be mistyped.
- Make your URLs memorable. In other words, use a concise name that perfectly describes the page.
Reason #4 – The Domain Name Doesn’t Exist Anymore
It goes without saying:
If the page you are trying to access is on a domain that no longer exists – the server will not find it.

This error type will occur when a domain name expires, or when a website gets moved from one domain to another.
If ever you move your website to a new domain, it’s essential you use 301 redirects.
A 301 HTTP status code (AKA “301 redirect”) informs users and search engines of the new location of your webpages – and redirects them there (more on that later).
If you don’t use 301’s when moving your domain, users get hit with a 404 error.

Reason # 5 – A Server Error
A server error can happen when the server hosting your website is not running, or the connection is broken.
It can also occur when you move your website to a new host, and the domain name servers (DNS) are yet to propagate fully.
In short, the DNS for some users may temporarily remain pointed to the old hosting provider where there is no website anymore.
While 99% of website hosts do everything they can to minimize this downtime, it still happens every once in a while.
PRO TIP:
If you plan to move your website to a new host, you can minimize downtime by migrating your site when traffic is lowest. Depending on your business, this may be weekends, overnight, or at other dead times, for example, 11 PM to 8 AM:

Here’s the long and short of it concerning 404 errors:
Regardless of HOW a user lands on a 404, the fact they HAVE means the page they wanted was unreachable.
As you’d expect, inaccessible pages are a bad thing for the user experience.
But how about SEO?
I’m going to give you the full low down on that next.
How 404 Errors Affect Usability and SEO (Hint: They’re Harmful)
According to Google:
Four hundred four errors don’t impact your site’s ranking in Google, and you can safely ignore them.
But, that’s not entirely true!
Sure, 404 errors themselves are not negative ranking factors, but their impact on link signals is detrimental.
Let me explain:
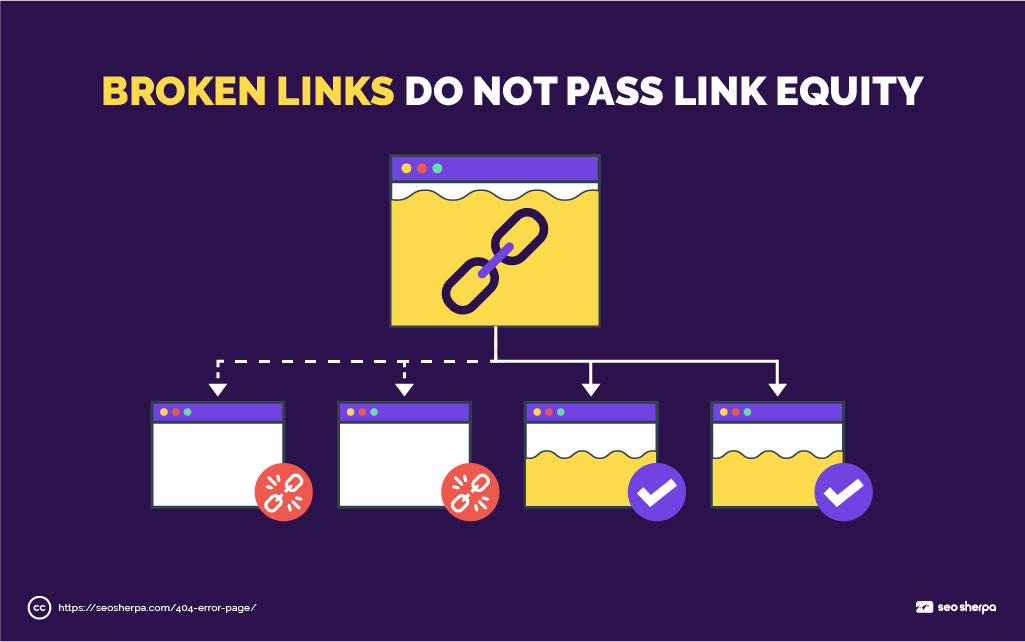
When third-party websites link to your site and those links are broken (e.g., the links lead to 404 errors), the link equity from those inbound links doesn’t pass through to your domain, at least not entirely.

In other words, when you have broken backlinks, you miss out on ranking signals.
What’s more, a high number of 404 errors wastes a search bots crawl budget…
And raises the risk that robots won’t crawl your most important pages.
Add to that the obvious negative implications on user experience when a visitor hits a 404 error page (as opposed to the page they expected to find);
It’s clear that lessening the number of 404’s will positively impact your website’s performance.
STEP 1 – Run a crawl to identify your website’s 404s
Site crawlers like Screaming Frog, Ahrefs, and SEMrush are a great way to find broken links that lead to 404 errors.
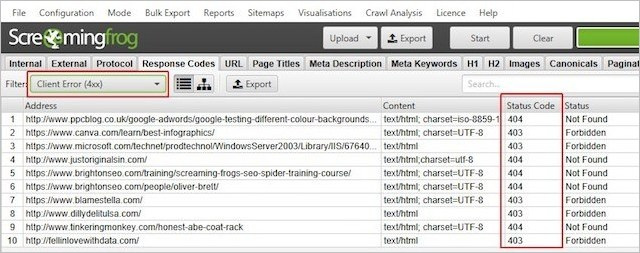
To find 404s using Screaming Frog, simply run a site audit, then, click on Response Codes in the top menu.
Next, filter for Client Error (4XX), and Screaming Frog will list every page with a 404 status code.

Real simple.
Another excellent tool for uncovering your website’s 404 errors is; Google Search Console.
All you need to do to see the 404 errors Google Bots found on your site is…
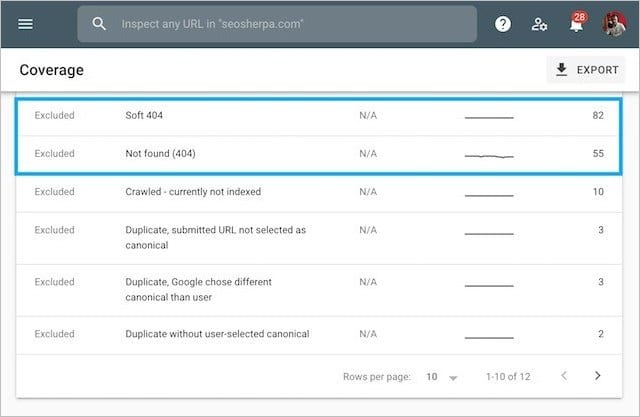
Log in to Search Console, click Coverage, and then select the Excluded tab.
There you’ll see a list of hard 404 errors marked Not found (404) and soft 404 errors marked Soft 404.

Click on each item to see a full list of pages returning 404 errors.
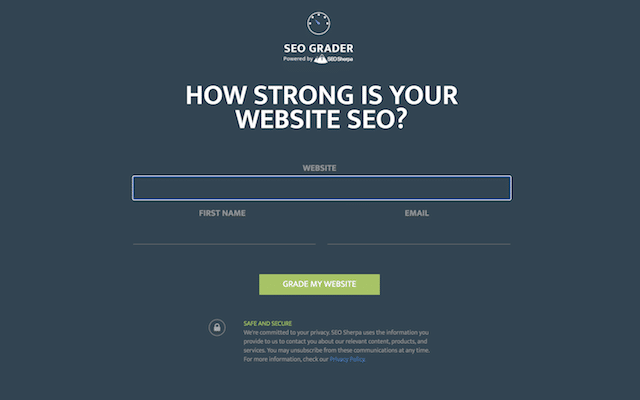
Side note – we also have a free website audit tool at seosherpa.com:

You can run audits on any website you want, and in just a few seconds the tool will show you issues with your site, including a list of broken links if you have any.
STEP 2 – Fix the broken links
Now it’s time to fix the errors you’ve found.
For that, you have three main options:
(1). Redirect the 404 error: Redirecting users to another relevant page via a 301 redirect is the easiest way to fix 404 errors on your site.
When implementing 301 redirects, be sure to send the redirect to a relevant page — redirecting the link to an irrelevant destination may be detrimental to ranking performance.

(2). Restore the page: If you determine there’s still significant demand for a page you’ve deleted, and there’s no suitable page to redirect users to, consider restoring the original version.
You can either restore the page from an old backup or recreate the page by referring to WayBack When archives.
(3). Correct the link: If broken links exist between pages on your site, you can simply edit the source to point to the correct URL.

On the other hand, if the broken link exists on a third party domain, try reaching out to the site owner via email. If you’re having difficulty finding the right email address, our email address guide has got your covered.
And since it’s in the best interest of all website owners to fix their dead links…
I’ll bet my bottom dollar A LOT of your outreach is successful.
What to Do with 404 Pages: How to Finding New Opportunities from Lost Traffic
So you’ve fixed all the 404 errors you can.
Good job, you’ve gone a long way toward improving the user experience of your website and recovering lost traffic and rankings.
What’s next?
It’s time to work on the 404 error page itself.
But, before we dive into what makes a GREAT 404 page (and how to create one)…
Let me first explain why you need a customized 404 page in the first place.
Generic 404 Pages
Out of the box, generic 404 pages look this:

Or this:

I’m sure you’ve run into a few online.
The question is, how did they make you feel?
Frustrated, confused, and unsure what to do next?
The trouble with generic 404 pages is the user experience sucks.

They use technical language, offer no path forward, and force users back and off your site.
If leaving your website visitors frustrated and clueless is okay for you…
Sure, stick with a generic 404 page.
On the other hand, if you are committed to better user experience, traffic, and search engine rankings, creating a custom 404 page is a MUST.
Custom 404 Pages
Deploying a custom 404 page requires time, effort, and energy.
Jeez, if your website is custom coded, you may even need to hire a developer – and that comes at an expense.
If you’ve already minimized 404 errors through the steps I shared above, why invest extra resources into a custom 404 error page when a relatively small percentage of visitors see it?
At least we hope.
Here are five reasons why:
(1). Use Your Custom 404 Page to Ensure Your Tough to Index Pages Get Crawled
If your website is extensive and famous, it’s going to have dead links.
There’s no escaping it.
When you have lots of URLs, there’s also a chance your most essential pages don’t get crawled as frequently as you would like.
That’s part and parcel of having a big website and a limited crawl budget.

How would you like to ramp up your search traffic by getting your highest priority pages indexed?
Well, you can do that via your 404 error page.
Sounds cool, right?
To do so, create a list of the pages you want to be indexed, and use a script like this to randomly insert them into your 404 page.
Because you’ll always have many inbound links to your HTTP 404 response page, search engine spiders will crawl it frequently and discover the new pages you want indexing.
Neil Patel used this technique to improve Tech Crunches traffic by 9%.

In short, it works great!
Give it a try and let me know the results you get for your site.
(2). Leverage a Custom 404 Page to Elevate Your Brand to Reduce Your Bounce Rate
If your website users arrive at a dead page from an internal link.
And the page they land on looks like this:

They might get confused into thinking they are on a different website or blocked from accessing your site by a web server.
Either way, it’s a shoddy user experience.
This is just one reason why I recommend a custom 404 page that inherits your website’s header, navigation, color scheme, fonts, and logo.

If a user lands upon a 404, with consistent branding, they’ll understand they are on your website… even if they didn’t find the specific page they were looking for.
And, that should at least mean they stick around.
(3). Use a Custom 404 Page to Engage (And Surprise)
A 404 error page is a natural cause for frustration.
Unless that is you lighten the mood.
By using a custom 404 page to engage your visitors via games, humor, and exciting visuals:

You can turn a user’s initial frustration into a moment of delight.

I’ll share several excellent examples of this later in the post.
(4). Utilize a Custom 404 Page to Guide Visitors Along the Path (to Purchase)
A generic 404 page is a digital dead end.

It leaves users with nowhere to go but back from where they came.
On the other hand, a custom 404 page allows you to layout links that might be relevant and useful.

In this way, a user can continue through your website and find what they’re looking for, or at least something that interests them.
You retain the user; they continue browsing – everyone wins!
(5). Use a Custom 404 Page to Generate Conversions
Most website owners think about their 404 pages in terms of recovering lost traffic.
What if I told you that some websites had used their 404 pages to increase conversions and revenue?
Sounds hard to believe, right?!
Well, it shouldn’t be because it’s done easily.
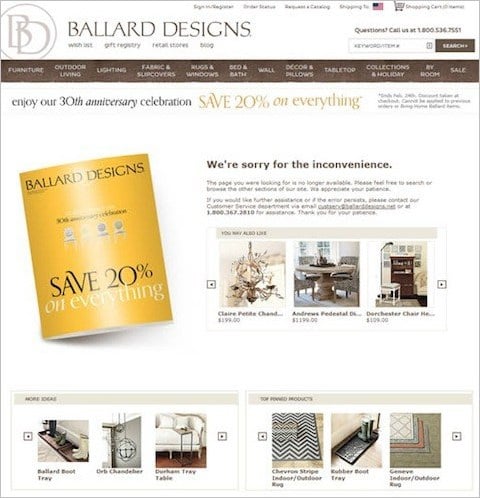
For instance, you can add a coupon code to your 404-page just like Ballard Designs:

According to Which Test Won, this 404 error page with product recommendations and a 20% discount code led to increased total purchases and a higher add-to-cart rate.
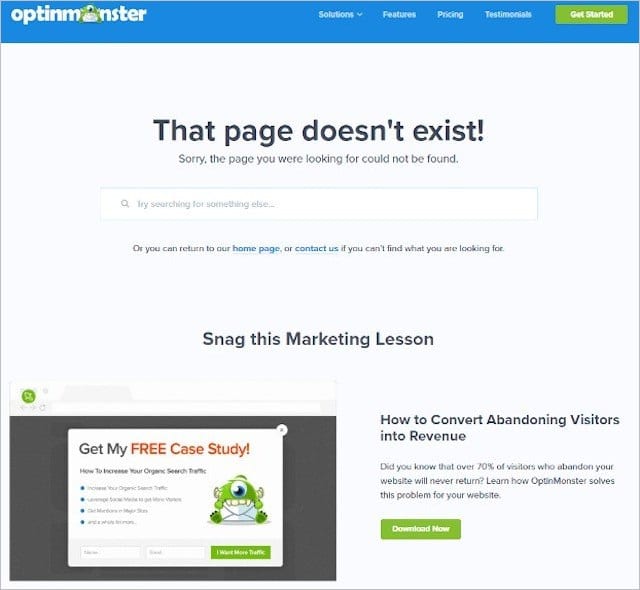
You can also use your 404 pages to display a lead magnet:

OptinMonster has used their 404-page to great effect by adding the option to download a free case study in exchange for a user’s name and email.
According to OptinMonster’s website, this page “converts like gangbusters.”
Now you WHY a custom 404 page is so important.
Let me show you WHAT makes an effective one.
404 Error Page Best Practices: Eleven Elements to an Alluring 404 Page
I’m now going to lay out exactly what makes a highly effective 404 response page.
This is a thorough list of the components that go into the very best 404 pages on the web.
You don’t necessarily need to incorporate all of my recommendations, but the more you do use the better response rate you are likely to get.
(1). A REALLY Simple 404 Error Message
This may sound obvious, but it’s imperative.
You see, the issue with generic 404 pages is that they use technical language.
And, most users will not understand what an “HTTP 404” is.
So cut the jargon and use uncomplicated language your users will understand:

Something like:
“Sorry, the page you were looking for doesn’t exist” will do just fine.
You can also add further context as to why the error “might” have occurred.
I stress might, because the 404 error may have resulted from a user error (e.g. your visitor typed in the wrong URL).
Stating “the error occurred because” (or similar) sounds like you are playing the blame game and may turn your visitors off.
Instead, opt for wording like:
- You may be seeing this page because
- You might have ended up here due to
Here’s an excellent example from X Cart with the reasons all spelled out.

(2). Use a Consistent Look and Feel for Your 404 Error Page Template
I mentioned this already…
But it’s so important I want to drill it home here:
Use a consistent brand look and feel!

That means all of the following should run through your 404 error page:
- Your brand’s logo
- Your website color scheme
- Your standard fonts and design style.
When a user lands on your 404-page, they should know immediately they are on YOUR website.

If they don’t, there’s a high chance they’ll decide they’re in the wrong place and click elsewhere.
That’s not the outcome you want.
To minimize bounce rate, make sure your 404 page design is consistent with the rest of your website.
Next up, I’ll share another way you can keep 404 page visitors browsing your site…
(3). Refer Your 404 to Your Homepage
A simple technique used frequently on 404 pages is a homepage reference link.
I strongly recommend directing users to your homepage from your 404-page as it’s a great way to keep users around.
That’s because a well-designed home page acts as a navigational page to the rest of your content.
Simply add a prominent link or button with a clear call to action, and you’re done.

Just like Hootsuite did above.
(4). Link Your 404 Page Not Found to Your Best Content
You’ve done the hard job of earning a click to your site.
It would suck real bad to lose even one visitor due to a lack of options.
That’s why I recommend you also include links to your most popular pages and posts.
A quick scan through Google Analytics will help you identify your most in-demand content.
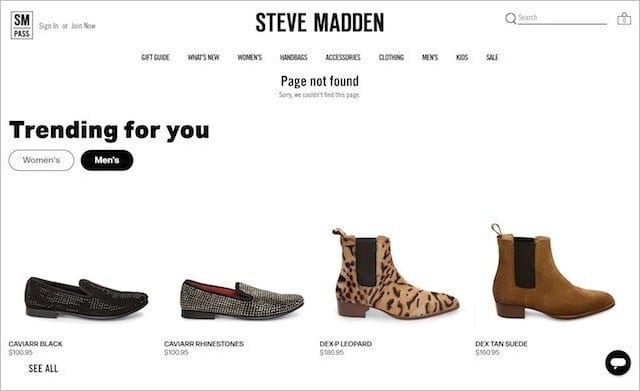
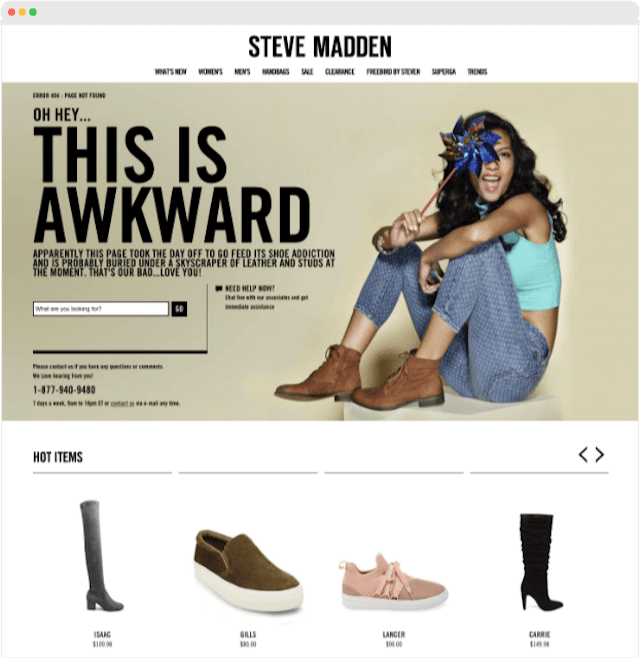
Steve Madden offers links to to its trending products on its custom error page.

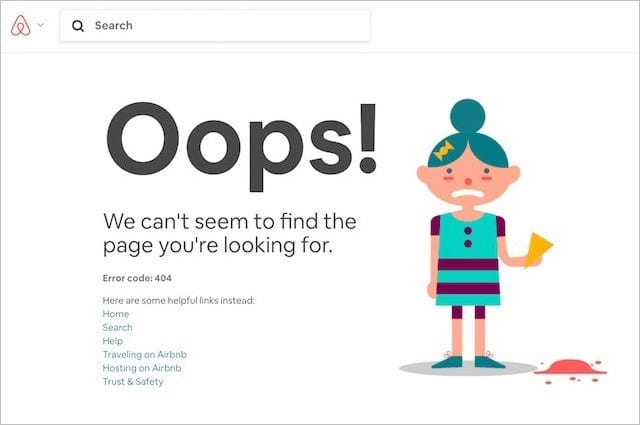
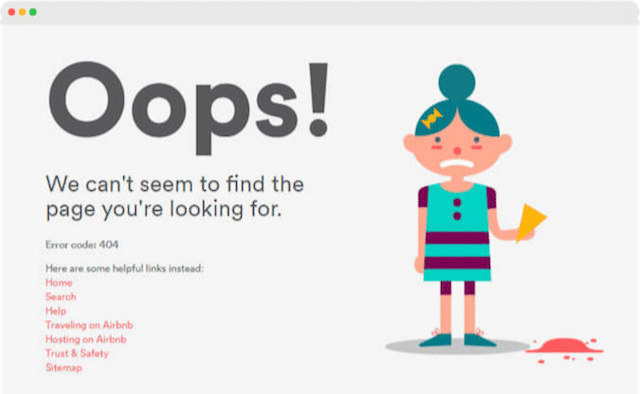
AirBnB provides a link to their Traveling and Hosting pages when you land upon their 404 http status code.

The goal here is to serve up the content your users are most likely looking for.
For the rest, do this:
(5). Add a Search Box: It’s Insurance for Your HTTP 404 Visitors
You don’t want your visitor to scan your list of links and still conclude:
“I don’t see what I’m looking for, I’m outta here.”
So, instead, you should serve a search box:

And help your visitor in finding whatever he or she is looking for.
Most popular content management systems like WordPress and Shopify have search functions built-in.
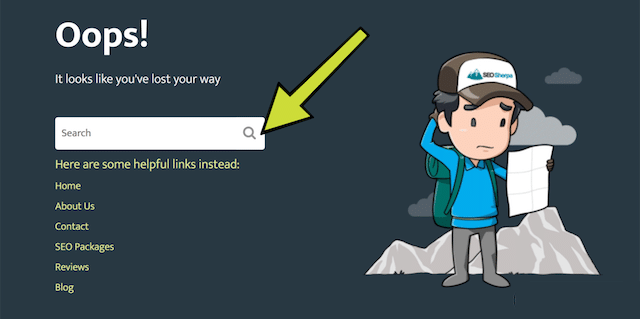
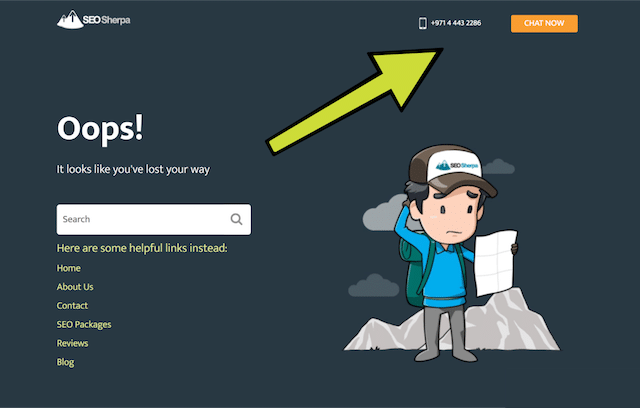
We leveraged the standard WordPress search functionality on the SEO Sherpa 404 page:

I tell you what; it’s a real no brainer.
(6). 404 Page Design: Less Clutter = Higher Success Rates
As you already know, I advocate including several popular links on your 404 page.
But don’t infer my advice to mean:
Let’s show visitors everything we got and see if they bite.
Bad idea!
Overwhelming a user with a 404 page jam-packed with links to every nook and cranny of your site is a dead cert way to overload an already frustrated visitor.
Numerous studies support this notion:
The more options you give to consumers, the more you debilitate consumer decision-making.
To avoid the “paradox of choice” keep your design simple and clickable actions lean.
Dropbox gets the balance of just enough, but too many links, right with their minimalist design:

They include internal links to their most important pages overlaid on a clean and simple design.
Spot on!
(7). Include Your Contact Details
The primary purpose of most business websites is to convince and convert visitors into customers.
And what’s the most effective mechanism of converting website traffic into sales?
Human interaction.
A BIA/Kelsey study discovered that phone calls are 10-15 times more likely to convert than leads over the web.
Yet, most websites hide their phone number out of sight.
Remember, too that users landing upon your 404 pages are likely feeling frustrated.
Would you want to add another barrier and make it difficult for them to get in touch?
No, right!
To minimize frustration and show users that you care – include your contact information prominently on your error page.
We include our telephone number as well as live chat.

The channels you include are up to you.
Just be sure to include your contact information front and center.
(8). Display Consistent Header and Footer Navigation Through Your Website AND 404 Page
Another best practice is to include your regular header and footer navigation.
Like adding popular links, this ensures that users can quickly and easily navigate your website’s main pages.

It also has the added advantage of making your 404 page consistent with the rest of your website, which as I mentioned earlier, is vital to reducing bounce rates.
(9). Translate Your 404 Page into Multiple Languages
404 terminology is confusing enough without it being in languages your users do not read.
If you have a multilingual website, then you should create multiple 404 pages in each of the languages you serve.
Once done, you can then set up rules to display the appropriate version depending on the language directory the user was trying to access.
It goes without saying, people like to consume content in their native language.
By translating your error 404 page, your visitors will connect better with your brand and website.

Disney does a great job of creating various language versions of their 404 page.
(10). Make an Offer via Exit Intent and
Exit-intent technology is not something that gets commonly used on 404-pages, but it should.
It reduces bounce rate, increases conversions, and is easy to set up with tools like OptinMonster or Sumo.
Exit-intent technology works by detecting when a user is about to abandon your 404 error page.

Then displays a popup to them at that very moment.
Showcasing a relevant offer before the exit button gets clicked can help you retain some of the 70% of users who would otherwise leave your site, never to return.
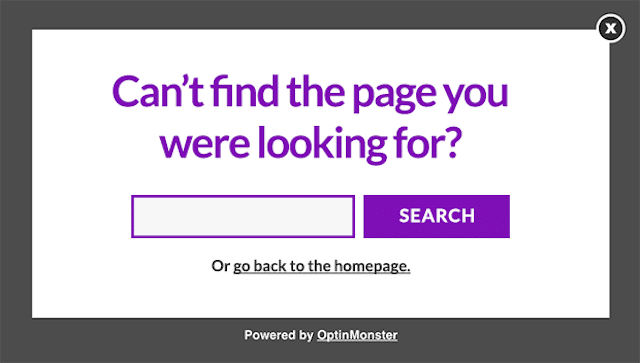
Here’s a great example of a popup containing a search box that’s perfect for a 404-error page:

You can also use exit-intent to provide a discount code or to promote a free consult:

There are no limits to the ways in which you can use exit intent technology on your 404-page.
Pull out the stops and get creative!
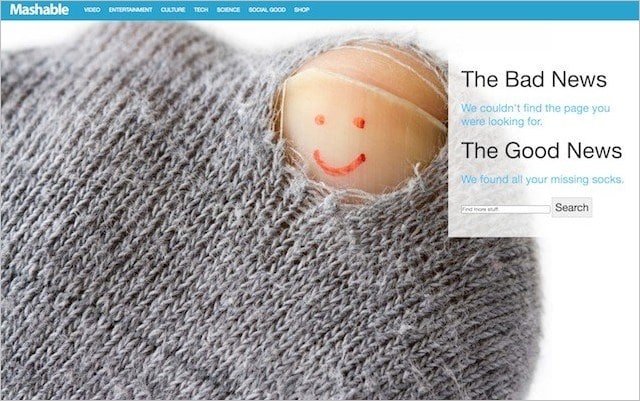
(11). Inject a Little Humor in to Your 404 Page
Landing on a ‘page not found’ can quickly drive visitors nuts.
One of the best ways to ease their frustration and lighten the mood is with a healthy dose of humor.
A funny gag, or an engaging animation can quickly turn “oh shit” into “that’s awesome?”

Not the comedic type?
Don’t worry; I’ve got plenty of inspiration for you later in this post.
Okay, so hopefully, by now, you know what makes up a seductive 404 page.
Let’s recap:
- Show a jargon-free error message
- Adopt a consistent look and feel
- Link to your homepage
- Include links to your best content
- Embed a search box
- Make your design clutter-free
- Display your contact details
- Incorporate your website’s header and footer navigation
- Create versions for different languages
- Display an exit popup
- Inject humor into your page
Got it, cool?
Let me next show you how to turn your design into a functioning page.
How to Create a 404 Error Page in HTML
Nowadays, most content management systems have a built-in feature for 404 error pages.
But that’s not always the case.
If your infrastructure doesn’t support 404 pages out of the box, then you’ll need to configure your server.
Here are technical instructions for common server types:
Each of these server environments will require you to update your .htaccess file (or their equivalent).
This code tells the server, that if an error occurs to display the page named 404:
ErrorDocument 404/404.phpNote – you should not use the domain name in this .htaccess line, as search engines will often interpret this as a soft 404 error.
Once you’ve done that, you next need to create the 404-page in HTML.
The fastest way to do that is to copy the source code of a regular website page and change the main content section to show the error message – and the other elements I describe above.
You should also update the title tag to something relevant too.

And add your Google Analytics tag to the page so it can be tracked.
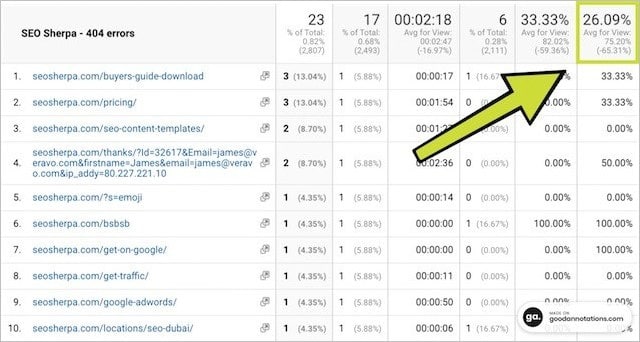
PRO TIP
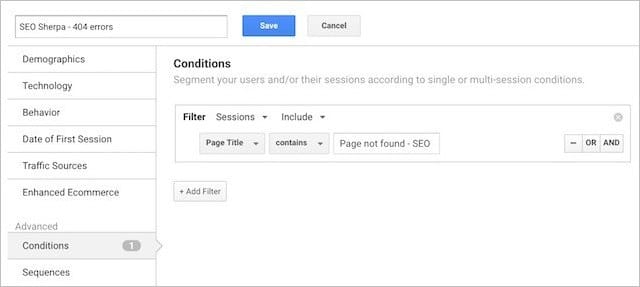
You can create a segment in Google Analytics to track visits to pages returning 404’s. To do that, go to ‘Admin’, then ‘Segments’ and then ‘New Segment’
Next, click on ‘Conditions’ and set a filter to segment all pages displaying the page title you previously set. e.g., “Page not found – SEO Sherpa”

Use this report to find and fix 404 errors as well as monitor the effectiveness of your 404 error page as indicated by the exit percentage. For SEO Sherpa just 26% of users seeing a 404-page exit the website, not bad!
Once done, save the page in your server’s root directory with the name “404” and you’re done.

How to Create a Custom 404 Page in WordPress
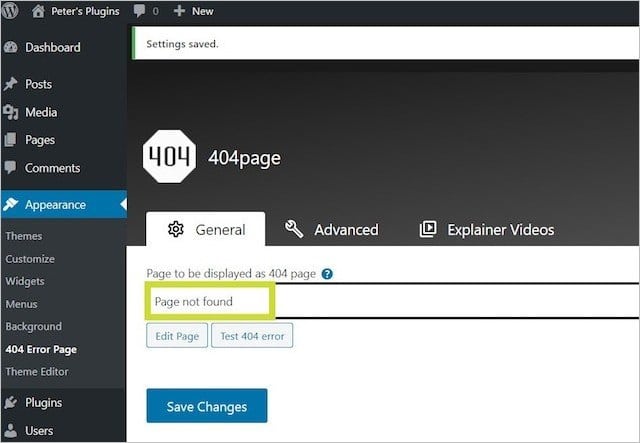
The easiest way to create a 404 error page in WordPress is by using a plugin.
The one I recommend is this one.
All you need to do is create your 404-page as a standard page in WordPress and name it 404 Page.
Update the page title:

And then in the plugin settings select that page as the 404-page you want to display:

Easy as that!
How to Test Your 404 Page (Making Sure It Works)
Testing your 404 Page is an essential last step.
Aside from ensuring your 404-page displays correctly, you must make sure it displays the 404 status code.
If your 404-page returns a 200 status code (the standard response for a working web page), you’ll cause all kinds of confusion for crawlers.

And you will receive soft 404 errors inside Google Search Console.
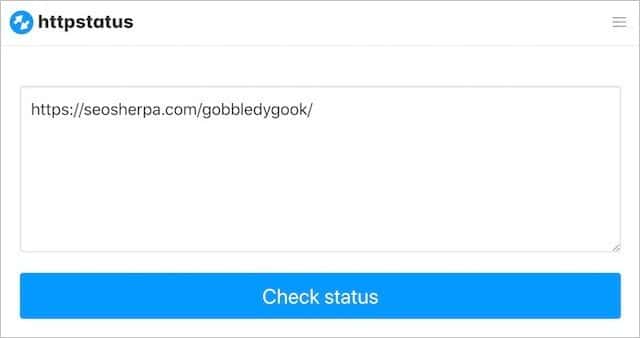
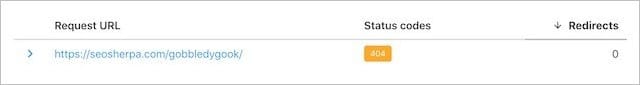
To test the correct HTTP 404 status code is returned, check your page using HTTP status code checker.
Simply enter a random URL like https://seosherpa.com/gobbledygook/ and then “Check status”

If the random (non-existent) page returns a 404 status code and no redirects, then you are golden:

Custom 404 Page Design: Fifty 404 Page Examples
Hopefully, by now you know the ingredients that make up a KILLER 404 page – and have gotten some ideas for your own custom 404.
If not, don’t fear:
As promised, here are fifty of my favorite 404 error page examples from around the web.
I hope they inspire you and help you create your own brilliantly designed 404 error page.
Best Overall 404 Pages – My Top-Ten Picks
These are some of the top 404 page examples I’ve found.
Each one of my picks does a fantastic job of fulfilling the functional requirements of an effective 404 error page, as well as incorporating unique design (and in many instances humor).
Let’s begin:
1. AirBnB 404 Page

This 404 page by AirBnB uses a fun animation to turn a moment of frustration into delight. It’s also a great example of using internal linking to drive link equity and users to the most sought after pages on the website.
2. Steve Madden 404 Page

The Steve Madden 404 error page incorporates witty copy, a search box, consistent navigation, and prominent contact information. It also features its hottest products prominently below the fold, which helps Steve Madden turn lost traffic into sales. This 404 error page is a stellar example of how to do e-commerce 404 pages right.
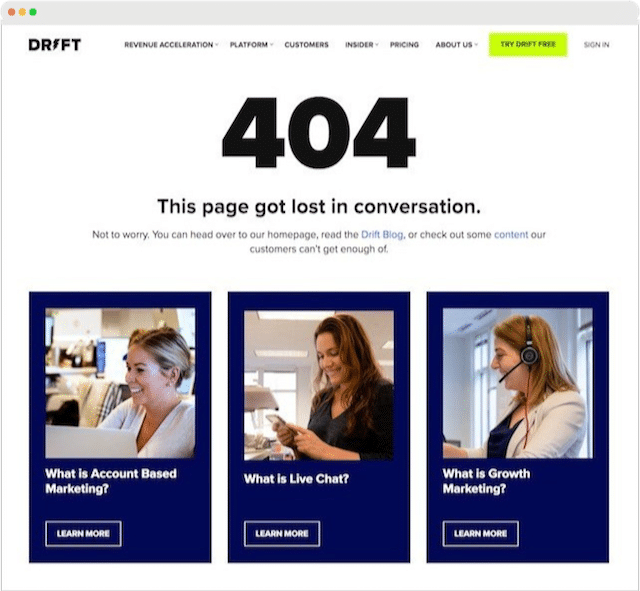
3. Drift 404 Page

The Drift 404 page is a wonderful example of a long-form 404 page that takes a lost user along a journey of discovery to Drift’s best content. I really like the simple design, the embedded “Try Drift Free” and “Get a Demo call-to-actions, and the live chat feature. This a simple but effective 404 error page that any SAAS business could follow.
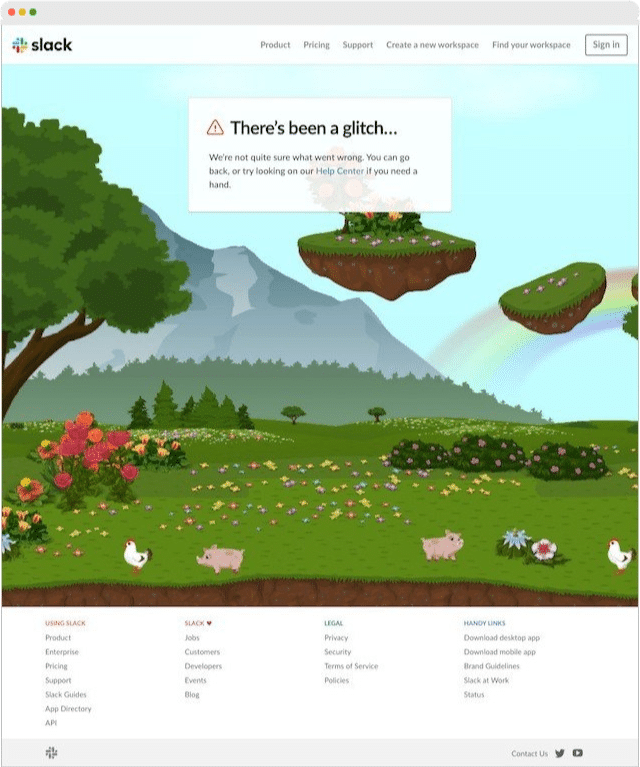
4. Slack 404 Page

I love Slack’s 404 page. It uses a brilliant interactive scene to hook and engage browsers coupled with consistent site wide branding and navigation. Over the top of the interactive background is a jargon free error message which links to their Help Center.
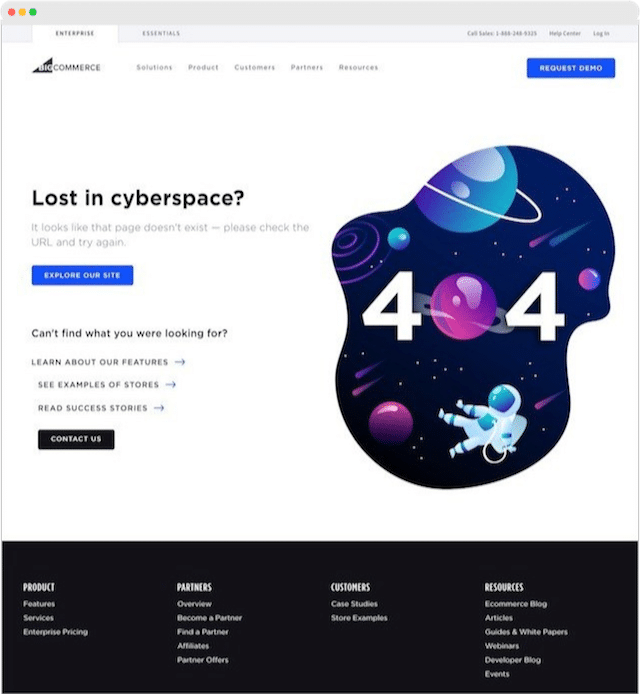
5. Big Commerce 404 Page

The Big Commerce 404 page is a great all-around 404 error page. Some of the things this page does well are; consistent branding and navigation, fun design style, internal linking, and prominent call-to-action.
6. Dribbble 404 Page

The Dribbble 404 error page is another fantastic example of using interactivity to surprise and delight. The hex code slider can be moved from left to right to change the color of the 404 error montage. It’s really addictive, and coupled with a simple search function offers a very effective user experience too.
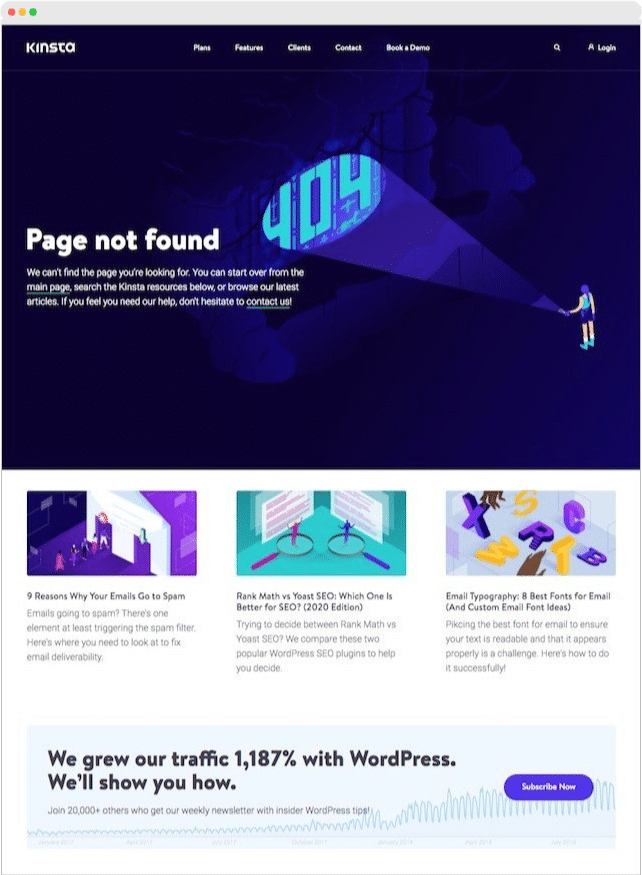
7. Kinsta 404 Page

Kinsta uses it’s 404 pages to inform and educate by showcasing it’s most helpful articles and blogs. It also has a low-threat call to action, enticing visitors to subscribe to their newsletter. These reasons, plus great use of branded design and internal linking, make this one of my top picks.
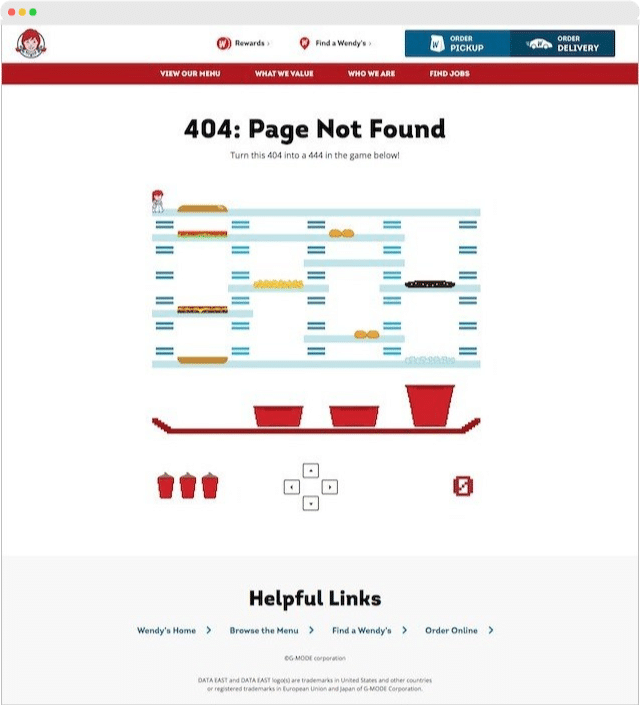
8. Wendy’s 404 Page

Wendy’s uses a fun game it calls Burger Time to engage it’s 404 page visitors. Functionally the page is very good too, with a clear 404 error message, user-friendly navigation, and a set of helpful links.
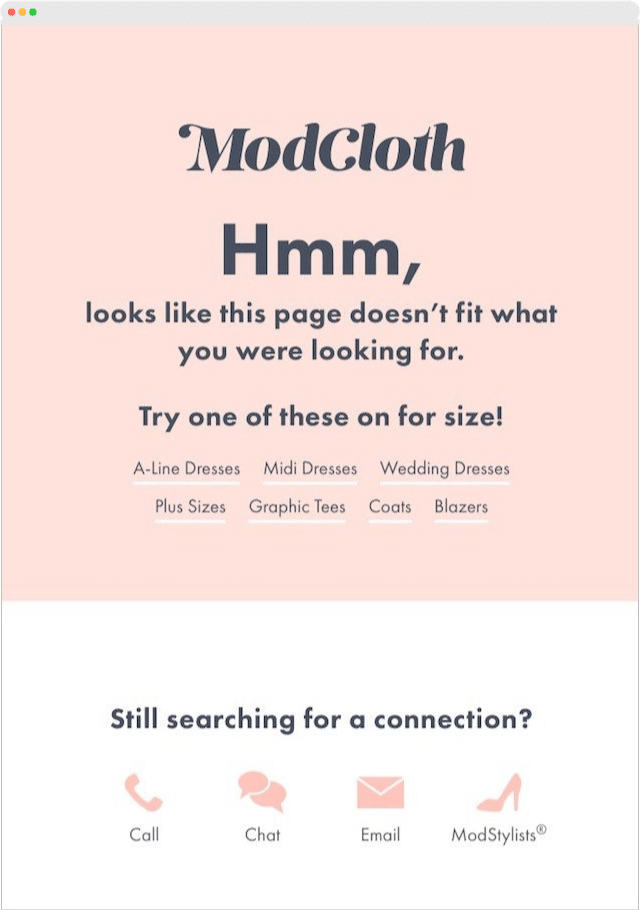
9. Modcloth 404 Page

I really like ModCloth’s paired-down 404 error page. It uses light-hearted humor in a creative way to navigate users towards its products. It also displays a variety of support information to cater to their customer’s varying preferences in modalities. Simple design and on-brand too.
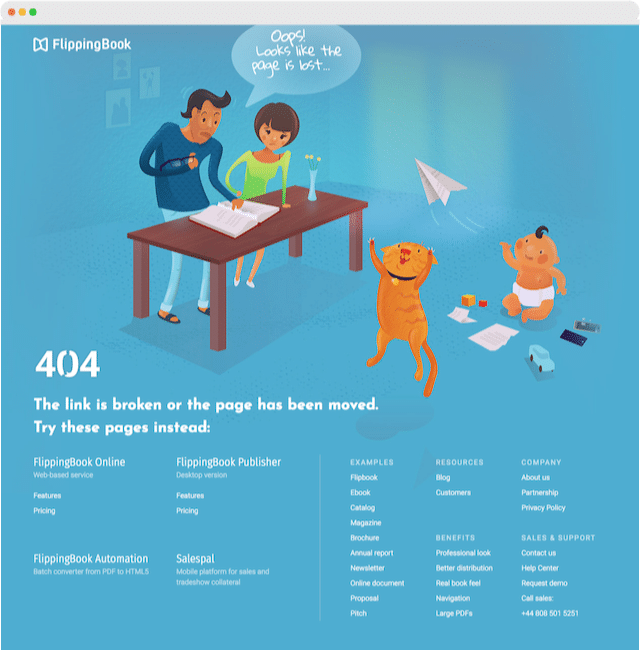
10. Flipping Book 404 Page

Flipping Book uses a condensed sitemap on its 404 error page to help users find what they’re looking for. This aids both user experience and internal linking which positively improves SEO performance. Their page is also a great illustration of how to incorporate humor and brand into a 404 page which they do via a custom illustration that ties back to their product.
404 Page Examples – Best of the Rest
If you’re still looking for more 404-page ideas, here is my best of the rest.
Another forty of my favorite 404 error pages from around the world-wide-web to fuel you with inspiration for your own custom 404-page not found.
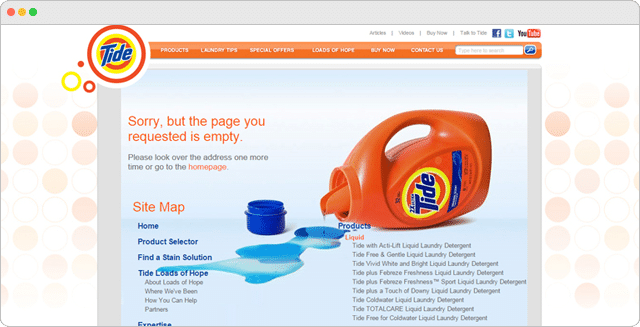
Tide 404 Error Page

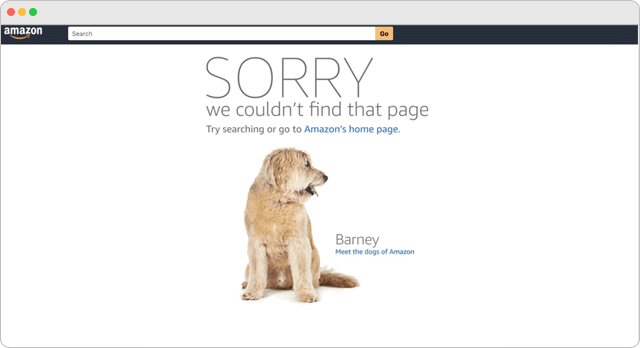
Amazon 404 Error Page

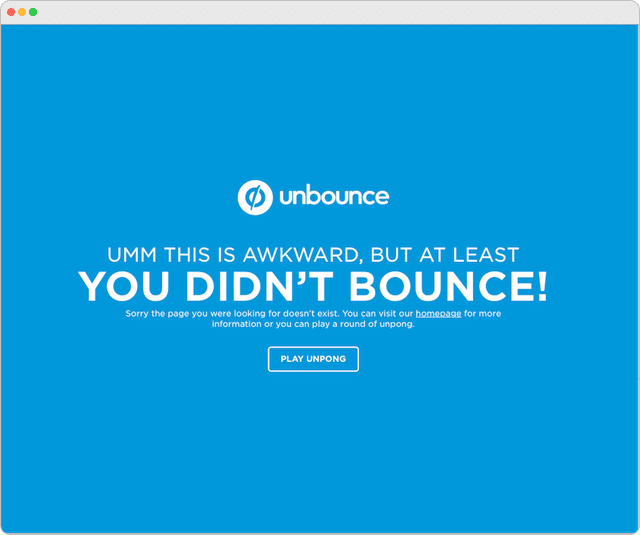
Unbounce 404 Error Page

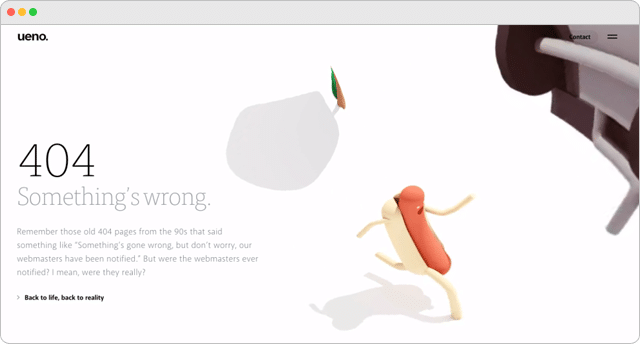
Ueno 404 Error Page

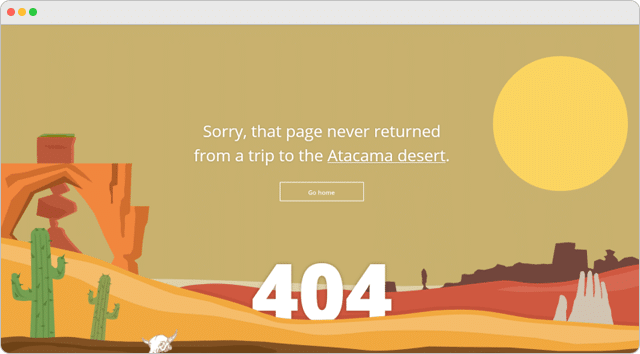
Tripomatic 404 Error Page

The North Face 404 Error Page

The Irish Times 404 Error Page

The Creation Museum 404 Error Page

Taco Bell 404 Error Page

Sure Dev 404 Error Page

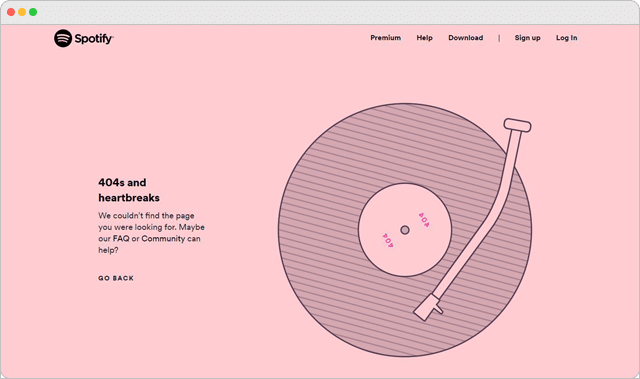
Spotify 404 Error Page

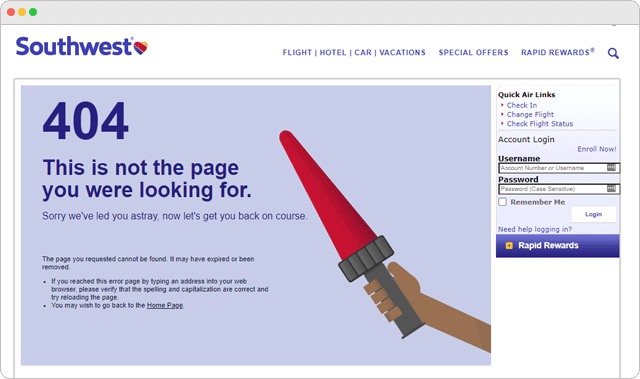
Southwest Airlines 404 Error Page

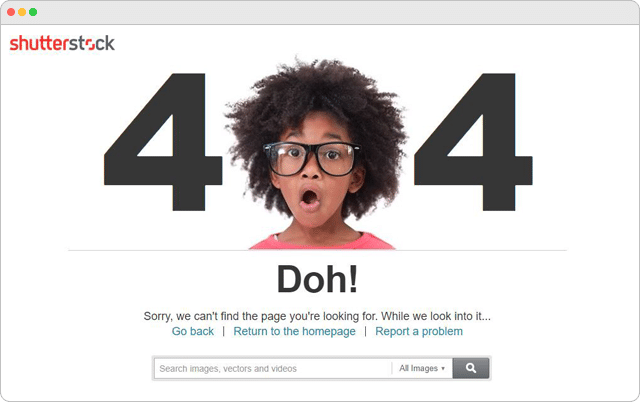
Shutterstock 404 Error Page

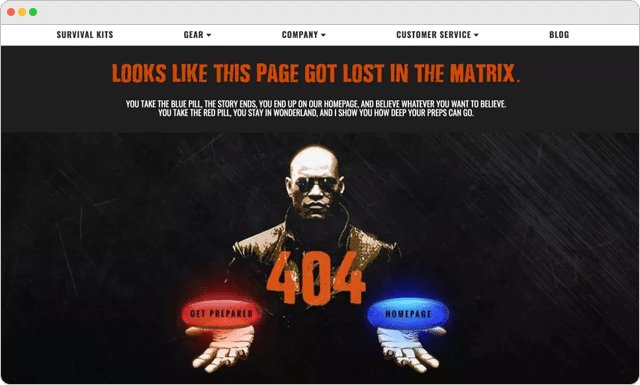
Ready To Go Survival 404 Error Page

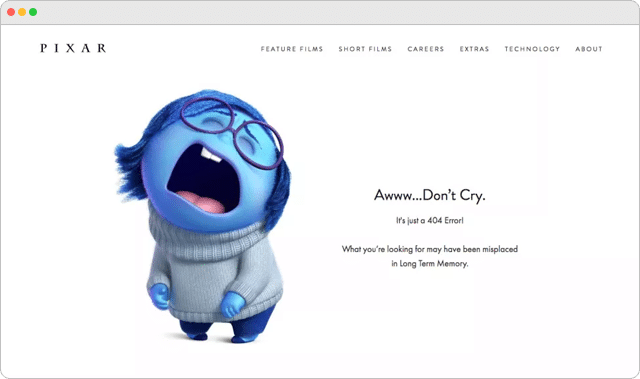
Pixar 404 Error Page

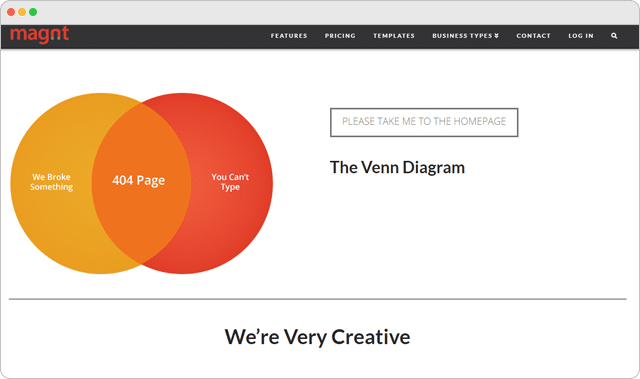
Page Magnt 404 Error Page

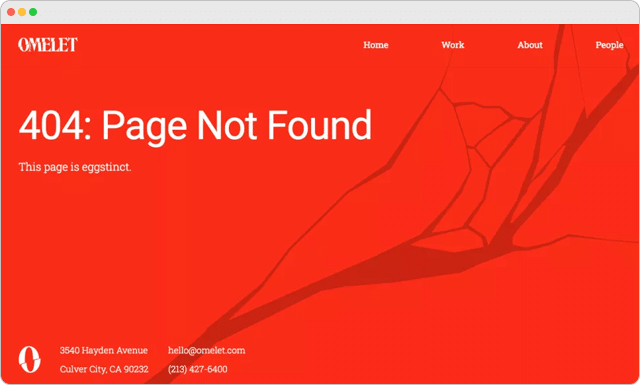
Omelet 404 Error Page

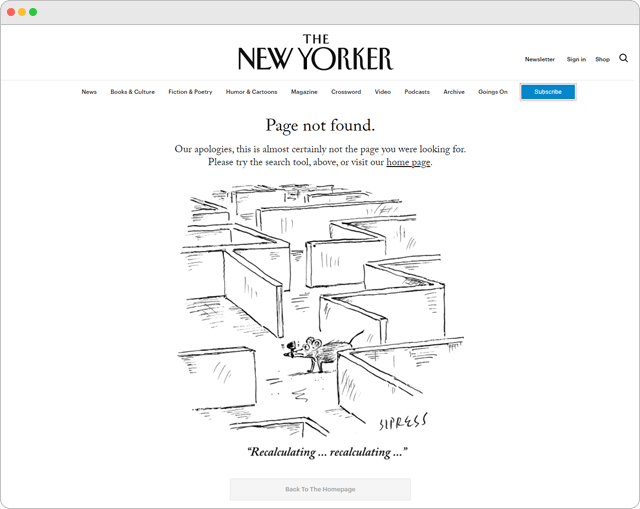
The New Yorker 404 Error Page

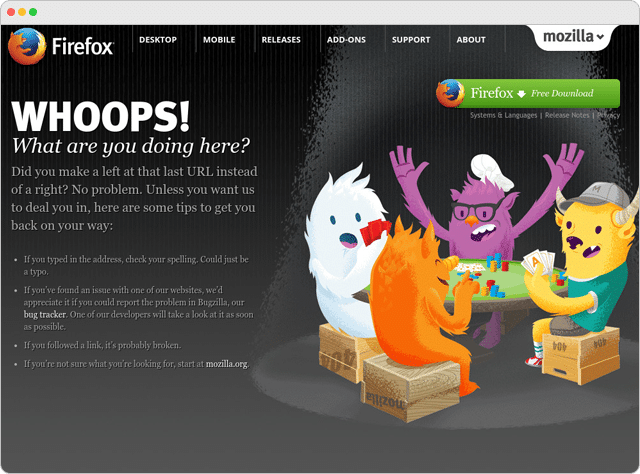
Firefox 404 Error Page

Matra Labs 404 Error Page

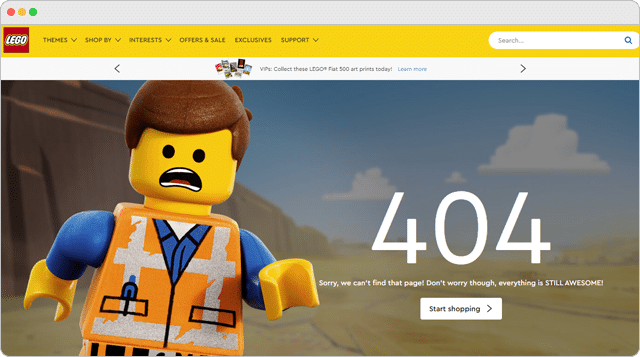
Lego 404 Error Page

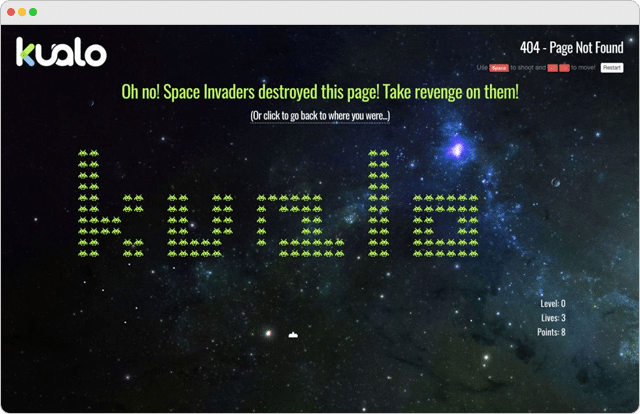
Kualo 404 Error Page

Jake Rabbit 404 Error Page

Hubspot 404 Error Page

HBO 404 Error Page

Good Dog Design 404 Error Page

Giant Eagle 404 Error Page

Get Response 404 Error Page

Eharmony 404 Error Page

Distilled 404 Error Page

Dan Woodger 404 Error Page

CSS Tricks 404 Error Page

Coolappse 404 Error Page

Buzzalot 404 Error Page

Brandstack 404 Error Page

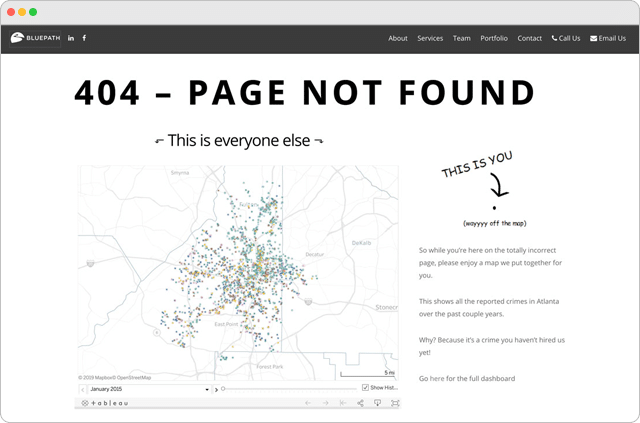
Blue Path 404 Error Page

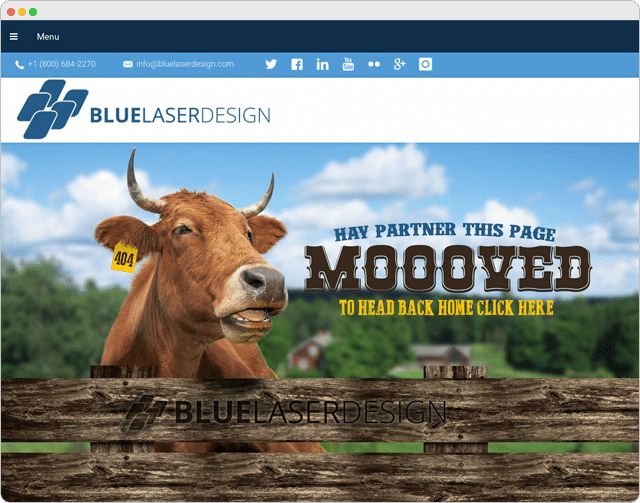
Blue Laser Design 404 Error Page

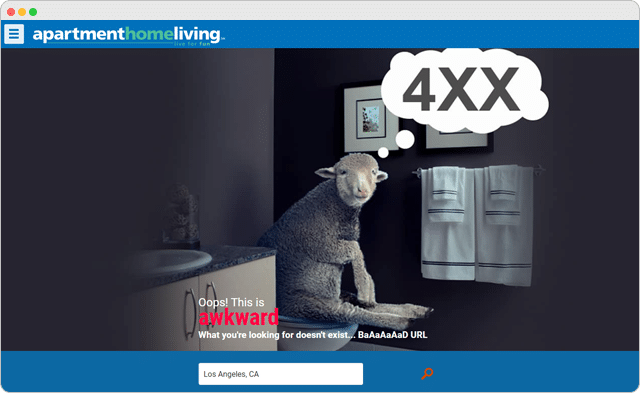
Apartment Home Living 404 Error Page

AMC Theaters 404 Error Page

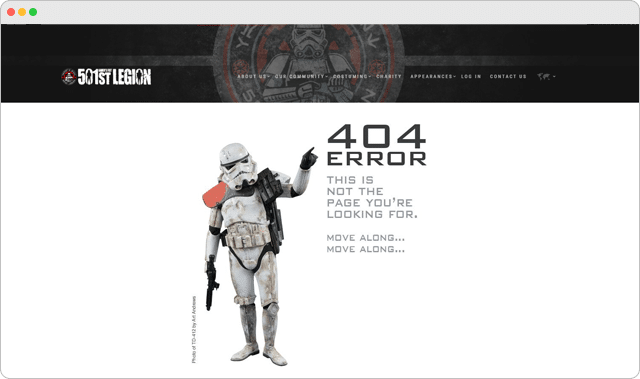
501st Legion 404 Error Page

Is Your 404 Page Costing You?
If your website is losing traffic to broken links and 404 errors, it’s time for a fix. Let’s discuss how we can clean up those errors and boost your search performance.
Book a free discovery call with our team, and we’ll help you with:
- Identifying 404 errors on your site
- Improving your SEO health
- Unlocking opportunities for better rankings
No hard sell. Just real solutions for real SEO problems.

















Leave a Reply