Do you want to learn how to optimize your URL structure and win more organic traffic and higher rankings?
Awesome!
This post contains my personal ten-step process for creating URL slugs that searchers and search engines LOVE.
It’s a super simple method that works, even if you’re new to optimizing your URL structure for SEO, or tried to create SEO-friendly URLs in the past and failed.
This post covers everything you’ll ever need to know to create a properly optimized URL slug, plus the best practices for the complete length of the URL from protocol to trailing slash.
Let’s begin:
Article Summary
- URL slugs are the human‑friendly part of a webpage’s address that comes after your domain and tells users (and search engines) what the page is about.
- Optimized slugs make URLs easier to read, understand, share, and remember — improving both user experience and SEO.
- SEO Sherpa shares a 10‑step process for creating SEO‑friendly slugs: pair with the headline, remove punctuation, strip out numbers/dates, eliminate cruft, and keep it focused on a central keyword.
- Additional steps include adding keyword modifiers when relevant, making slugs enticing to click, using lowercase, and separating words with hyphens for readability.
- Using a trailing slash at the end of slugs is optional but can improve aesthetic consistency and avoid duplicate content issues.
- Beyond slugs, the article also covers best practices for the rest of the URL, like using HTTPS, choosing a clear domain name, and organizing folders wisely to support overall SEO.
What is a URL?
In simple terms, a URL is the address of a webpage.
Let’s break that down in a bit more detail:
For computers and web servers to communicate with one another, they rely on a language made up of numbers and letters known as an IP address.
Every device that connects to the internet has a unique IP address:

Even the computer or mobile you are reading this blog post from has its own IP address.
Go ahead and Google “what is my IP address” and you’ll find the IP of your device.
But, here’s the thing with IP addresses:
They are really difficult to remember.
Can you imagine trying to recall a string of numbers to access your favorite websites?
That would require next-level memory skills.
The fact that IP’s lack user-friendliness is precisely the reason why domain names got created – to mask IP addresses with something far more memorable.
In other words, domain names got devised to act as memorable “nicknames” for IP addresses.
A URL incorporates the domain name and other detailed information to create a complete web address allowing a user to locate a specific resource on the web.
In essence, a URL is a set of directions, and every web page has a unique URL.
What does URL stand for?
URL stands for Uniform Resource Locator, ordinarily referred to as a web address.

As we already pointed out:
A URL provides a reference to a web resource (such as a web page) and specifies its location on a computer network.
Now we’ve determined what a URL is and what it stands for, let’s discuss why optimizing them is essential for search engine optimization.
Along with your title tag and the content itself, search engines use your webpage’s URL to understand what your page is all about.
This study found a strong association between keyword usage in URLs and search engine rankings.
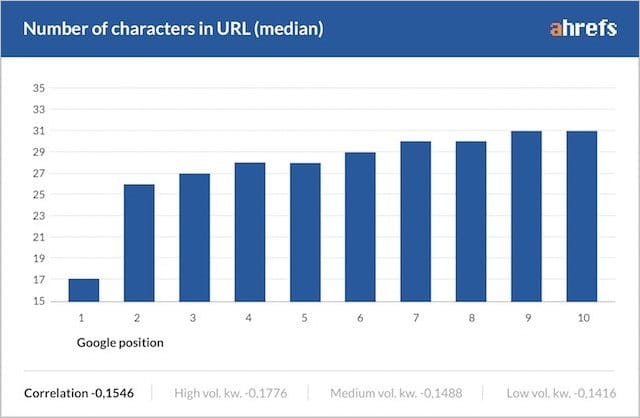
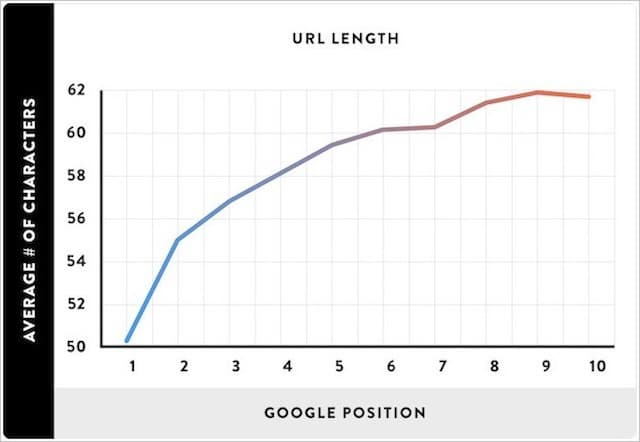
Another study found a correlation between URL length and rankings:

Even Google plays upon the importance of SEO-friendly URLs in their documentation, such as the Google SEO starter guide.
If you want to rank well, learning how to construct SEO friendly URLs is a must.
The Anatomy of a URL
URLs consist of many parts:
- Protocol
- Subdomain
- Domain
- Top-Level Domain (TLD)
- Subfolder
- Slug
- Parameters

Each one of these elements plays an essential role in SEO.
The URL slug is arguably the most important of all (and luckily the least difficult to affect).
You have to choose one of these every time you publish a page or post.

An SEO friendly URL slug will meet the needs of searchers AND search engines.
Amongst other things, URL slugs optimized for SEO tend to be short, easily readable, and keyword-rich.
Okay cool.
But, exactly how do you go about creating the optimum URL slugs for SEO?
We’ll cover that next.
How to Create an SEO-friendly URL Slug (Our Ten-Step Process)
When it comes to creating URL slugs, it’s easy to fall into the trap of just picking a few words (representing your page/post) and making them your slug.
While choosing a slug that’s relevant, readable, and human-friendly will get you further than a slug that reads like gibberish.

There’s MUCH more to creating effective URL slugs than that.
In fact, to write SEO slugs that drive higher rankings and more traffic, there are ten essential steps to follow.
Let’s cover each of them, one-by-one:
STEP 1 – Pair your URL slug with your headline to maximize relevancy.
A great URL should accurately represent the content of your page.
That way, when a user sees your URL, they’ll get an excellent sense of what they’ll find when they click to the destination page.
And stick around because the page satisfies their expectations.

In short, we want to match the URL and the headline.
Now don’t get me wrong, you don’t need to match the two exactly.
But you do need to ensure your URL and page headline is aligned.
That’s why the first step of creating an SEO-friendly URL slug is to copy your headline.
With some modifications, your page’s headline (e.g., title) will make a rock-solid URL.
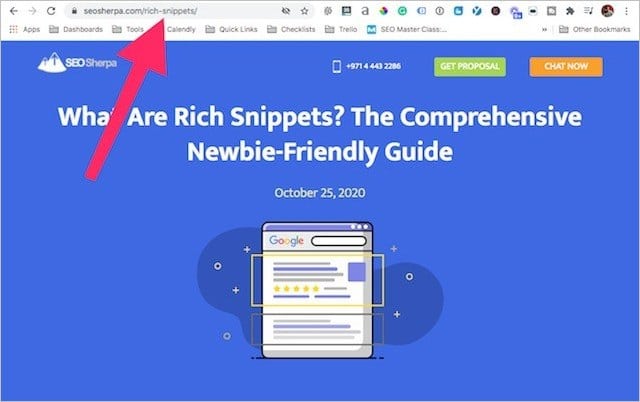
For this first step – and the next that follow – let’s use one of my posts as an example:

Let’s continue.
STEP 2 – Strip out all unwieldy punctuation from your URL slug.
You should avoid unusual characters in a URL.
They can break specific browsers and block web crawlers from accessing your page.
What’s more, URLs with punctuation are hard-to-read, making recall and typing the URL into a browser excruciating.
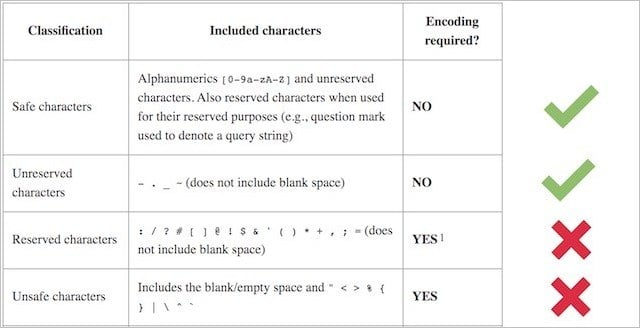
You should essentially remove all forms of unsafe characters and punctuation (excluding hyphens and underscores) from your URL.

My recommendation is the one Google provides too. Here’s what John Mueller has to say:
I generally recommend avoiding special characters like commas, semicolons, colons, spaces, quotes, etc., in URLs to help keep things simple. URLs like that are often harder to automatically link (when someone posts in a forum or elsewhere)
So, applying this advice to our example, our step two version becomes:

With that, on to the next modification.
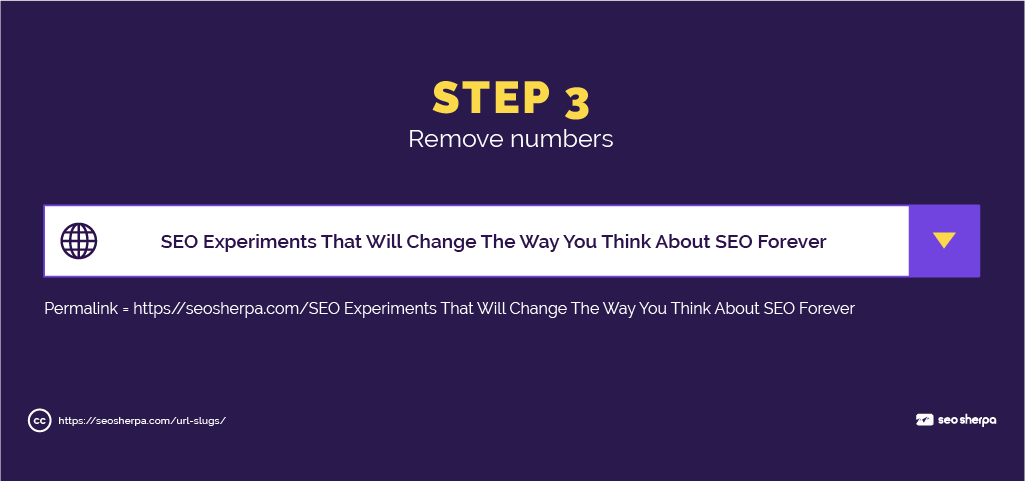
STEP 3 – Remove numbers (and dates) from your URL.
Numbers in URLs are problematic.
They make it harder to update your content.
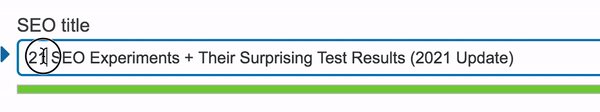
Back to our example post as an illustration:
It’s currently a list of 21 SEO experiments, but let’s say I want to update the post to a total of twenty-three experiments.
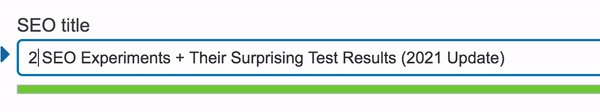
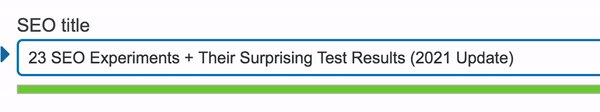
While changing the title and heading tag from 21 to 23 would be a quick update of my CMS:

Updating the slug would require me to redirect the old URL to the new URL.
Sure, some website builders like WordPress and Shopify do automatically add a redirect when a slug is changed, but not all CMS.
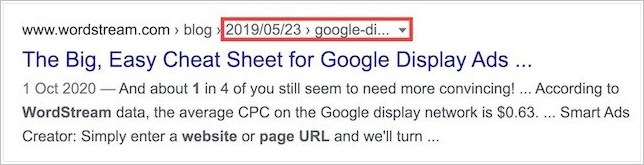
Plus, it’s easy to forget to update the URL number when you make changes to the other elements, leading to a mismatch like this.

What’s more:
Implementing URL redirects is sub-optimal. It can result in less link juice passing through to the destination URLs.
With that being so, a better solution is to leave out numbers altogether.
That way, you’ll not have to update the URL slug when you make changes to your page/post.
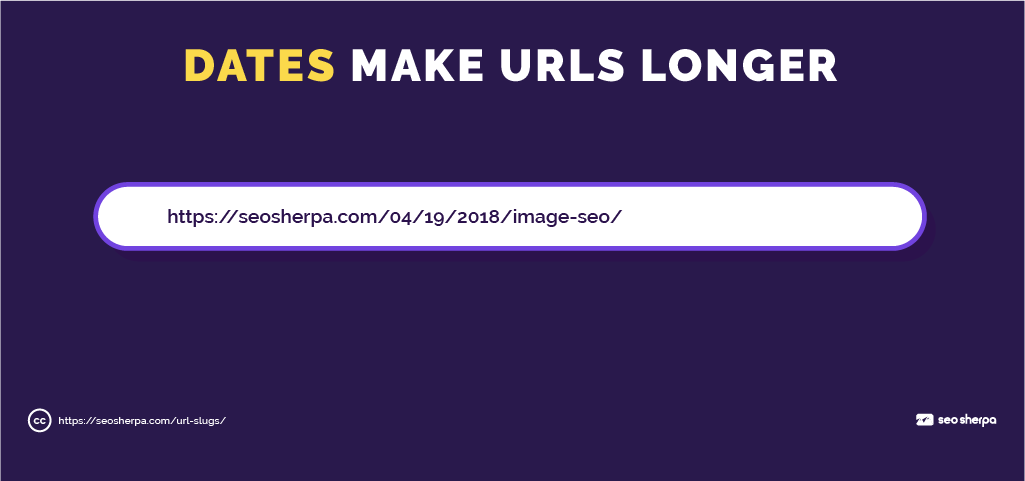
The same goes for dates.
Why you should leave dates out of your URLs
There was a time when Content Management Systems automatically included dates in URLs.
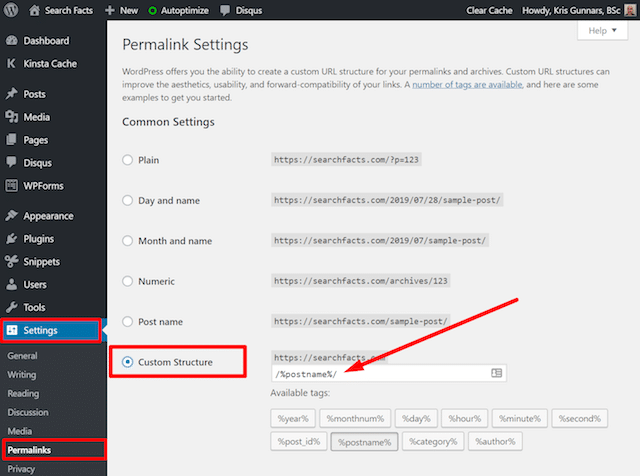
Dates in post URLs was the standard WordPress permalink structure for years:
Bloggers and website owners including dates in URLs is less common today, but people still use them – and it’s a bad idea.
There are two reasons why dates in URLs are an issue:
First off, they can make your content appear outdated.
And second, they add additional length to the URL.

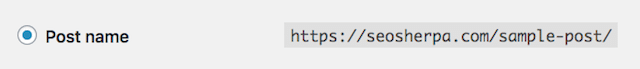
In step four, I’ll share how URL length impacts SEO, but for now, login to your CMS and make sure your permalink (URL) structure is set to post name:

Returning to our example, after removing numbers, the content of our URL will look like so:

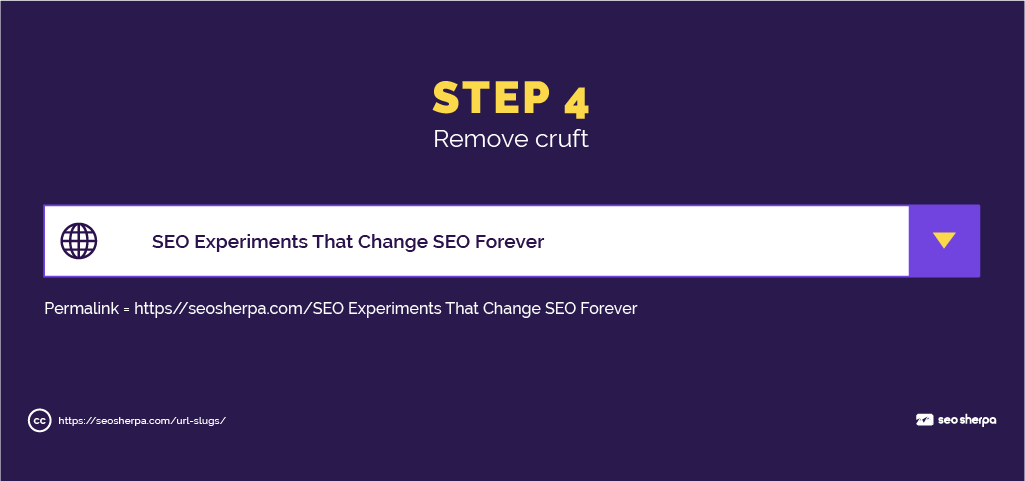
STEP 4 – Remove cruft from your URL slug
You want your URL slugs to be short and sweet.
There are two reasons for this:
Firstly, long URLs get truncated in search results.

Truncation is terrible as it can cut off crucial information that might otherwise convince users to click your result.
Secondly, long URLs confuse Google and other search engines.
To Google, this page could appear to be about default, rugby, and redirect?

So let’s remove any superfluous information we don’t need from our potential URL.
Here’s what our URLs slug looks like after:

In our case, I’ve removed a bunch of stop words like “the,” “will,” and “you.”
Generally, stop words (and, or, but, of, the, a, etc.), are best left out as they add unnecessary length to a URL.
Nevertheless, that’s not a hard and fast rule.
Sometimes including selective stop words makes a URL more readable.
Use your best judgment on whether to include stop words or not.
And, remember:
The goal here isn’t to make your URL slug so short that it no longer describes (accurately) the content on your page.
The objective is to remove unnecessary words and phrases.
But surely, there is an ideal length?
Well, yeh, kind-of?
Ranking factor studies seem to suggest that an ideal length is between 50 and 60 characters.

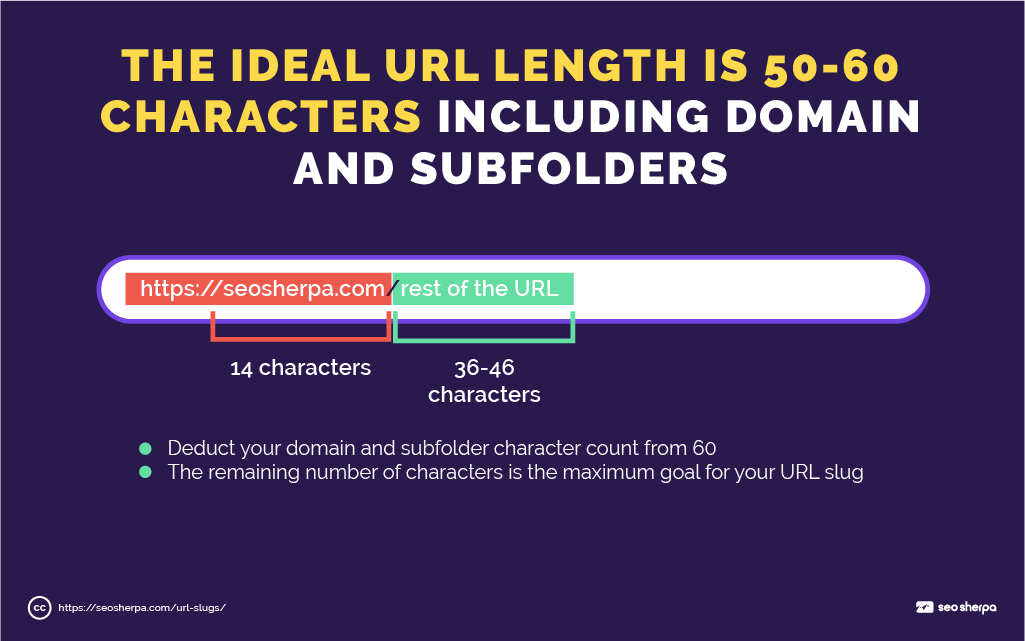
Keep in mind that includes your domain, slashes, and sub-folders.

In our case, a URL slug of 36-46 characters is ideal.
STEP 5 – Distill your URL slug down to a single keyword.
If you’ve applied each of the first four steps by now, your URL slug should be a condensed version of your headline (with all the unimportant parts removed).
But, it may still contain more information than is ideal – or necessary.
As we already discussed, short URLs (less than 60 characters) perform better.
They won’t truncate in search engines, and they’re easier to read.
But that’s not all. Short URLs also;
(1). Make content easier to update
Check my earlier posts on this blog, and you’ll notice the URL slugs fulfill all the criteria I’ve stated so far:
- The URL slug matches the post headline.
- Has no punctuation
- Has no numbers or dates
- All cruft has gotten removed.
- The length of the complete URL is 50-60 characters.
In other words, they are a distilled version of the blog post headline.
Here’s an example:

In terms of being SEO-friendly, URLs like the one above are “OK” – but still problematical.
Let’s say, at some point in the future, I want to switch my post up by turning it into a case study. Or a list post. Or anything else.
The URL of my post would be obsolete.
And because of that, I would need to redirect it to another URL that better matched my new post’s content.
That’s why I recommend you use ONLY your target keyword in your URL slug – it gives you the option to update your content while remaining hyper-relevant to the core topic.
(2). Short URLs increase keyword prominence.
When your URL slugs contain only your target keyword (and maybe a word or two);
The keyword density of the URL rises.
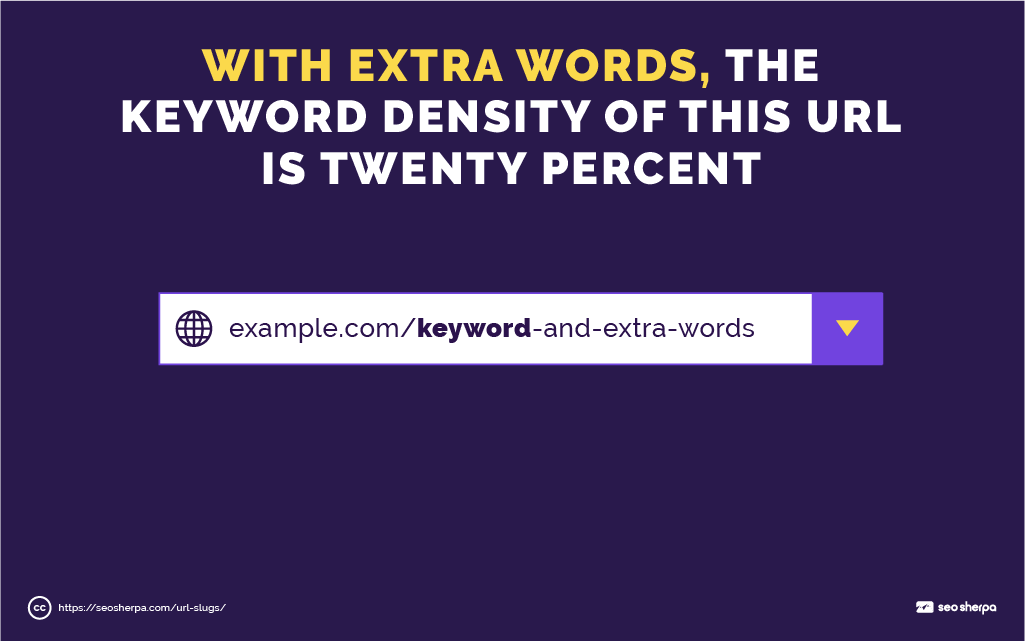
For example, this URL slug contains the keyword phrase and three extra words.

The keyword density is 20%.
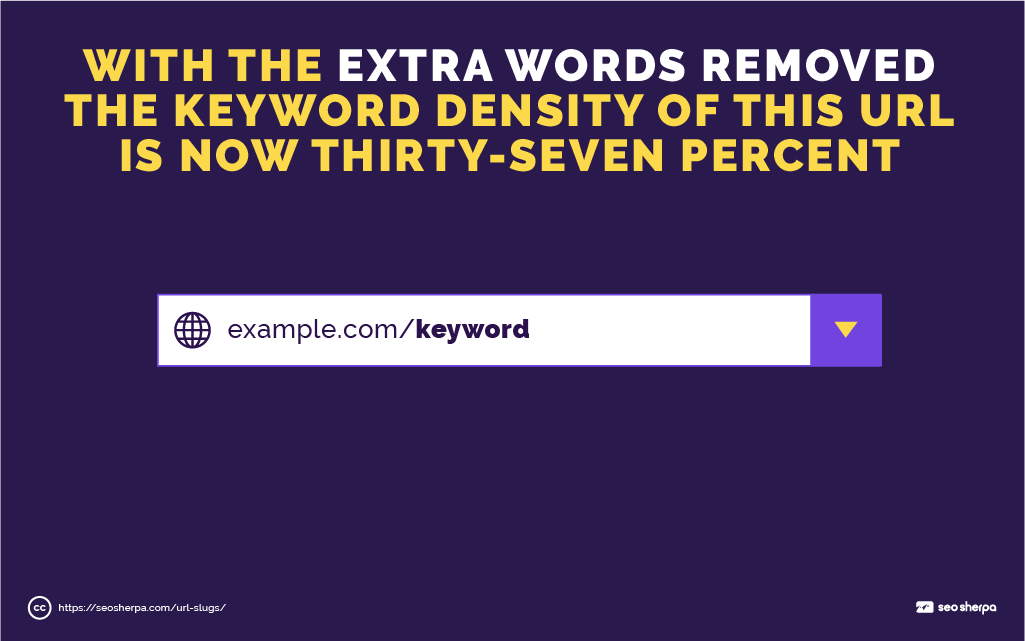
On the other hand, the keyword density of this URL, with the extra words stripped out, is 37%.

A huge 17% improvement.
By distilling the URL slug down to only the target keyword, we’ve made it very clear to Google what this page is concerning.
The next step in our process is to find the keyword that represents the most popular way people search for your page’s topic.
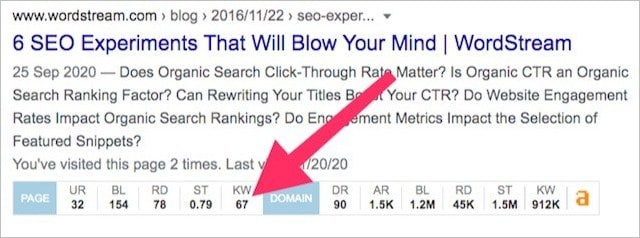
To do this, install and activate Ahrefs’ SEO toolbar, then Google your potential URL. Look for a similar page to yours in the SERPs that also generates a fair amount of organic traffic.
Click the “KW” link to see what keywords the page ranks for in Ahrefs’ Site Explorer.

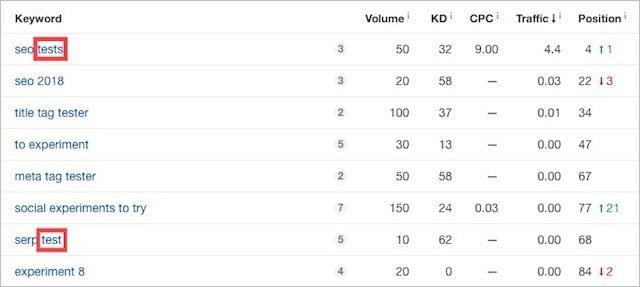
Next, look down the list for the most relevant keyword that matches your content.
If we were doing this for our post about SEO experiments, it would probably be:

Got it?
On to step number six.
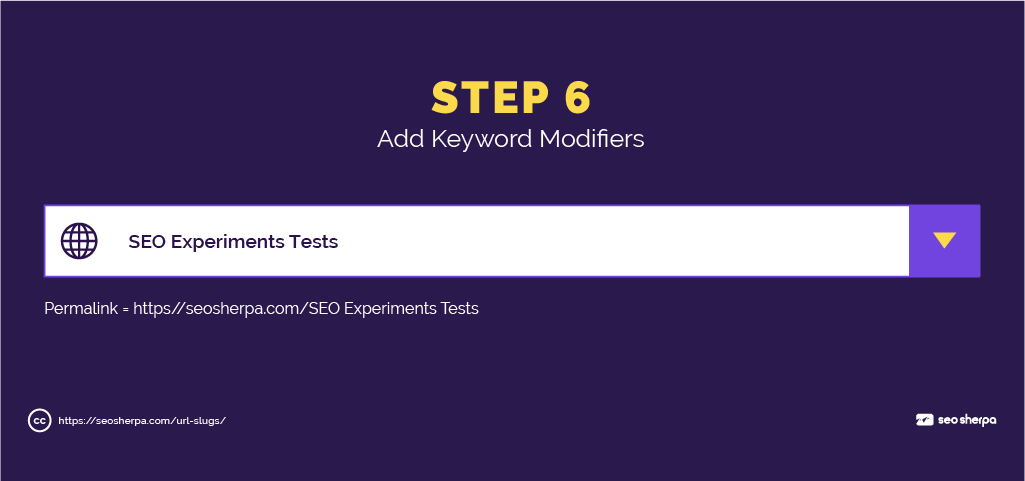
STEP 6 – Add keyword modifiers to your URL slug (when relevant).
Modifiers are words or phrases that add extra information to your URL.
They include terms like “best,” “guide,” “checklist,” “fast,” and “review” that can help you rank for long-tail versions of your target keyword.
To find modifiers for your post, check the Organic Keywords report used in the previous step.
For example, if we look at this report for our competing page about SEO experiments, we see “test” and “tester” pop up a few times.

It could make sense to include one of these in our URL.
Doing so would help us rank higher for terms like “SEO tests” and “SEO testing” without impacting our keyword density too much.
With that said, I opted to stick to simple SEO experiments.

There’s no right or wrong when it comes to modifiers. Just use good judgment.
One last point:
Avoid modifiers that restrict you from changing your post angle later.
Terms like “guide” or “checklist” shackle you to those content types forever.
On the other hand, appending a modifier like “best” or “boost” is fine.
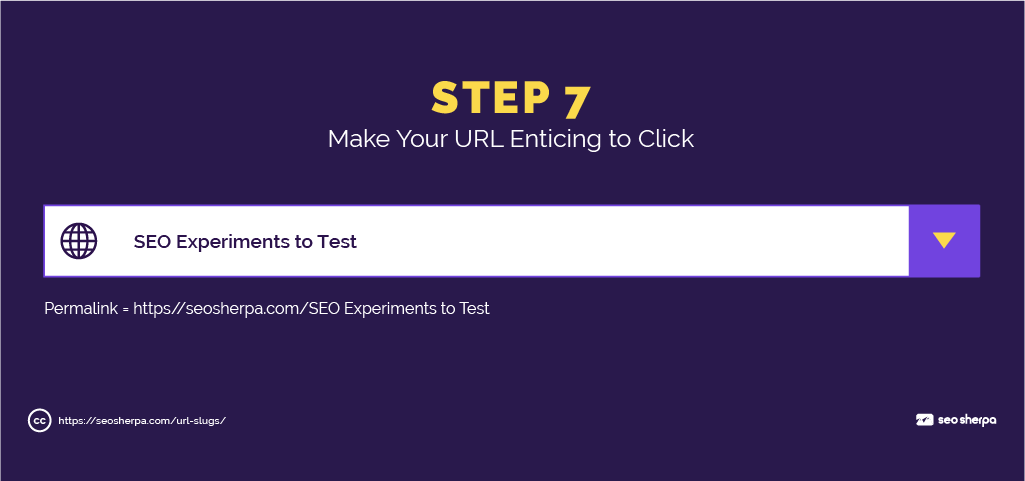
STEP 7 – Make your URL slug enticing to click and share
Organic click-through-rate is a crucial search engine ranking factor.
Alongside your title tag, your URL plays a big part in whether (or not) someone clicks on your listing within SERPs.
By now, our potential URL is short and concise and focussed around our main target keyword.
When users see our URL displayed in search engines, it will be evident our page delivers what they’re searching for.
But still, it can be made even more enticing to click and share.
Let’s assume we had added the word “test” as a keyword modifier in our previous step.
A this stage, our URL would look like this:
- SEO experiments test or this
- Test SEO experiments
Either way, it doesn’t read well at all.
That’s why you’ll often need to add conjunctions or pluralization to make your URL more readable.
Simply adding the word “to” in our example above helps it read much more naturally.

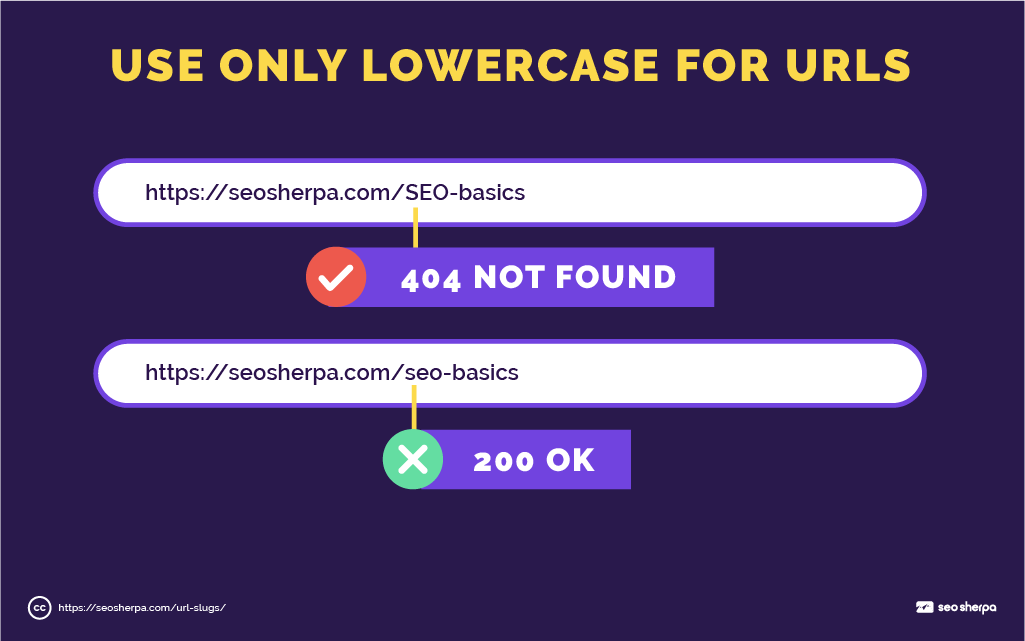
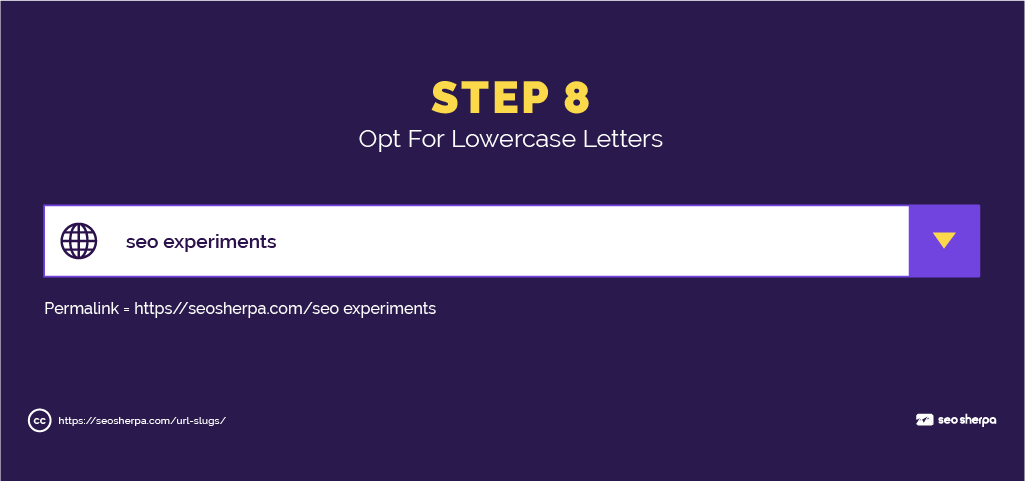
Step 8 – Opt for a lower case URL slug.
Sticking with a lower case URL slug isn’t “do or die” because most modern web servers treat URLs with upper and lowercase letters the same way.
But not all of them do, so it’s much better to be safe than sorry.
Technically speaking, everything after the domain in a URL is case-sensitive.
In other words, these two URLs address different resources:

While some platforms like WordPress do automatically convert your URLs slugs to lowercase.
It’s far safer to use lowercase from the beginning.
That way, you’ll avoid 404 page errors and duplicate content issues.
Back to our example:
After converting all the letters to lowercase, it now looks like this:

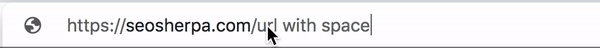
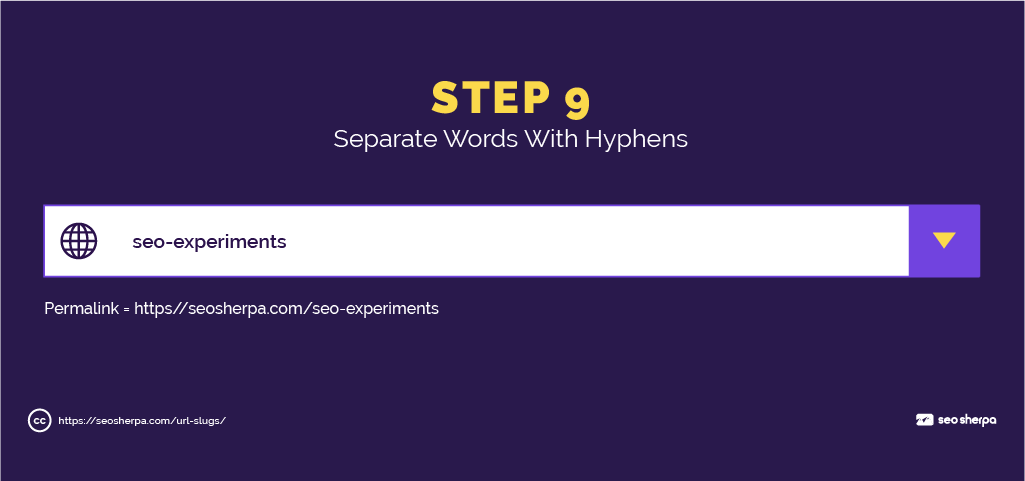
STEP 9 – Add hyphens to the spaces in your URL slug.
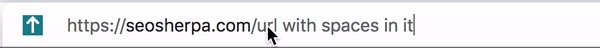
Right now, our URL slug contains a space between each word.
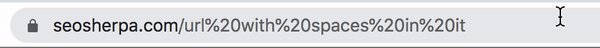
The trouble with URLs containing spaces is that browsers render the blank area as percentage characters (e.g., “%20”), which makes reading the URL awkward:

So, our penultimate step is to replace all of the spaces with punctuation.
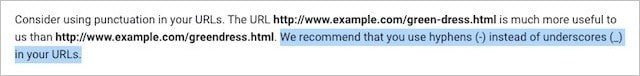
The two options are hyphens (-) and underscore (_).
One does not rank better than the other. At least not directly.
For instance, Wikipedia uses underscores on all of their URLs, and they rank pretty well. Most websites (including SEO Sherpa) use hyphens.
So my recommendation would be to use hyphens because it makes the URL easier on the eye.
And, as we covered in step seven, having a click-worthy URL is important if you want more organic traffic and higher rankings these days.
Using hyphens in URLs is also Google’s recommendation.

With hyphens added to our URL slug, it now reads like follows:

STEP 10 – Finish your URL slug with a trailing slash (optional).
The final step is to end your URL slug with a trailing slash.
Why do I recommend a slash at the end?
It looks pretty!
Seriously, a URL without a trailing-slash or an extension (like .jpg, or .pdf) appears unfinished.
It can have users sub-consciously questioning, “is this URL complete?”
While, there is no additional information in a trailing slash that aids search engines, it is important to search engine optimization.
Let me explain:
These two URLs are different addresses:
And Google treats both separately (and equally).
Which means:
If both URLs contain the same content and no canonical tag, or 301 redirects, then you’d have a duplicate content issue on your hands.
Counter this through consistency:

In short, pick one version (slash or no slash) – and then use that structure consistently EVERYWHERE.
URL slugs with a trailing slash is the default behavior in WordPress, and the one I suggest you go with:

And with that, our final URL slug is:

Best Practices for the Rest of Your URL
Now we have optimized our URL slug, let’s tackle the rest of our URL.
As I showed you at the top of this post, a URL consists of seven parts, of which the URL slug is just one.
For the remainder of this post, we’ll be covering best practices for the rest of an SEO-friendly URL.
Let’s jump in:
Opt for HTTPs Protocol
HTTPS acts as a secure tunnel by encrypting data sent between a visitor’s browser and a web server.
Google is a massive advocate for a more secure web.
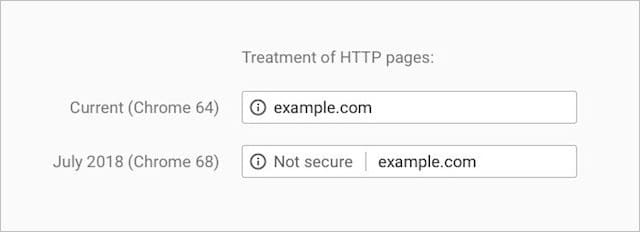
Since 2014 they’ve been using HTTPS as part of their ranking algorithm, and in 2018 through Google Chrome, they began warning users when a website was not encrypted with an SSL.

There’s not about HTTPS other than to say it’s a core ranking signal.
This means websites secured with HTTPS are given a ranking advantage.
And websites on non-secure HTTP protocol are not.
If your site isn’t secured yet, I highly recommend switching over.
Choose a Radio Domain Name
Back in the noughties (2000 to 2009), having a domain name with keywords in it was a HUGE ranking advantage.
This is no longer the case today.
Ever since the EMD update in 2012 downplayed the benefit afforded to exact match keyword domains.
While there may still be a small advantage given to domains with keywords in them (such as keyword-rich anchor text pointing to the site), of far greater importance is having a domain name that is memorable and unique.
Or as I refer to it, a radio domain.

When you have a memorable domain name, you have a shot at building brand users recognize.
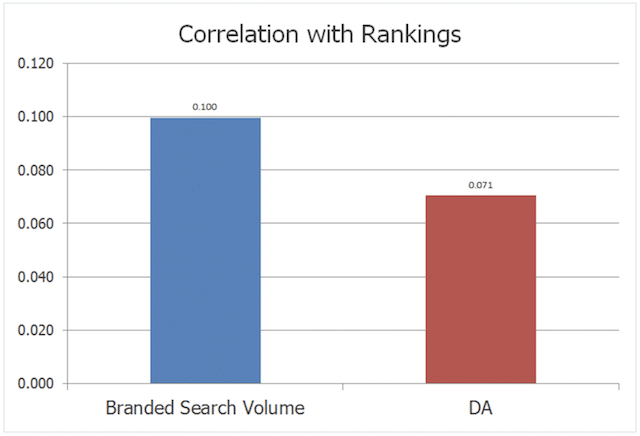
Brand recognition is excellent for SEO since a memorable (and trusted) brand will win more clicks in SERPs and (potentially) more branded search volume.
Studies have shown that the latter has more influence over SEO performance than even Domain Authority (e.g., links).

The likelihood is you’ve chosen your domain already.
If you haven’t, be sure it passes the radio test.
Recommended reading: How to Choose a Domain Name: The Complete Guide
Pick an Appropriate Top Level Domain (TLD)
The strongest signal of the geography you serve, is your top-level domain.
A country code top-level domain (ccTLD) tells Google you serve a certain country, while a generic top-level-domain (gTLD) indicates your audience is global.
If your business is local and will always remain so, choose the ccTLD for your country like .co.uk (United Kingdom) or .ae (United Arab Emirates).
On the other hand, if your business targets customers outside your country – or plans to – then opt for a generic top-level domain.
From a search engine standpoint, all gTLDs are the same.
But from a brand perspective, .com is the best.
PRO TIP:
Avoid TLDs like .biz, .info, and .online. They are often associated with “churn and burn” spam websites. Having one will impact your credibility and affect your ability to earn links.

You should also avoid ccTLDs if your audience is global. Trendy tech companies have popularized the use of ccTLDs like .io .co and .me.
This is an inhibitor to international SEO performance, since these domains are the ccTLDs for individual countries:
- .io is British Indian Ocean Territory.
- .co is Colombia
- .me is Montenegro
If you want to rank well globally I recommend against ccTLDs and going for a gTLD like .com (if you can get it), or .net if you can’t.
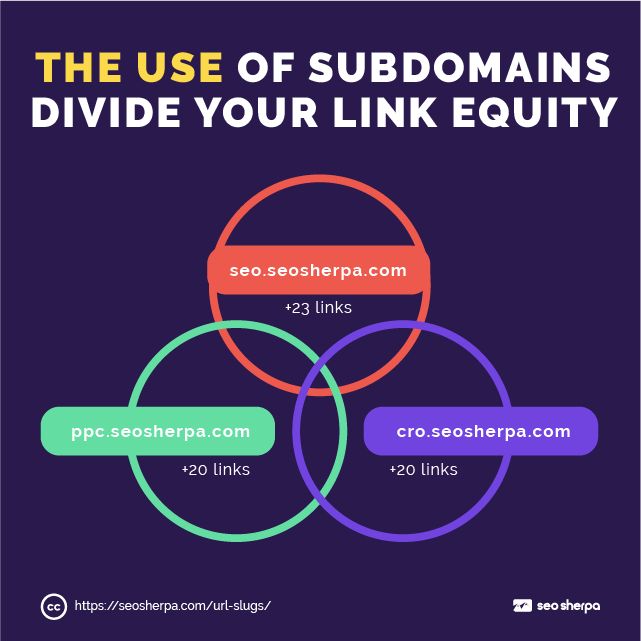
Steer Clear of Subdomains If at All Possible
Sub-domains appear before the domain name.

They’re useful if you want to segment your website according to functionality or install a second CMS like a helpdesk or membership forum.
For all other use cases, precede with caution.
According to this video, Google treats subdomains and subfolders equally:
They’re telling the truth.
Search engines do crawl, index, and rank subfolders and sub-domains the same way.
And, in theory, you have just as much ability to get a subdomain ranked as you do to get a subfolder ranked.
However, the reality is different.
The effort needed to rank multiple subdomains is MUCH higher.
It’s not ONLY because Google see’s subdomains as separate websites.

It’s also due to the distribution (or consolidation) of links.
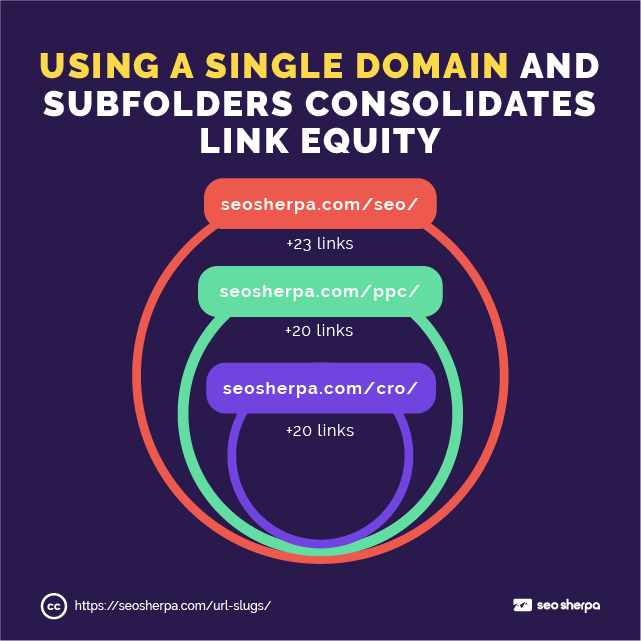
Let’s imagine your website uses subdomains to segment your content into your main three service areas.
To rank these subdomains, you’ll need links, and if those links were evenly distributed, each subdomain’s share of the total links would be something like this:

On the other hand, let’s assume your website was organized into subfolders, the same subdomain (www.website.com) now receives all the links.

This makes the domain way more authoritative and easier to rank.
There are many reported case studies within the industry of sharp traffic increases after moving content from a subdomain to a subfolder.
And, this one:
And, it’s all down to the links now being consolidated in one place.
So what’s my advice?
Use subdomains, only when technology demands it.
For everything else, use a subfolder structure.
Use URL Subfolders Sparingly
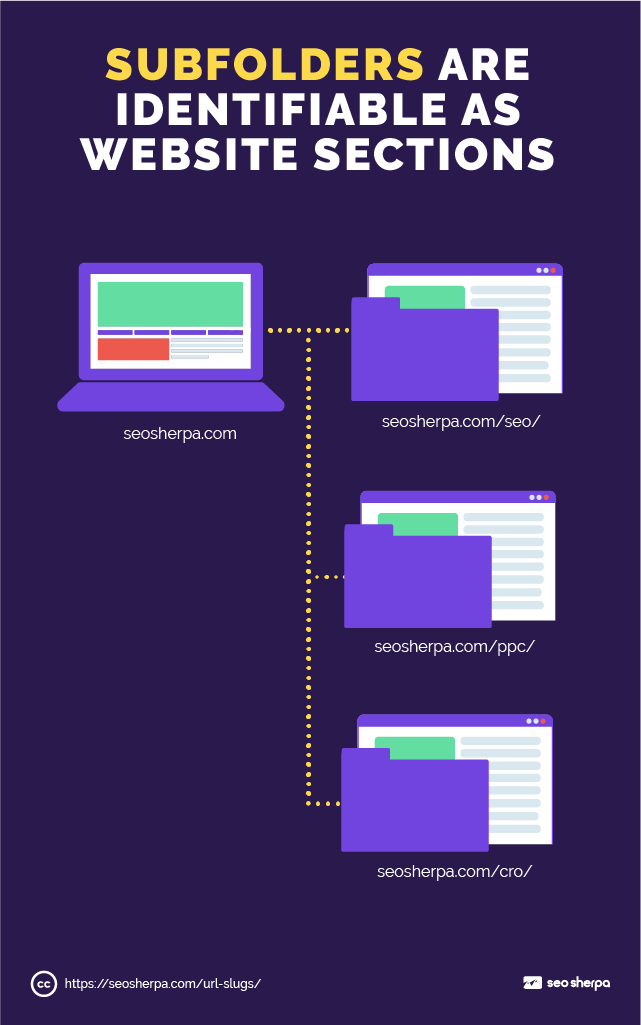
Using URL subfolders to organize your content makes it easy for users to understand wherever they are on a site.
Subfolders also help search engines by arranging your content into thematic silos they can easily understand (and rank).

If your website is around one core topic, there’s no need for subfolders.
But if your pages cover many different topics (such as eCommerce or news websites) you can help users (and Google) make sense of all these pages, by using an organized URL structure.
Let’s look at an e-commerce site that should use subfolders.

Translating this architecture into a URL structure would look like so:

A word of warning, keep subfolders to a minimum.
Too many subfolders can create the perception (for both engines and users) that a page is unimportant because it’s located deep within the website.
I recommend keeping subfolders at a maximum of three.
Avoid Stuffing Keywords into Your URLs
Jamming keywords in your URL strings is a bad idea.
It does nothing for your ranking chances and it kills your CTR.
Take this URL for instance:
seosherpa.com/ppc/ppc-services/google-ads-ppc/
The term “PPC” is repeated three times.
Google and Bing are more advanced these days than to reward websites with keywords placed multiple times in the URL string.
Plus, repetition like this is off-putting for searchers.
So do yourself a favor, and keep your URLs simple.
If your keyword appears in your URLs subdirectory, you needn’t repeat it in the URL slug.
Following on from the example above…
This URL would be much better:
seosherpa.com/ppc/services/google-ads/
In short, the URL slug preserves the information from the directory – so keyword repetition is pointless.
Never Serve the Same Content on Multiple URLs
If you have two URLs that serve the same (or similar) content, you could fall foul of duplicate content issues.
While there is no real penalty for duplicate content, when two pages appear appreciably similar, it’s difficult for search engines to identify which to include in their indices.
And that invariably means, none of the similar versions will rank as well as they should:

If you have more than one URL with the same content, consider redirecting the duplicates to the main version.

Or, use canonical tags (more on that next)
Avoid URL Parameters (If You Can)
URL parameters are the portion of a URL that follows a question mark.

Aside from “URL parameters” they’re often referred to as query strings or URL variables.
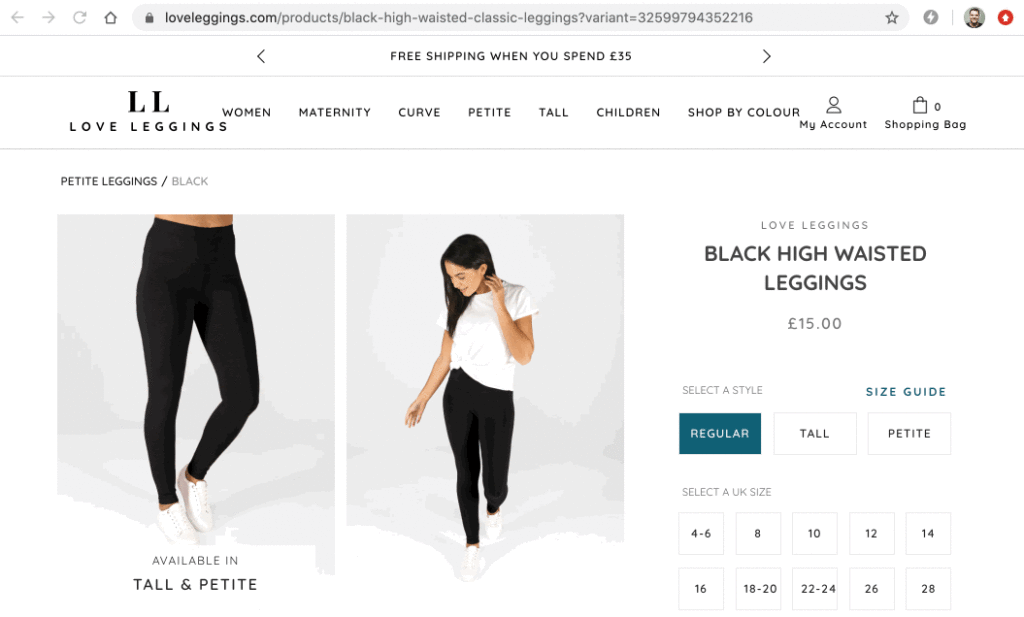
You’ll commonly find them on eCommerceerce sites, where faceted navigation provides users with filtering options.
As well, as on paginated content and translated pages.

The BIG issue with URL parameters is they cause duplicate content.
(Notice how in the image above, the URL changes, but the content does not?)
Which results in your pages competing against themselves within the SERPs.
URL parameters also make your URLs less clickable.

If your content management system requires URL variables, make sure to canonicalize similar or duplicate URLs to the main version you want to rank.
Canonicalization helps to consolidate ranking signals to one single page.
But, here’s the thing:
Using canonical tags is a work around.
If you have the option, you should avoid URLs with parameters entirely.
Keeping Your URL Strategy Aligned with Modern Search
URL slugs may seem like a small checkbox, but they influence how search engines crawl, index, and display your content—and they affect how users perceive your pages before they click.
If your URL structure, indexing setup, and redirect strategy aren’t working together, you could be leaving visibility and traffic on the table. Ensuring that your technical setup supports your content strategy can lift performance across the site, not just on individual pages.
If you want a clear plan that aligns your URL strategy with your overall SEO goals, book a free discovery call with SEO Sherpa — we can walk through your site and identify the highest-impact opportunities.

















Leave a Reply