
In this guide, you’ll learn how to use, and not to use, the ten most important meta tags for search engine optimization.
I’m covering everything, from what meta tags are (in plain-speak), to the most overlooked meta tags for SEO. Plus my top tips, tricks, and best practices for each tag on this ultimate meta tags list.
If you are looking to grow your rankings, increase your CTR and ultimately improve your website user experience and results from search engine optimization, then you’ll love this guide.
Let’s jump in:
Do you have meta tag issues? Get a free instant audit that will uncover your biggest meta data problems, and show you how to fix them.
What are Meta Tags?
Meta Tags are a type of HTML tag found within a website’s code.
Let’s break that down:
The term “meta” refers to meta-data, a set of data that provides information about other data.
In other words, meta-data is data about data.

In the context of SEO, meta tags present search engines with important information about a web page, such as how it should be displayed in search results – and for what keywords.
But that’s not all:
Meta tags also tell web browsers how to display the content of a page to visitors.
Simply put, meta tags influence how your content is presented to users in search results and on the actual page shown.
While meta tags influence how content is displayed, they are not visible to users without inspecting the page’s source code.
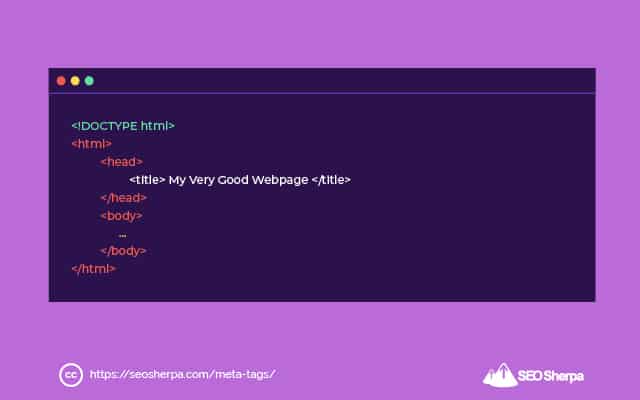
Here’s what they look like in the actual code:

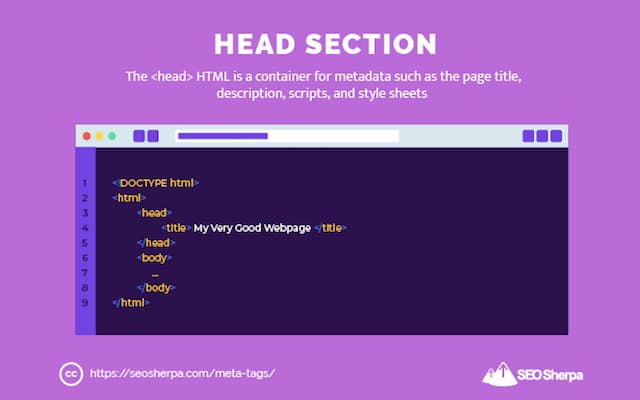
Meta tags form part of the web page’s head section.
The head section (as you might imagine) is placed at the top of an HTML page.
The head section acts as a container for metadata and is placed between the <html> and the <body> tag in your webpage. Alongside the meta tags we’ll be covering in this guide, the head section is also the place where style sheets and scripts like Google Analytics get housed.

Following along so far?
Great, let’s cover the ten most important meta tags for SEO:
- Meta title tag
- Meta description tag
- Meta robots tag
- Meta refresh tag
- Meta charset tag
- Meta viewport tag
- Language meta tag
- Rating meta tag
- Open Graph and Twitter card meta tag
- Meta keywords tag
Meta Title
The meta title tag informs search engines, such as Google, Yahoo, and Bing, of the clickable title you want to display on search engine results pages.
The meta title tag acts as the title to a document.
Its purpose is to convey the main topic of a web page, and as such, it is used by search engines for ranking purposes and as the clickable element within search snippets – but not always.
Google will typically use the title tag as the title link in search snippets but may also use HTML elements like header tags or internal anchor text.
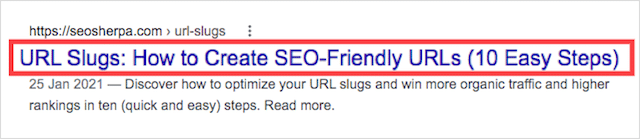
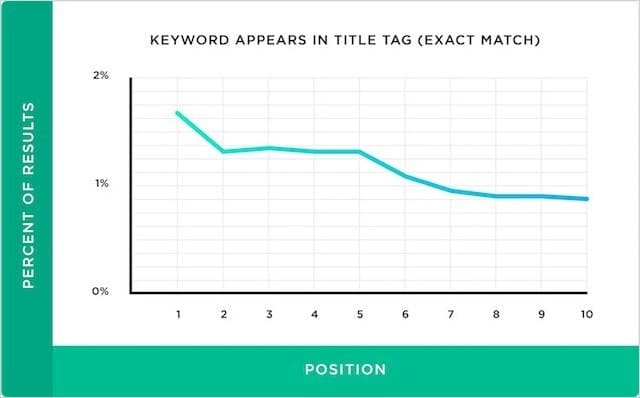
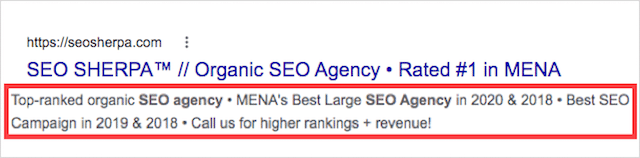
Here’s what a title tag looks like when displayed within search engine results pages:

Why Are Meta Titles Important for SEO?
When it comes to search engine algorithms, we know very few things with absolute certainty, but meta titles as a ranking factor are one of them.
Numerous studies have identified a solid correlation between keyword usage in meta titles and high rankings in search engines:

Google, too has stated they use the meta title to understand the context of the page.
The same can be said of users:
Titles are critical to giving users a quick insight into the content of a result and why it’s relevant to their query. It’s often the primary piece of information used to decide which result to click on, so it’s important to use high-quality titles on your web pages.
Google Advanced SEO Guidelines
In short, meta titles influence your ranking position in search engine results pages and the number of clicks you’ll receive from organic search.
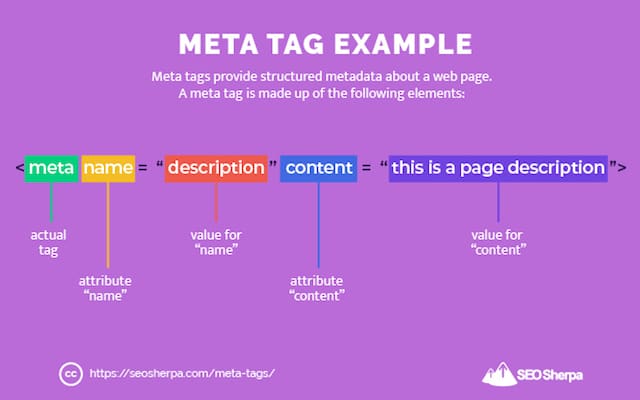
Meta Title Example
A meta title consists of an opening <title> and closing </title> tag with the title text in between.
<title>This is the Title of the Page</title>But before we go further with the meta title, I’ve got an admission:
From an HTML standpoint, the title tag is not really a meta tag.
If it were a meta tag, the syntax of the code would be as follows:
<meta name=”title” content=”This is the Title of the Page”>
Instead, the title tag text is merely sandwiched between an opening and closing “title” tag, like so:

That said, the title element is widely talked about by SEOs regarding meta tags, so it’d be amiss not to cover it here.
Meta Title Tips, Tricks, and Best Practices
The title tag is arguably the most influential “meta tag” because it impacts search engines and users alike.
It’s your first opportunity to capture a searcher’s attention and, if used effectively, can help you rank higher and win more clicks.
Here are my top recommendations for creating click-worthy (and rank-worthy) meta titles:
- Write a unique title tag for each web page
- Use your title tag to describe the page’s content to users and search bots
- Aim for a title tag length of 35-55 characters
- Include your target keyword(s) but avoid keyword stuffing
- Place your primary keyword toward the front of your title tag if possible
- Ensure your title tag matches search intent
- Capitalise the first letter of each word and the odd full word for emphasis
- Minimise stop words like a, and, but, so, or, etc.
- Include your brand name if it makes sense
Additional reading: The Definitive Guide to Meta Titles for SEO
How to Add a Title Tag to Your Page
If your website is hardcoded, you’ll need to add the code to the head section of your page.
In other words, place your title tag between the opening <head> and closing </head> tags like so:

On the other hand, if your website uses a content management system – and it’s not from the 1990’s – you’ll have the ability to update your page titles from within your website’s editor.
For WordPress, I recommend you install the Yoast Plugin.
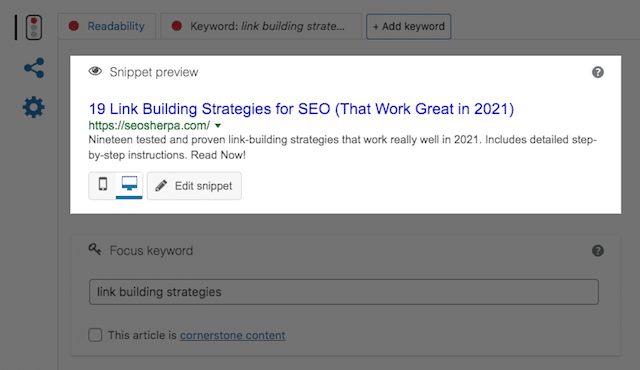
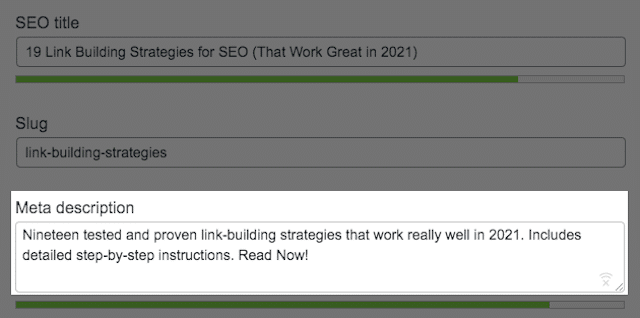
Yoast provides tips and prompts to optimize your page title and includes a preview of how your page title will appear in search engine results pages:

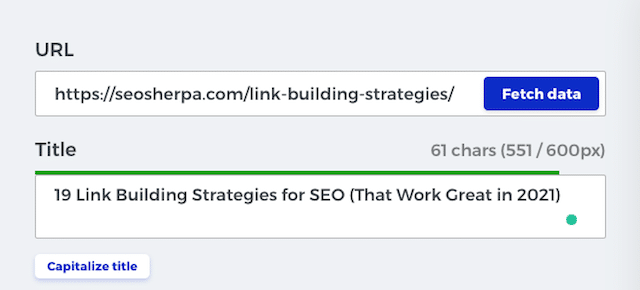
Once you’ve published your title tag, I recommend you fetch the tag data using a tool like Mangools SERP Simulator.

This allows you to check your page title is readable and displays properly.
Meta Description
Simply put, the meta description tag summarizes a page’s content.
Search engines often use it as the snippet on the search engine results page.

The meta description will show beneath the title link and the display URL within a standard search snippet if applied by search engines.
Why Are Meta Descriptions Important for SEO?
Let’s make one thing clear:
Meta description tags are not a direct ranking factor.
What you put in your meta description will not help you magically appear higher on the search engine results page.

So why do they matter?
Because, along with your meta title tag, meta descriptions are the first thing a user will see when scanning the search results.
Which means:
What’s contained in your meta description tag can have a huge impact on whether a user clicks on your web page – or not.
A well-written meta description is crucial if you want to win more organic traffic (who doesn’t?).
Meta Description Example
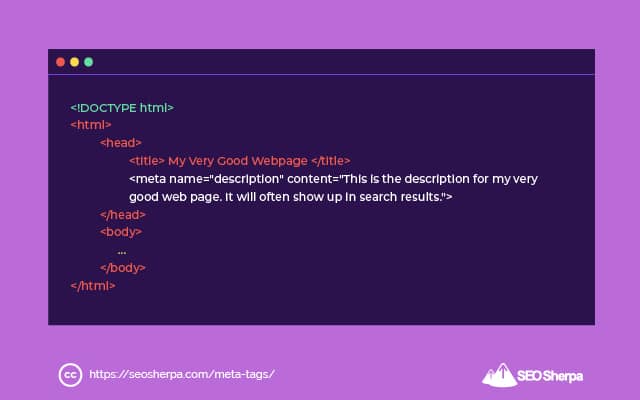
Here’s what a meta description looks like in HTML code:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Like other meta tags, the metra description is placed between the <head> tags in the page’s header section.
Meta Description Tips, Tricks, and Best Practices
As we already covered, the role of the meta description is to preview to users what they can expect from your page.
Think of it as the ad copy determining if a user clicks on your web page or a competing result.
Here are seven tips to get the most of your meta descriptions:
- Write a unique meta description for your most important pages
- Summarize your content’s most important featues
- Match the search intent of your primary keywords
- Incorporate your main and related keywords where relevant
- Keep your meta description below 158 characters
- Place your most important information in the first 120 characters
- Use an active voice, numbers and a CTA to boost CTR
Additional reading: How to Write the Perfect Meta Description (Step-by-Step)
How to Add a Meta Description Tag to Your Page
If you don’t have a content management system, then you’ll need to update the HTML.
Using a code editor, add your description meta tag between the <head> tags of your code.

On the other hand, if you are using WordPress like me, you can do this easily in Yoast.

Other CMS’ like Shopify, Magento, or Wix have functions that work in a similar way.
Once you’ve published your meta description, fetch the tag data using Mangools SERP Simulator to check its accessibility by search engines.
Meta Robots Tag
The meta robots tag is a meta tag for robots.
In other words, it provides data to robots about how to handle a page.
By default, search bots will index all your pages it can crawl. The meta robots tag allows you to set special instructions like not indexing this URL or crawling the links on this page.
Here are the main directives you can define:
- Index: This tells search bots to index the page. If a page is indexed, it will appear in search engine results. If you don’t instruct search bots to not index the web page, it will get indexed anyway (assuming it’s crawlable).
- Noindex: This says to search bots “do not add this webpage to your index” which means the page won’t show up in search engines.
- Follow: This instructs search bots to follow the links on your web pages, and that you also vouch for the resource you are linking to. This too is the default if you don’t add any instructions to your source code.
- Nofollow: This informs search bots not to crawl links on the page and that you don’t endorse the resource you are linking to.
These are not the only directives you can define in your meta robots:
There is also noarchive, nosnippet, noimageindex, and notranslate, but since applying these parameters is less useful, we’ll not be covering them in this guide.
Sidenote – Google sees “nofollow” tags as hints (as opposed to directives). This means that Google may still crawl “nofollow” links and might use the information contained in those links within its ranking algorithm. That said, Google will still consider that you are not endorsing the page you are linking to.
Why Are Meta Robots Tags Important for SEO?
The primary use of the meta robots tag is to prevent pages from showing up in search results.
There are many instances when you might want to block search engines from indexing certain pages:
- Thin content pages with little or no value to search users
- Private admin and thank-you pages
- Pay-per-click landing pages
- Duplicate content
- Test pages, or pages in your websites staging environment
Removing pages like these using a “nofollow” meta robots tag will not only prevent users from finding them in search results but will also ensure just high-quality pages with unique content are indexed by search engines – this has positive ranking benefits for your website.
Meta Robots Example
The structure of the meta robots tag looks like so:

This meta robots example instructs search bots to index the page and follow all links contained on the page.
There are four ways you can combine the primary robots meta tag directives:
Meta Robots: Index and Follow Tag:
<meta name=”robots” content="index, follow">Meta Robots: Noindex and Nofollow Tag:
<meta name=”robots” content="noindex, nofollow">Meta Robots: Index and Nofollow Tag:
<meta name=”robots” content="index, nofollow">Meta Robots: Noindex and Follow Tag:
<meta name=”robots” content="noindex, follow">
Meta Robots Tips, Tricks, and Best Practices
My number one robots meta tag tip is this:
Make sure that you have the correct meta robots tag for each page.
It’s crazy how much traffic can get lost due to erroneous “noindex” meta robots tags added to important pages. To minimize potential mistakes:
- Do not use the index and follow meta robots tag – its unnecessary
- Use meta robots tags only when you want to limit the way Google crawls a page
- Don’t block pages with meta robots tags in robots.txt. Use meta robots instead
Additional Reading: Robots Meta Directives – Moz
How to Add a Meta Robots Tag to Your Page
If you have a custom-coded website, place the appropriate meta robots code in the website’s head section.
(I’ve included the four main directives above)
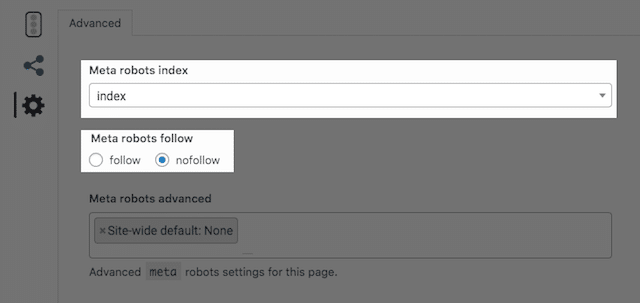
On the other hand, if you use WordPress and Yoast, you can choose your preferences in the Advanced settings in your page or post editor:

Meta Refresh Tag
The meta refresh tag is a way of instructing a web browser to refresh a page after a given time period automatically.
For example, this meta refresh tag instructs the browser to refresh the current page after 5 seconds:

The meta refresh tag can be useful if you are displaying continually changing content on your page – such as live sports scores – but in general, it should be avoided.
The reason to steer clear of meta refresh tags is their second and more common use:
Telling the web browser to redirect the user to a different URL after a set amount of time.
The syntax for this is nearly the same as reloading the current page, but with the new URL to load stated after a semi-colon, like so:

The trouble with meta refresh redirects is they have been used by spammers to fool search engines.
In short:
Spammers would rank one page in the search engines, but when the user lands on that page, redirect them elsewhere via a meta-refresh redirect.
These types of pages are known as doorway pages, and they can lead to spam penalties and the removal of your site from search engines.
Why Are Meta Refresh Tags Important for SEO?
Meta refresh and meta-refresh redirect tags are important for SEO in the context that you should not use them.
From an SEO perspective, it’s MUCH better to use a 301 redirect to redirect a user to another page, as opposed to an HTML meta refresh redirect.
Firstly, browsers process 301 redirects way faster, which means the target page will load more quickly, which is better for the user experience.
Secondly, search engines pass all link juice to the target page via a 301 redirect. They do not pass much (if any) via a meta-refresh redirect.
Thus, unless it is specifically needed on your pages, it is recommended to use a search engine-friendly 301 redirect instead.
Meta Refresh Tag Example
The code for the meta refresh tag looks like so:
<meta http-equiv="refresh" content="10">The above example would refresh the same page after 10 seconds.
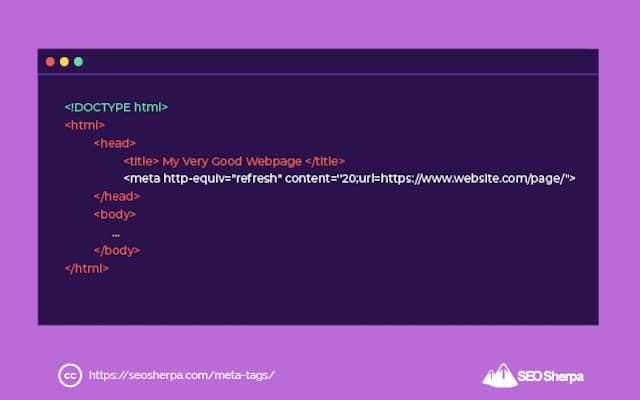
The code for the meta-refresh redirect tag looks like the following:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">This example would redirect the user to a new URL after 20 seconds.
Meta Refresh Tips, Tricks, and Best Practices
Here’s how you should (and should not) use meta refresh tags:
- It’s okay to use meta refresh tags if you need to refresh content on the same page
- Avoid meta-refresh redirect tags which redirect users to a new URL after a specific time interval
- If you need to redirect users to a new URL use a 301 redirect instead
How to Add a Meta Refresh Tag to Your Page
After updating the content attribute to specify the time delay in seconds and the URL attribute to specify the redirect URL;
Simply paste the meta tag code into the head section of your page.

And voila, you are done.
Meta Charset Tag
The meta charset tag defines the character encoding for the web page.
Simply put, meta charset tells the web browser how the text on your web page should be displayed for users.
There is a tonne of different character sets, but the two most common on the web are:
- UTF‑8 — Character encoding for Unicode
- ISO-8859–1 — Character encoding for the Latin alphabet
Of those two, Unicode is the most universally adopted character set due to its ability to translate codes and numbers easily.

It’s also the character set Google recommends.
Why Are Meta Charset Tags Important for SEO?
They ensure the text on your page is displayed properly.
Let’s face it if your readers see broken characters in your text, it isn’t good for user experience and brand image. Not only that – your SEO gets affected too.
Firstly, bad character encoding can cause:
- Increases in bounce rates
- Decreases in dwell times
Secondly, if your page looks broken, other websites will be less inclined to link to you.
All these outcomes will harm SEO performance.
But let’s be honest:
Unless your page is seriously messed up due to meta charset issues, the impact will be negligible.
Meta Charset Tag Example
The code for the meta charset tag looks like so:
<meta charset="UTF-8">If you choose a different character set, simply replace the name inside the speech marks, and you are good to go.
Meta Charset Tips, Tricks, and Best Practices
When it comes to meta charset, there are only three things to keep in mind:
- Be sure to use the meta charset tag on every web page
- Opt for UTF‑8 where possible (it’s what Google recommends)
- Use the correct syntax for your HTML version
The code I shared above is for the right one to use if your site is using HTML5.
On the other hand, if you are using HTML4 or below, use this one instead:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Not sure what version of HTML your site uses?
View your website source code, and if you see <!doctype HTML> then you are using HTML5:

How to Add a Meta Charset Tag to Your Page
You only need to do this if your website is custom-coded HTML.
All common CMS like WordPress, Shopify, Wix, and Magento will include the meta charset tag for you.
When you are not using a CMS, paste the appropriate code into your page’s <head> section.

If your text displays properly, there is nothing more you need to do.
Meta Viewport Tag
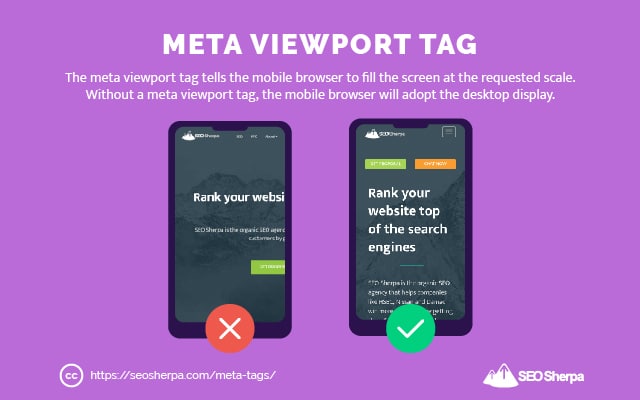
Simply speaking, the meta viewport tag sets the visible area of a page.
It’s used to define how a web browser will display the page on different screen sizes such as desktop, tablet, or mobile. Essentially, how much the browser should zoom the page up for different devices.
Without a meta viewport tag, your website will look the same on mobile as on desktop, only MUCH smaller.

And that’s a horrendous UI.
Why Are Meta Viewport Tags Important for SEO?
The presence of a meta viewport tag tells Google your page is mobile-friendly.
Sure, this is not the only thing that contributes to mobile-friendliness (mobile responsive design and well-spaced clickable elements being others). Still, the meta viewport tag does go a long way toward making a website better for mobile users.
This is especially important for SEO because, since 2015, mobile-friendliness has been a core ranking factor.
In short, pages with good mobile user experience rank higher in Google search results – and pages with poor mobile user experience rank lower.
But clearly, that’s not the only reason to have a meta viewport tag:
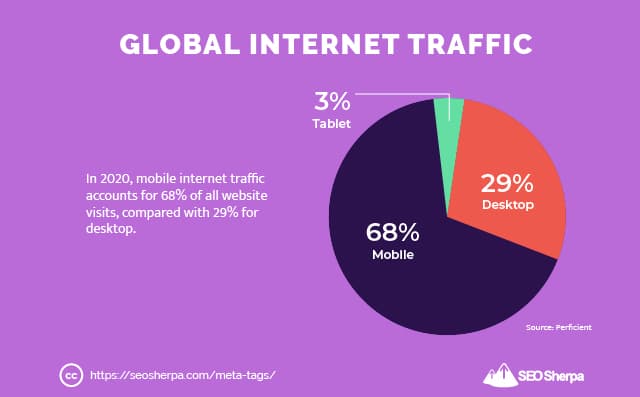
Around 68% of all internet traffic is mobile, versus just 29% for desktop:

Imagine if nearly 70% of visitors finding your site landed on a website ill-fitting their screen.
Most people would hit the back button because the page would be difficult to scroll and read.
Not only would you lose a ton of visitors, but Google would determine your page is unacceptable and push you down the search engine results (resulting in an even greater loss of visits).
In short, a meta viewport is essential to higher rankings and a better user experience.
Meta Viewport Tag Example
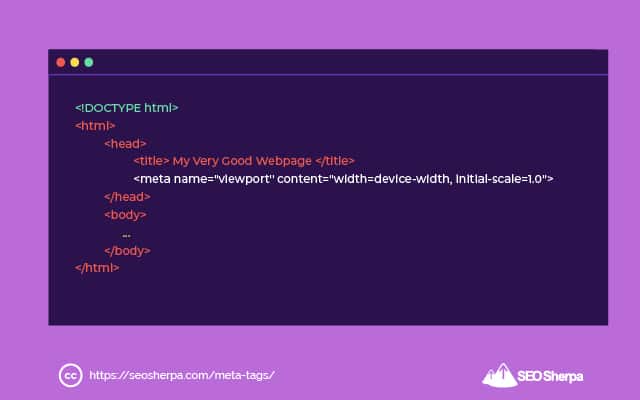
This is the code for the meta viewport tag to be placed in the <head> section of your page:
<meta name="viewport" content="width=device-width, initial-scale=1.0">This example signals that the screen is displayed for the device’s full width and at a 100% zoom.
If you wanted to zoom the screen up 80%, then you’d set the “initial-scale” to 0.8.
That said, the most common initial scale is 1.0, and I suggest you start there.
Meta Viewport Tips, Tricks, and Best Practices
The best advice when it comes to the meta viewport tag?
- Make sure one is present on EVERY page
- Start with “initial-scale=1.0” and adjust only if you need to

That’s pretty much all you need to know.
But in case you want to dive deeper into the meta viewport tag, here are some recommended resources:
Additional Reading: Guide to HTML Meta Viewport – SEOptimer
How to Add a Meta Viewport Tag to Your Page
If you are using a mobile responsive theme, this “should” be taken care of.
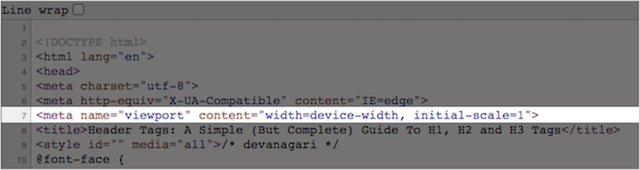
To check, open any webpage and view the source.
A quick “CTRL + F” search for the viewport, and you can see if it’s there.

On the other hand, if you are custom coding your page, like all other meta tags, you’ll need to add the viewport meta tag code into the head section of the HTML:

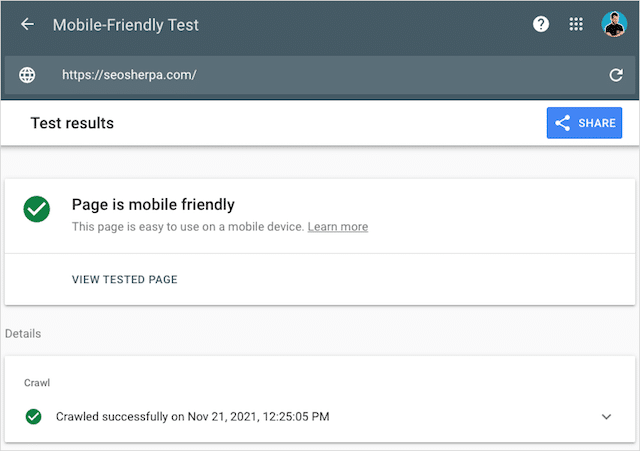
Once you’ve added the meta tag to your page, I strongly recommend that you check to see if your page is mobile-friendly.
Google’s mobile-friendly test will highlight any problems with your meta viewport tag – or if you have other mobile friendliness issues.
On the other hand, if everything is set up correctly, Google will report your page as “mobile-friendly.”

With that, let’s discuss our next meta tag and how it’s used for search engine optimization.
Meta Language Tag
As its name implies, the language meta tag specifies the language of the page’s content.
It’s used by search engines like Bing and Baidu, to help figure out what language the page is written in.
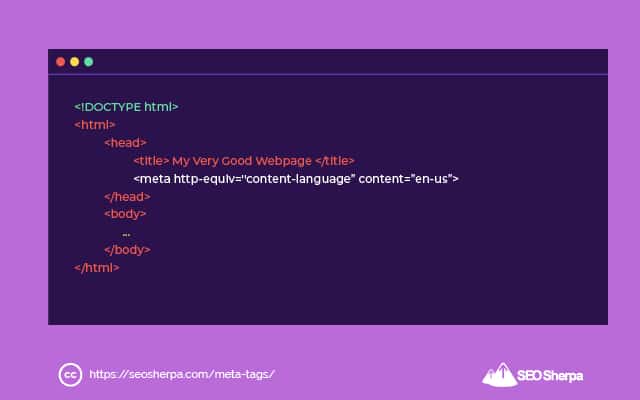
The meta-language tag looks like this:

You will see in the example above, that the content attribute is where you set out the content’s language.
For example:
- English is “en”
- French is “fr”
- Spanish is “es”
- Arabic is “ar”
There is a language code for all recognized languages. Simply pick your content’s ISO 639 language code from this list and add it to your meta tag code.
Why Are Meta Language Tags Important for SEO?
As far as Google is concerned they are not.
Google has stated they ignore meta language tags and use hreflang tags instead.
So if that’s the case, can you omit meta-language completely?
Not if you care about ranking on other search engines.
While Google doesn’t observe meta language tags, Bing does, and so does Baidu.
In fact, Bing uses the meta language tag instead of hreflang.
Meaning, for Bing’s search engine, you use the meta language tag to define the language AND location your web page is targeting.
For instance:
- de-at: German language content targeting Austria
- ar-ae: Arabic language targeting the United Arab Emirates
- en-us: English language tarrgeting the United States
- es-es: Spanish language targeting Spain
This setup is really important for international websites. It teaches Bing which page to serve based on the users’ language and location.
Meta Language Tag Example
As I already pointed out, the meta-language tag defines the page’s language (and location) targeting via the “content” attribute within the meta tag code.
<meta http-equiv="content-language” content=”en-us”>You can simply copy the code above and replace the “en-us” with the language and country targeting for your page.
Be sure to state the language first, followed by the country with a hyphen (-) in between.
Use the appropriate ISO 639 code for the language and ISO 3166 code for the country.
Meta Language Tips, Tricks, and Best Practices
Here are best practices you should observe for meta language tags:
- Add a meta language tag to every page
- Use the correct ISO 639 code for your content’s language
- If your page targets a specific country state that following a dash (e.g., “en-us”) using an ISO 3166 country code
Additional Reading: Best Practices for Language Declaration – Woorank
How to Add a Meta Language Tag to Your Page
Just as with other meta tags, add the meta language tag in the head section of your page.
That means placing the code between the opening <head> and closing </head> tag like so:

It’s important to only use one meta language tag per page.
If you have two or more, it will confuse Bing and Baidu.
To ensure you have just one tag (and it targets the right language and country) do a “Ctrl+F” lookup in your source code.
If everything is as it should be, then you can get to work on your next meta tag.
But, only if your content is risqué 😉
Rating Meta Tag
If your content is reserved for over 18’s, you should add the adult rating meta tag to your web page.
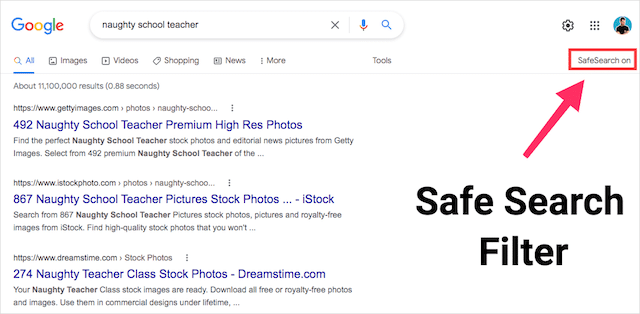
This meta-tag suggests to search engines your content isn’t child-friendly, and as a consequence, removes your page from search results if SafeSearch is selected:

While Google is pretty good at identifying adult content, inserting the adult rating meta tag is an added layer of security.
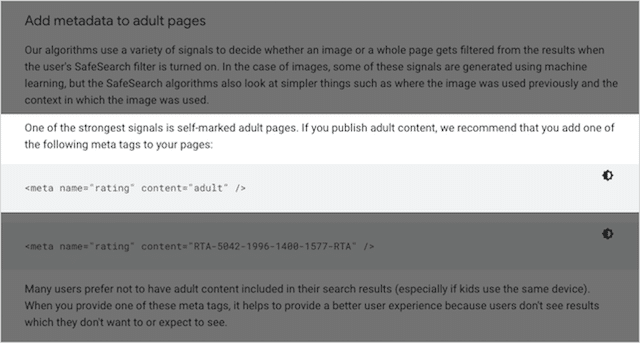
As Google states, meta tags are one of the strongest signals they look at when determining the age appropriateness of a page.

But it’s not just “adult” that can be used as a rating. Other values you can enter in the rating tag include:
- general
- mature
- restricted
- 14 years
- safe for kids
Simply insert the relevant rating in the content value between speech marks.
Here’s what the code looks like with the adult rating selected:

Why Are Meta Rating Tags Important for SEO?
They are not.
By selecting “safe for kids” as your rating you are not going to magically rank better for ten-year-olds.
But, if you publish content that shouldn’t be found by children the adult rating meta tag is pretty useful.
(It will filter your content from safe searches)
Meta Rating Tag Example
Here’s the adult rating meta tag code:
<meta name="rating" content="adult" />Should you wish to use an alternative rating, simply swap out “adult” with your chosen value from the list above.
That said, the only value that’s useful is “adult.”
Meta Rating Tips, Tricks, and Best Practices
- Insert the adult rating tag on pages with x-rated content to filter them out of SafeSearch
- Ignore all other rating tag values. They don’t have practical applications for SEO
How to Add a Rating Meta Tag to Your Page
You know the drill.
Just place the code in the head section of your webpage.
Once you’ve added it your head section HTML will look like so:

With that, on to the ninth meta tag code.
Open Graph and Twitter Card Meta Tag
You are probably wondering why Facebook Open Graph and Twitter Card meta tags appear in this list.
They’re for social media, right?
That’s true.
But they’re also beneficial for SEO.
More on that later.
Let’s first though cover what these meta tags do.
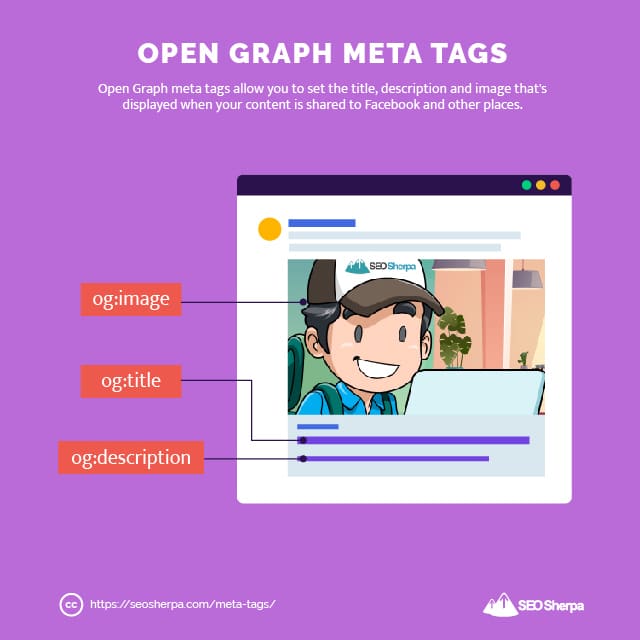
In simple terms, Facebook Open Graph and Twitter Card tags help control the appearance of your content on social media sites.
They improve your content’s visibility and help to generate more website traffic by making your updates more engaging.
In turn, attracting more views, reach, and social shares.
You use these social media meta tags to control exactly what’s shown, including:
- The title
- The description
- The image

With an attractive title, image, and description, you can improve engagement massively.
Why Are Open Graph and Twitter Card Tags Important for SEO?
They help amplify your content.
“But wait, I thought social signals aren’t an SEO ranking factor?”
You’re right, but still:
The more eyeballs you get on your content, the larger the potential audience for backlinks.
And, with more social proof from shares and comments, the higher the likelihood the audience will link to your content.
As I’m sure you know, links are a very important ranking signal.
So in summary, Open Graph and Twitter Card meta tags do not have direct SEO benefits but can help your organic SEO indirectly.
Open Graph and Twitter Card Meta Tag Examples
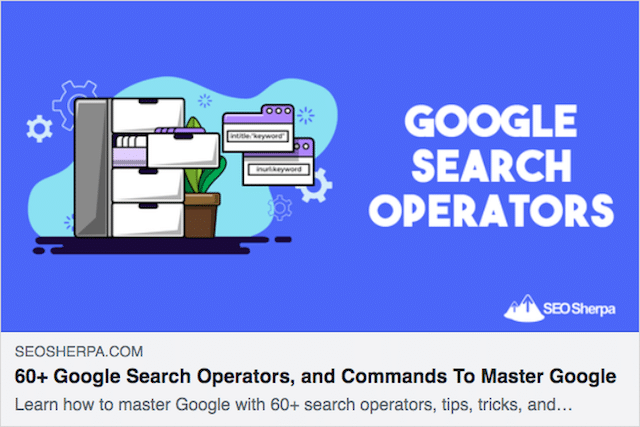
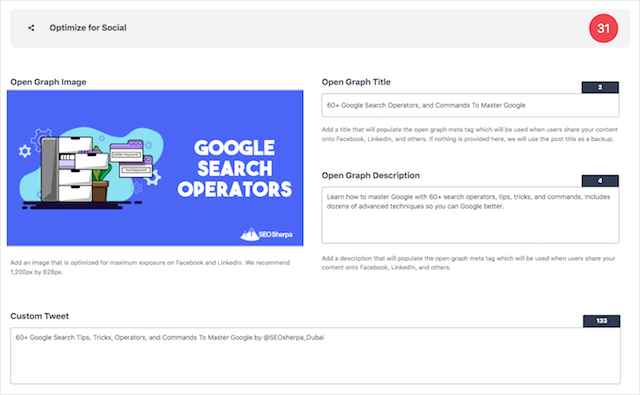
Here’s an example of an open graph meta tag from our post about Google search operators.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" />
<meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." />
<meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />And, here’s what the post looks like when shared on Facebook:

Like all meta tags, Open Graph meta tags are contained within the <head> section of a webpage. They are defined by an og: followed by the property name:
- og:title
- og:description
- og:image
On the other hand, this is an example Twitter card meta tag:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" />
<meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />
<meta name="twitter:creator" content="@SEOsherpa_Dubai" />The main Twitter card attributes to set are:
- twitter:title
- twitter:image
- twitter:creator
Once you’ve added open graph and Twitter card meta tags to your page, you can use the Facebook debugger and the Twitter card validator to check they are working correctly.
Open Graph and Twitter Card Meta Tag Tips, Tricks, and Best Practices
Here are my top tips for open graph and Twitter card meta tags:
- Include them on your most shareworthy pages such as blog posts and articles
- Be sure to define an image, title and description
- For maximum exposure use an image of 1,200px (w) by 628px (h)
- Use enticing click-worthy text for higher CTR and more traffic
With that, let’s discuss how to add them to your website.
How to Add Open Graph and Twitter Cards to Your Page
The easiest way to manage open graph and Twitter card meta tags is via your content management system.
Wix, Shopify, and Squarespace all include some ability to set these tags, built-in.
For WordPress, you’ll need to use a plugin.
Since you probably have Yoast’s SEO plugin installed, that’s the easiest option.
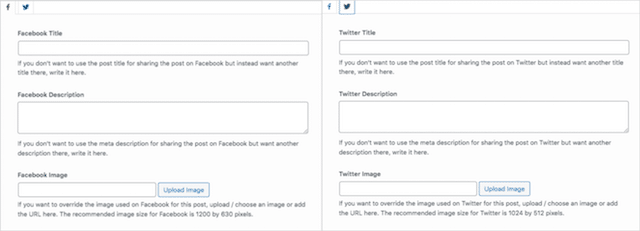
Inside the Yoast editor for a page or post, you’ll see the social tab. From there you can set the title, description, and image for Facebook and Twitter.

Another option is to use a specialist social media sharing plugin.
The social sharing buttons you see on this post are generated by the Social Warfare plugin. Aside from offering social media chiclets, Social Warfare allows you to set open graph and Twitter card images, descriptions, and titles too.

It doesn’t really matter which plugin you use, just be sure to set social meta tags for your best content – and watch your social shares (and hopefully) backlinks explode.
Meta Keyword Tags
Meta keywords are tags you can apply to a page to indicate the keywords it should rank for.
Here are what they look like as part of HTML code:
<meta name="keywords" content="keyword1, keyword2, keyword3" />The trouble is, meta keyword tags got exploited by spammers in the early days of SEO, and because of that, most engines ignore the meta keywords tag these days.
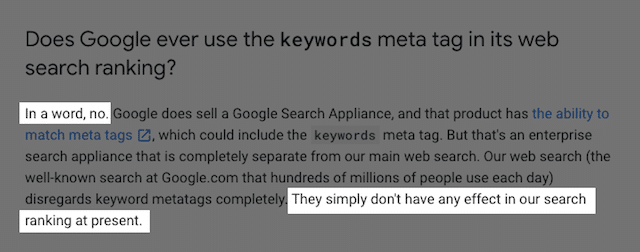
Infact, Google hasn’t used meta keywords as part of its ranking algorithm for over a decade.
We know this because, in 2009, Google stated they hadn’t been using meta keywords for years.

But, still, that doesn’t stop around 15% of SEOs from using meta keywords tags even today:
If meta keywords are essentially “dead” as far as Google is concerned, why do some SEOs still use them?
The likely answer is:
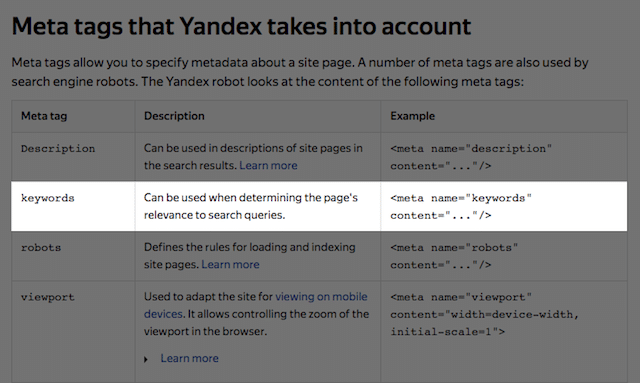
Yandex.
The Russian search engine states they take into account the meta keywords tag when “determining a page’s relevance to search queries.”

With that said, it’s likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Final Thoughts
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I’d like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.











Leave a Reply