
And few tools are as beneficial to providing online intel as Google Search Console (GSC).
Google Search Console delivers critical data on your website’s performance in Google search results, from technical issues to keyword opportunities, and much more.
In this Google Search Console tutorial, I’ll cover everything you need to know to get set up and start using the Google Search Console dashboard.
I’m covering:
- What Google Search Console is
- What Google Search Console does for your business
- The differences between Google Search Console and Google Analytics
- How to add your website to Google Search Console
- Five cool SEO tasks you can do with Google Search Console
BONUS: DOWNLOAD this Google Search Console verification guide to help you get set up with GSC fast.
What is Google Search Console?
DOWNLOAD this Google Search Console verification guide to help you get set up with GSC fast
Google Search Console is a suite of web analytics tools and reports that helps website owners effectively monitor and maintain their presence in Google’s organic search results.
The console allows you to monitor the domains that link to your website, your mobile site performance, rich search results, core web vitals, and highest-traffic queries.

Until 2015, Google Search Console was known as Google Webmaster Tools.
The change in name was done in part to address the lack of inclusivity with the term “webmaster:”
“It turns out that the traditional idea of the “webmaster” reflects only some of you… So, to make sure that our product includes everyone who cares about Search, we’ve decided to rebrand Google Webmaster Tools as Google Search Console.”
Anyone, from small business owners to large enterprise marketing teams, can use all of the insightful reports found in Google Search Console. As long as you’re familiar with SEO fundamentals, you can use this web analytics tool to your advantage.
And because it’s free, anyone with a website should start taking advantage of GSC.
If you’ve never used this analytics platform before, here are some excellent tools and reports you can play around with:
- URL Inspection Tool
- Performance Report
- Coverage Report
- Mobile Usability
- And much more
Don’t worry if you don’t currently know what all of these reports are. I’ll go in-depth with each of these features next…
What does Google Search Console do?
The host of features found in Google Search Console all serve one purpose:
To improve your site’s performance on Google Search.
Search Console can be used to address SEO activities like:

Depending on your role or position, GSC is a versatile tool to tackle many SEO tasks.
For example, site owners can use GSC to make data-driven decisions on SEO-focused content. SEO specialists can better optimize the site for higher search rankings. And site administrators can monitor and troubleshoot site issues.
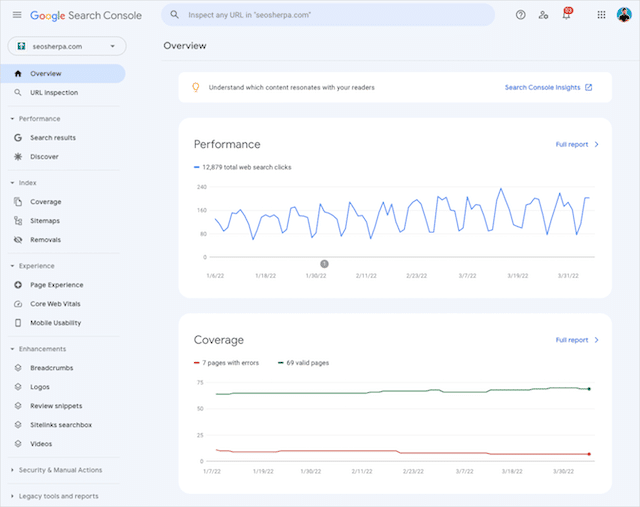
Whatever your role – and objective – Google’s Search Console data is displayed in one easy to navigate dashboard:

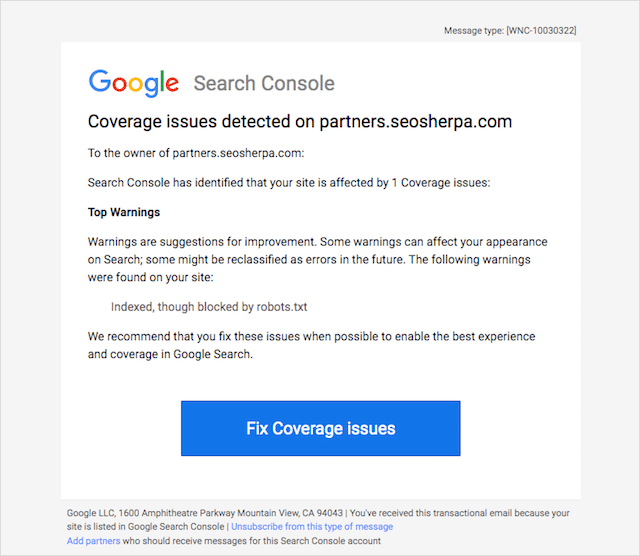
Search Console also comes equipped with email alerts to inform you when unusual activities occur with your site.

But, GSC isn’t the only tool you should consider when managing your site’s analytics.
There is another particularly critical Google product digital marketers need to get actionable insights on their website.
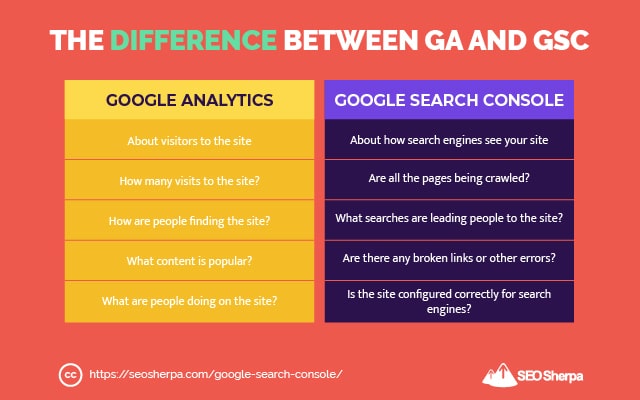
Google Search Console vs Google Analytics
While Google Search and Google Analytics both provide information about your website, they have different focuses.
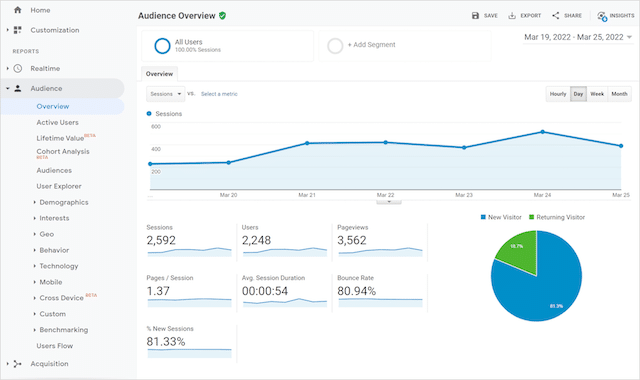
Google Analytics 101
Without going into too much technical detail, Google Analytics (GA) concentrates on the user activity on your website. It tracks your users’ behavior as they engage with elements of your website and visit pages on your site.
Google Analytics can also track metrics such as
- Traffic sources (e.g. direct, search, email, referral, etc.)
- The average time a visitor spends on your site
- The geolocation of your visitors
- The technology your visitors use
- The average number of pages that visitors view
- And more

Google Analytics seamlessly integrates with other Google products like Google Ads to improve tracking and reporting for any ad campaigns.
Third-party marketing or SEO solutions can also consolidate analytics data with Google Analytics.
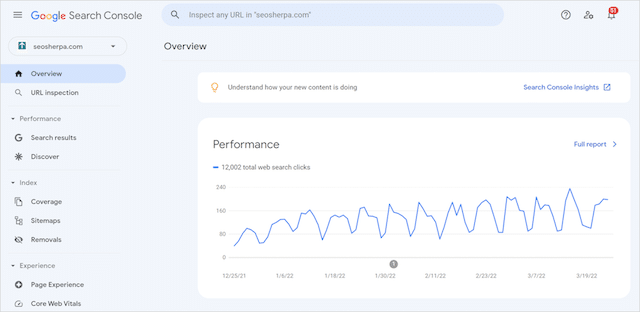
Google Search Console 101
Search Console, on the other hand, is focused on Google Search. Rather than report on user behavior on your site, GSC provides insights and technical data on how your website is performing in organic search.

With a focus on search queries, keyword performance, crawl errors, and SEO-minded metrics, GSC was built for one thing – helping site owners and marketers succeed in search results.
GSC & GA: Two sides of the same coin?
As you can see, while there are differences between the two analytics platforms, they shouldn’t be pitted against each other. Their areas of focus complement rather than compete with each other.

Each tool is important in your SEO efforts and provides features that can monitor and improve search rankings and website traffic.
Both analytics suites help support a holistic perspective of your site’s digital presence.
And since both platforms are free enterprise-level analytics tools, why wouldn’t you use both?
Now that you’ve learned about Google Search Console and how it can benefit your business let’s add your website to the platform.
How to Set Up and Verify Google Search Console
Before you can access the plethora of features available on Google Search Console, we need to get your business verified first.
Fortunately, adding your website to GSC is pretty straightforward.
How to add your site to Search Console
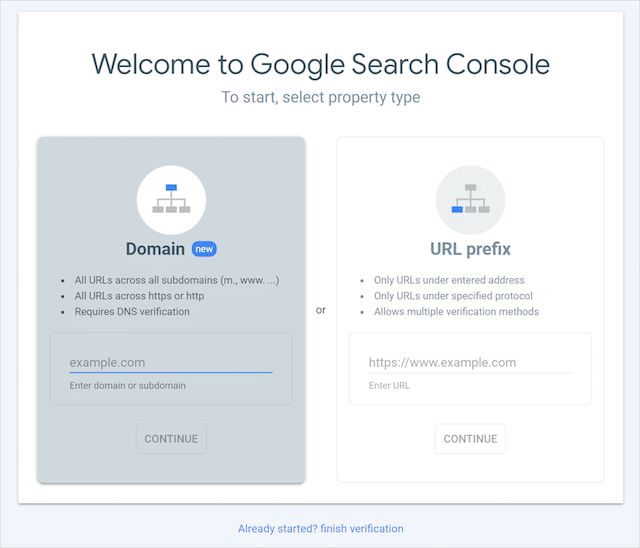
Step 1: Visit Google Search Console and click Start now.
You will need a Google account to access the Search Console site. If you have a separate Google business account for your website, log in with those credentials.

Step 2: Add your site’s URL to the Domain or URL prefix property type.
If you don’t know the difference between the two options, a “Domain Property” tracks all of the URLs of a website. This can include subdomains (a prefix found before your domain name like blog. or www.) or multiple protocols (HTTPS, HTTP, etc.)
A “URL Prefix Property” will only track data for URLs with a specific prefix. If the defined URL doesn’t include a particular protocol (like HTTPS) or subdomain (blog.example.com), the data for those non-specified URLs won’t be added to your Search Console.

And that’s it. Those are the only two steps you need to follow to get started on Google Search Console. Now, we need to verify your site ownership.
How to confirm site ownership on Search Console
There are several ways to verify that you are the owner of the site you’ve just added to the Search Console. The verification method(s) available to you depends on the Property Type you selected for your GSC account.
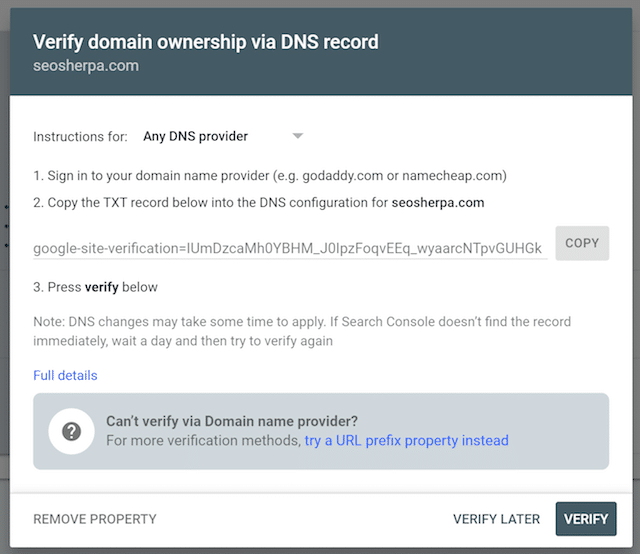
Verification for a Domain Property
A domain-level property can only be verified via DNS. The Domain Name System (DNS) is when human-readable domain names like seosherpa.com are translated into numeric, machine-readable IP addresses (e.g. 192.168. 1.1).
DNS verification requires you to sign in to your domain provider and add the Google-provided TXT record into the domain’s DNS configuration.

Some domain providers will require a CNAME record rather than a DNS TXT record. Confirm with your domain provider which they need.
Verification for a URL Prefix Property
Unlike domain properties, URL prefixes have several verification methods. Let’s go through each one below.
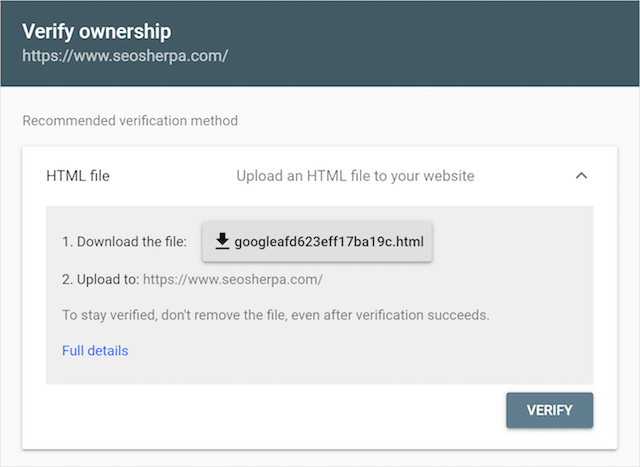
HTML file
This verification method requires you to upload the provided HTML file to the root folder of your site via FTP or SFTP. You will need access to your server to upload this file into the root directory.

One issue with this method is that if ever the file gets removed from the root directory, your data will stop tracking in Google Search Console. This has happened a lot for clients we manage – especially when migrating servers, or deploying a new website.
I don’t recommend using the HTML file verification method – unless it’s your only option.
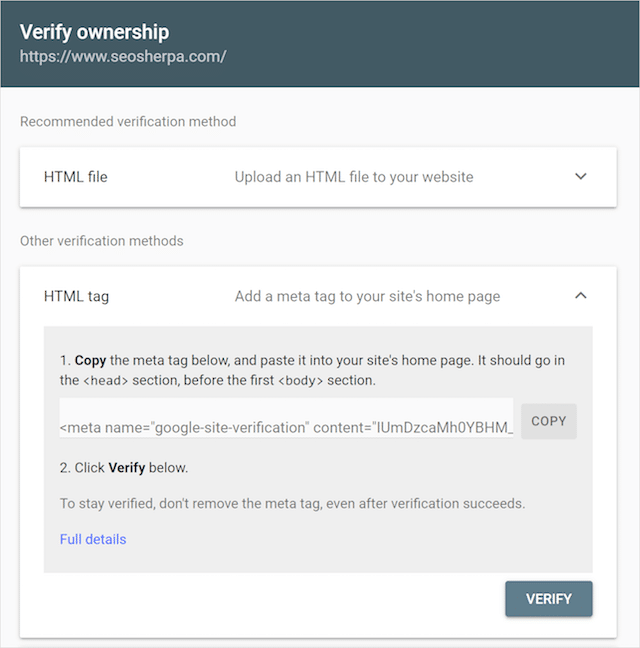
HTML tag
The HTML tag verification method will require you to paste the provided meta tag into your site’s <head> section.

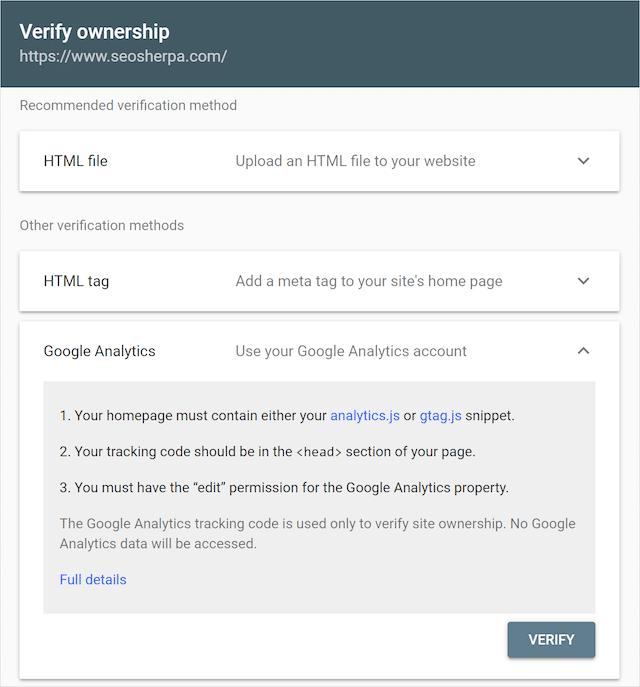
Google Analytics
To verify with Google Analytics, you must already have your site on GA. Once you’ve confirmed verification in Google Analytics and installed the provided tracking code, you should just have to click Verify.

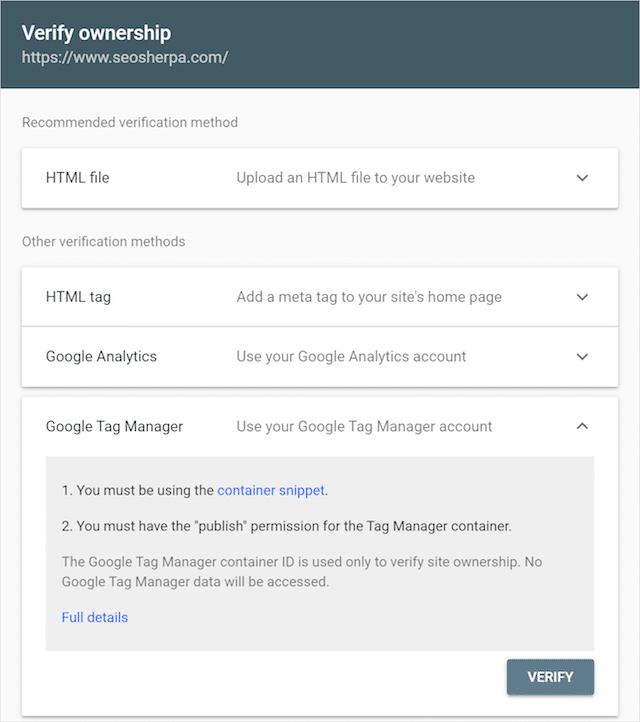
Google Tag Manager
Like Google Analytics, you must create an account on Google Tag Manager. If the GTM container snippet code is already active, you simply have to hit Verify.

After you’ve verified your site on Search Console, it’s time to start exploring all of the handy SEO features of GSC.
Five Practical Ways to Use Google Search Console for SEO
Google Search Console is a must for any business looking to boost their organic traffic and reach optimal site health.
Here are five top ways marketers can use GSC to elevate their site’s SEO performance and uncover hidden technical issues.
(1). Identify new keyword opportunities
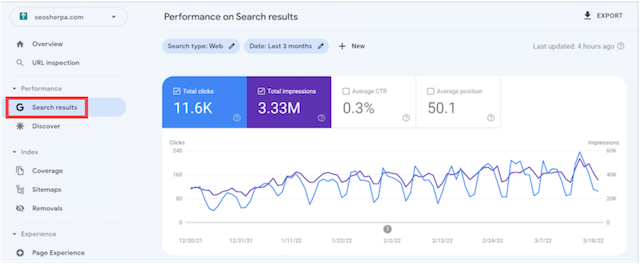
When you first log into your Google Search Console dashboard, you’ll see several reports listed on the left-hand navigation. One of these reports, Search results, contains a plethora of SEO opportunities.

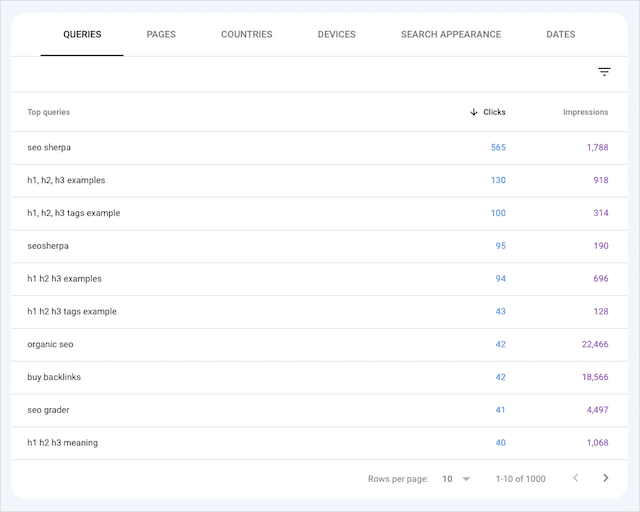
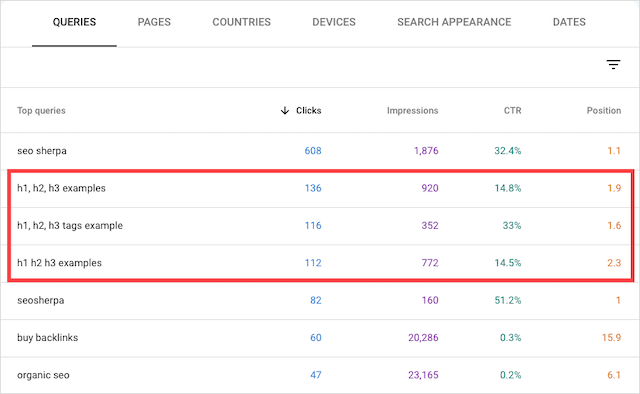
Once you click on the Search results tab, look at your site’s Queries.

As you can see from the image above, you can view all of the keywords that have brought search users to your site in the given time period.
Pretty neat, huh?
So how do you use this report to identify new keyword opportunities?
Looking at our Queries report, for example, we can see that several of our top-performing search queries revolve around various header tag queries.
We can see that we rank in the top three positions for “h” examples queries upon inspection. And our click-through rates for these queries are also pretty solid.

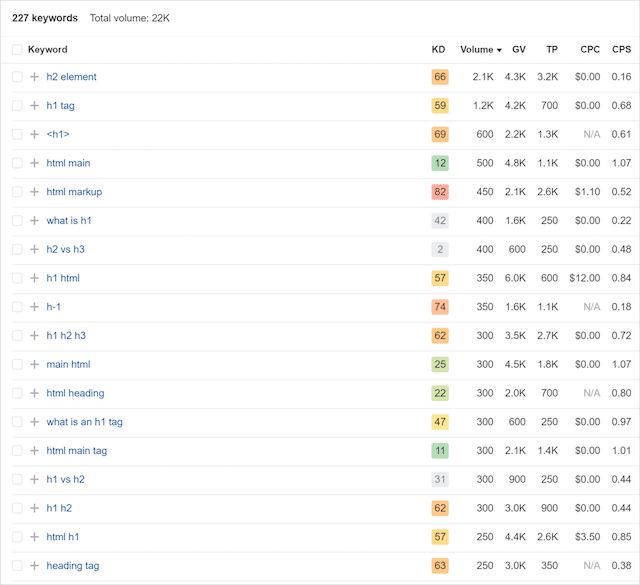
Considering how many search users are looking for header tag examples, we could plug that query into a keyword research tool like Semrush or Ahrefs and find some related search phrases that we can target in our content.

Since we already have a blog post on header tags for SEO, all we need to do is update the post to include content on these topics.
By looking through your Queries report, you may also uncover new keyword opportunities that translate to easy content ideas.
But the Queries report does more than just show you new keywords to target in your content.
The next tip will help you improve the click-through rates of your organic search positions.
(2). Improve the CTR impact of your organic search snippets
Aside from generating new content ideas and identifying new keyword opportunities for your site, the Queries report also shows you the average click-through rate of your keywords.
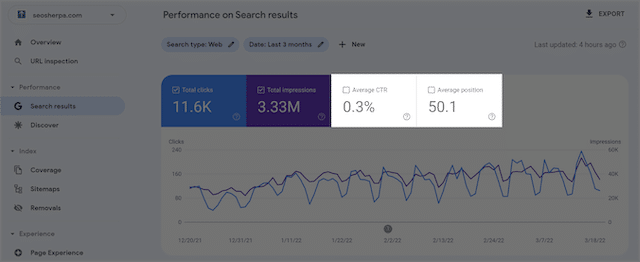
Your Search results report will only display Total clicks and Total impressions by default.
Clicking on Average CTR and Average position in the graph element will highlight your CTR and position data in the graph and the Queries report below.

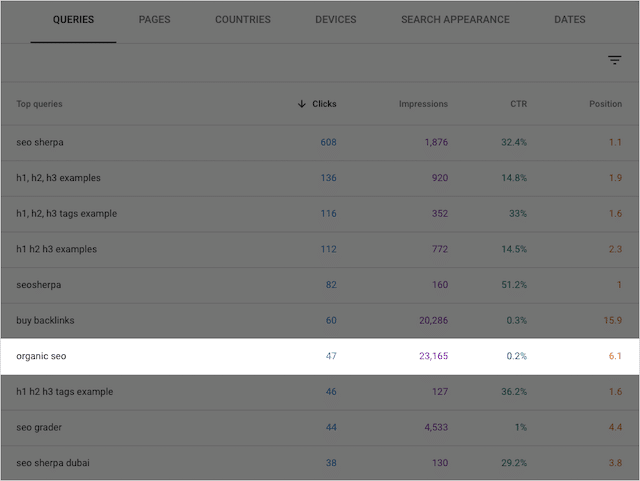
Once you have both CTR and position highlighted, filter your Queries report by impressions.
From the top 10 impressions data, it’s evident that we’re pretty well-positioned for the “organic seo” search query.

But, as a leading organic agency, the sixth position will not cut it.
We’re clearly on the right path since we rank relatively high for the term organic seo, but our CTR is abysmal (0.2%).
We just need to refocus our optimization efforts.
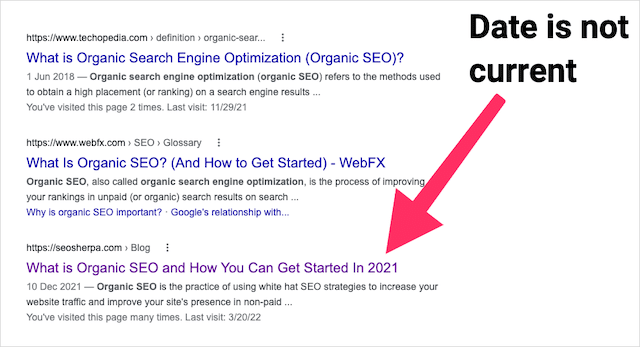
And, an obvious place to start would be updating the year in the title tag so it’s current.

Another way to improve our organic search CTR is by testing new title tags and meta descriptions ideas on our search snippets.
By running monthly tests on new metatag copy, we’ll gradually see improvements in our search rankings.
Note: Don’t know how to write SEO-friendly metatags? I’ve got you covered. We have a detailed guide on title tag optimization and a step-by-step walkthrough on writing perfect meta descriptions for SEO.
While running your metadata tests, you may also want to update your article if it is slightly dated.
Formatting your content for featured snippet opportunities (if available) will also help to increase those search clicks.
Now that we understand how to use GSC for SEO content tasks let’s look at some technical SEO errors you can find with Search Console.
(3). Quickly identify crawl errors on your website
If you’ve ever worked on a website redesign project, you’ll understand why it’s sometimes necessary to noindex certain pages from search engines.
Preventing crawlers from indexing your pages as you work on them will reduce the risk of exposing your planned campaigns to competitors or leaking any business intelligence.
But sometimes, the developer you’re working with may forget to remove these noindex tags on your pages. Or, you may find yourself deleting a page you no longer need and forget about putting a redirect in place.
Both of these scenarios can result in crawl errors that can cause your site to start losing search rankings.
Fortunately, you don’t have to crawl every page’s HTML to uncover these technical SEO errors.
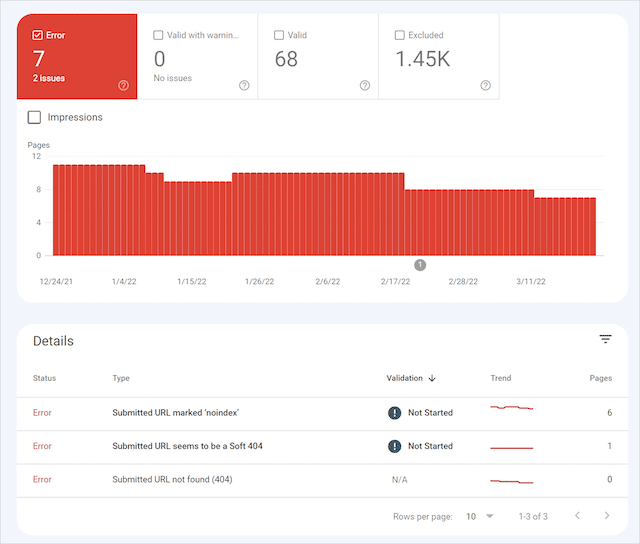
Google Search Console provides a Coverage report that inspects each page on your site for any crawl-ability issues.

As you can see, this top-level summary highlights the indexing status of all of your site’s URLs. The status of every URL on your site will be found in this report.
Of course, you want every page you submitted to GSC via your XML sitemap to be grouped in the valid status, but errors sometimes occur. This is where you can address any indexing or crawling issues your site may be having.
If you’re actively updating pages on your site, like your blog, be sure to check the Coverage report at least once a month.
We’ll spend the following two SEO tips looking at Google Search Console’s Experience section with the Performance and Index sections covered.
(4). Identify and troubleshoot mobile usability issues
One of the most critical technical SEO issues affecting a site’s search visibility is mobile usability issues.
In 2021, mobile traffic accounted for 54.4% of all global website traffic. Meaning if your website has mobility usability issues, your site may not only see a drop in traffic but also in search rankings.
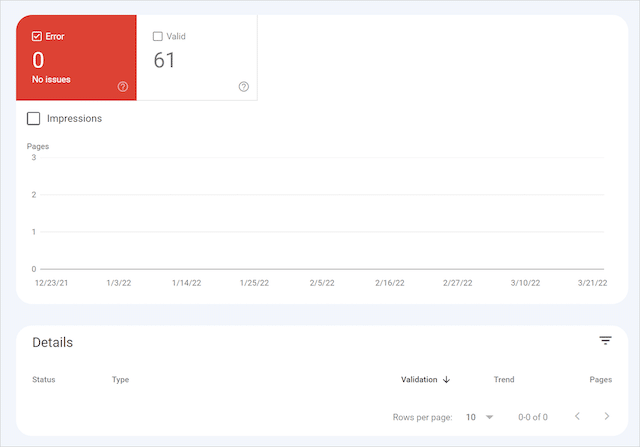
This is where the Mobile Usability report in Google Search Console comes into play.

Found in the “Experience” section of your Google Search Console dashboard, the Mobile Usability report will highlight the following six errors:
- Uses incompatible plugins
- Viewport not set
- Viewport not set to “device-width”
- Content wider than screen
- Text too small to read
- Clickable elements too close together
As you can see from the list of errors, many of the usability errors relate to mobile UX best practices.
So how do you go about fixing all of these issues? Below, I’ll provide potential solutions to each mobile usability error.
Uses incompatible plugins
Specific web animation plugins like Flash do not work with mobile devices. If this error displays itself in your report, update your web animation plugins with modern and responsive web technologies like HTML5.
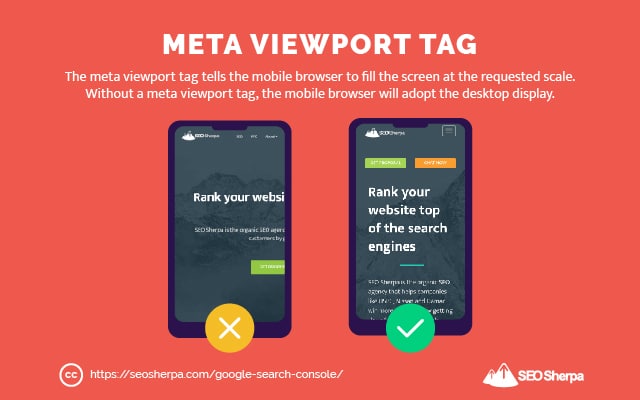
Viewport not set
A viewport is the viewable area of a web page that a user can see. Because viewports vary by device, a smartphone will have a smaller viewport than a desktop computer.
Defining a viewport property with the viewport <meta> tag will make your site scalable to the varying screen resolutions of mobile devices.

This tag must be put in the head section of your page’s HTML code.
Viewport not set to “device-width”
To optimize your pages for various mobile devices, you must also ensure you don’t set a specific width in your viewport <meta> tag. Defining a fixed-width viewport means your page can’t adjust for different devices.
To fix this error, set the viewport <meta> tag as:
<meta name=viewport content="width=device-width, initial-scale=1">Adding this tag to your page will ensure your users don’t have to zoom in and out to read your content on their phones.
Content wider than screen
Pages with this screen error mean that the content is cut off from the viewable area.
If you already have the viewport <meta> tag on your page, but this display issue persists, your images should be assigned a maximum width of 100%. In your page’s HTML, that will look something like this:
img {
max-width: 100%;
display: block;
}This code will ensure your images will conform to the current viewport.
Text too small to read
As the error might suggest, the font on your page is difficult to read on your mobile device without zooming in.
To fix this error, you need to ensure your pages have a minimum font size of 12 px. Font sizes less than this can make your pages illegible on mobile devices.
For accessibility purposes, consider making your body text at least 16 px.
Clickable elements too close together
Touch elements like buttons or navigation links must be appropriately spaced apart. Having cramped touch elements can result in accidental tapping, leading to a poor user experience.
To quickly address this error, touch targets on your website should be a minimum of 48×48 px.
Once you’ve addressed these mobile usability errors, let’s examine another critical Page Experience report.
(5). Improve your Core Web Vitals score
Because we already have a complete guide on passing Core Web Vitals, I will only cover the basics of this report.

The Core Web Vitals report on GSC enables you to view URL performance without visiting the Chrome UX Report.

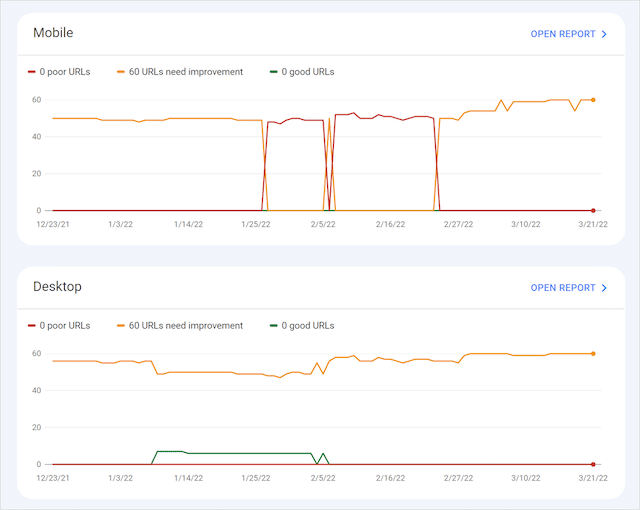
This Search Console report will provide insights into the page performance on both mobile and desktop. URL performance will be categorized based on “poor,” “needs improvement,” or “good.”
To view your site’s mobile performance, click Open Report at the top right of Mobile. Same for desktop.

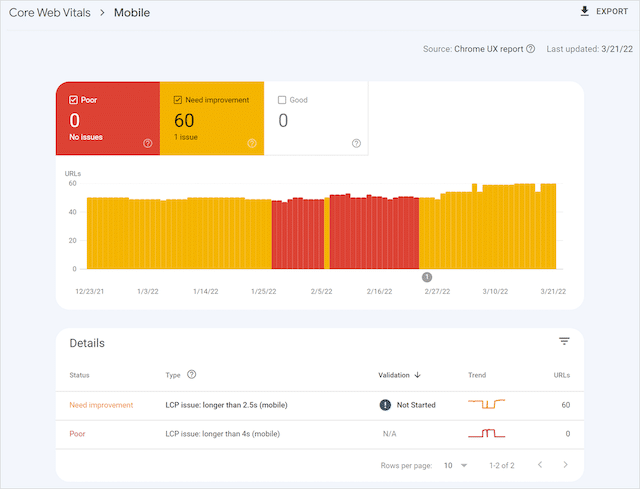
Once you open a specific Core Web Vitals report, you will see Google’s errors across your site.
On ours, we’re seeing Largest Contentful Paint issues.

To fix this issue, we can work on deferring JavaScript, optimizing image files, or compressing text files. Once each fix is implemented, it should be validated to confirm that the issue has been addressed.
If you’d like to learn more in-depth Core Web Vitals recommendations, give our Core Web Vitals guide a read.
Now it’s your turn!
As you can see, no business can effectively manage its search presence without the support of Search Console.
If you’ve never used GSC, this beginner’s Google Search Console tutorial will help your business get its account up and running in no time.
Even if you have been experimenting with the GSC dashboard for a while, I hope the SEO tactics mentioned in this article have helped you better understand how you can better use Search Console for your SEO projects.
What other ways have you used Google Search Console for your SEO work?
I’d love to hear from you – let me know in the comments below.
In the meantime, you can download our easy-to-follow (and easily shareable) infographic on adding and verifying your site to GSC.












Leave a Reply