
From what rich snippets are to when they appear in Google search and exactly how you can get your website on Google with rich snippet results.
Whether you’re brand new to rich snippets or a seasoned expert whose optimised for rich results in the past, this post will have something for you.
I’m covering:
- A simple (but complete) definition of Rich Snippets
- Why Rich Snippets are essential in 2021 (and beyond)
- Five Rich Snippets advantages you should jump on today
- Eight Rich Snippet formats to leverage in your SEO strategy
- A non-developers guide to creating rich snippet code
- And more…
Let’s jump right in.
DOWNLOAD: The rich snippet troubleshooting guide. Includes the ten most common rich snippet issues and exactly how to fix them.
What is a Rich Snippet? (In Plain Speak)
A Rich Snippet is a visual feature that Google displays in search engine results pages.
Rich Snippets may include features like rating stars, links, images, and prices in addition to the title, description, and URL slug displayed in a standard search engine result.

The extra information displayed in a Rich Snippet is (usually) pulled from structured data on the result’s web page.
Why Are Rich Snippets so Important?
The majority of Google search results display the same three pieces of information:
- Headline
- Description
- URL
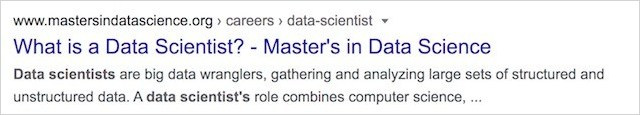
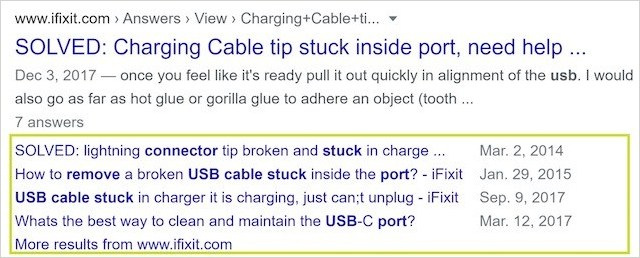
Here’s a reminder of what a regular search snippet looks like:

Kinda bland!
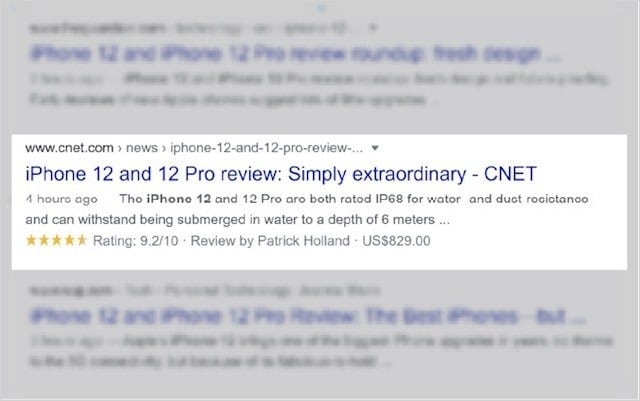
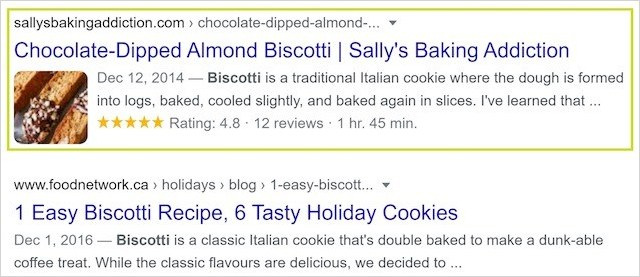
And here’s an example of a Rich Snippet:

It’s a regular search listing on steroids.
In the above example, the Rich Snippet information includes; average rating, votes, cooking time, calories – and an image.
Pretty cool, right?
As you might expect, visually-enhanced Rich Snippets are more noticeable than standard snippets;
Leading to Rich Snippets drawing more eyeballs and higher CTR (which is also a ranking factor these days).

Google usually retrieves the data used in Rich Snippets from Structured Markup (like Schema) in your page’s HTML.
While some people believe Structured Data can improve search engine rankings, Google states Structured Data is not a ranking signal – at least not a direct one, anyhow.
There’s no generic ranking boost for SD usage. That’s the same as far as I remember. However, SD can make it easier to understand what the page is about, which can make it easier to show where it’s relevant (improves targeting, maybe ranking for the right terms). (not new, imo)
— 🍌 John 🍌 (@JohnMu) April 2, 2018
With that said, Structured Data does help Google understand what a page is about, the terms to rank it for, and the features they can display.
So at least it would seem;
The main advantages of Rich Snippets are greater organic visibility and higher CTR.
That’s not all though.
Beyond Visual Appeal: Five Lesser Known Advantages to Rich Snippets
When your search listing displays supplemental information relevant to your search user’s query;
It can create an eye-catching listing that helps you stand out from the crowd.
But visual appeal is not the only advantage you gain from including rich snippet information in your HTML code.

Let’s explore each one in more detail.
(1). How Eye-Catching Results Drive Higher Click-Through-Rate (and Conversions)
I’m sure you’ll agree that first impressions count.
Commonly these days, a consumer’s first interaction with your brand is your website’s listing in search engines.
In other words, search engines have the power to INFLUENCE purchasing decisions.
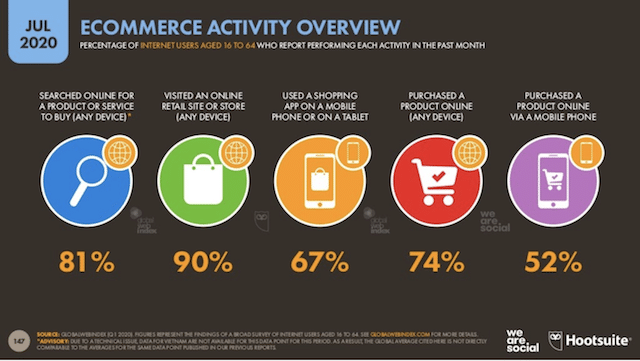
A collaborative study on search engines’ impact by Hootsuite and We Are Social found that 81 percent of shoppers perform online research before making a purchase.

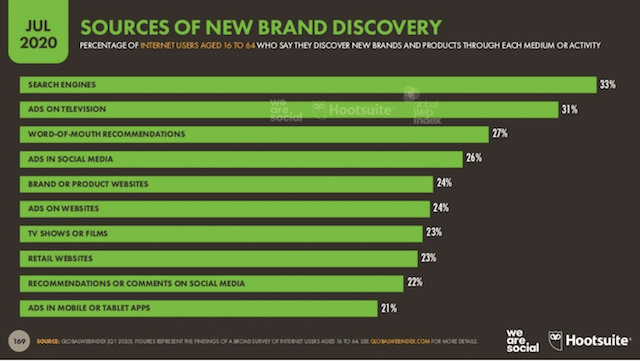
And when it comes to brand discovery, search engines top the list of channels ahead of television, word-of-mouth recommendations, and social media.

By adding rich snippet markup to your pages, your search listing can become an eye-stopper for users scanning the SERPs.
The more contextual information search users get from your listing, the more clicks it will receive, increasing the overall click-through rate (CTR).
To back this up, here are some concrete figures that make an undeniable case for rich snippets.
Rich Snippet Case Studies
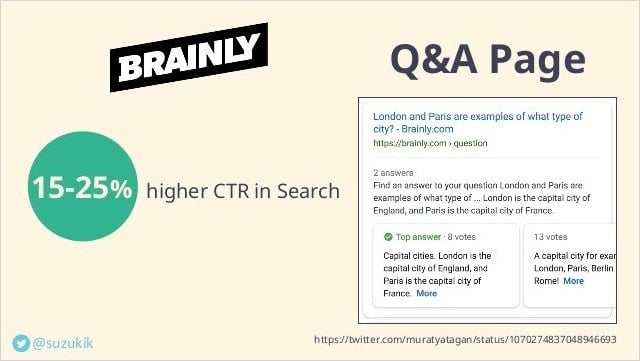
At a Brighton SEO talk, Kenichi Suzuki showcased rich snippet usage and its significant contribution to improved CTRs.
Rakuten Japan implemented structured data to their pages, and saw 2.7x more traffic from search, a 1.5x increase in session duration, and significantly improved organic CTR.

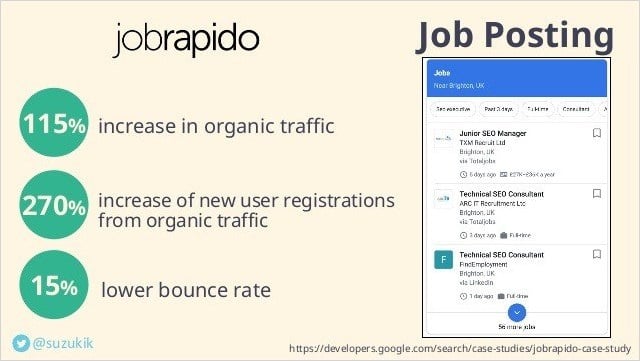
Here’s another example from Kenichi Suzuki’s talk:
Jobrapido, an aggregate jobseeker site, reaped HUGE rich snippet benefits when they gained a 115 percent increase in organic traffic and a 270% growth in new user registrations after implementing Job Posting Schema to their site.

And lastly, when the education technology company Brainly added structured data to their Q&A pages, their Q&A results saw a 15-25 percent uptick in click-through-rate.

Not bad!
Here’s another important point:
Because your page’s value is more evident when Rich Snippets are displayed, searchers are more likely to stick around when they click on your website.
In other words:
Rich Snippets help you satisfy search intent, fulfill users’ expectations, build brand trust, AND decrease bounce rate.
(2). Occupy More SERP Real Estate and Gain THIS Competitive Edge
As you’ve read in this post already, rich snippets add visual elements to your listing and help your site stand out in SERPs.

But eye-catching results are just one way rich snippets draw attention to your listing.
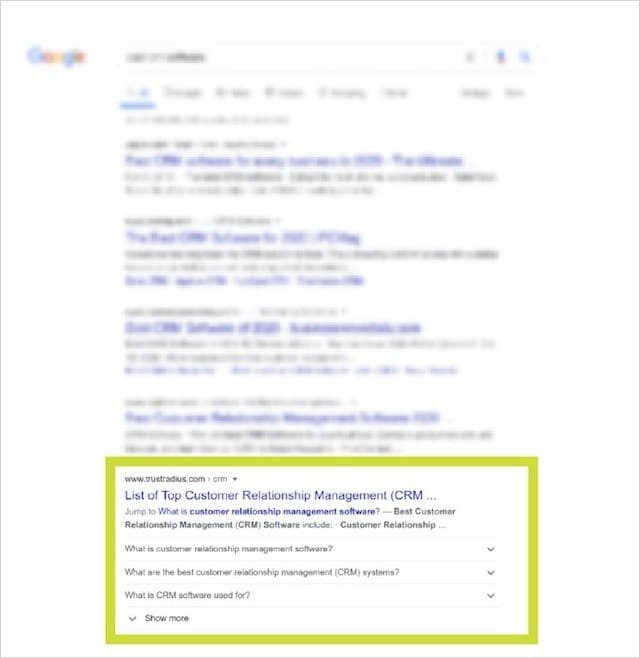
Take a look at the search engine results page for the keyword “best crm software.”

It’s clear which listing stands out.
As this example shows, a Rich Snippet listing can occupy a lot more real estate on a page – leading to a boatload more eyeballs and clicks.
To gain this advantage:
You’ll need Schema markup embedded in your code:

Don’t worry, I’ll explain later exactly what Schema is, and how to quickly and easily embed it on your site.
For now, let’s move on to Rich Snippet’s advantage number three.
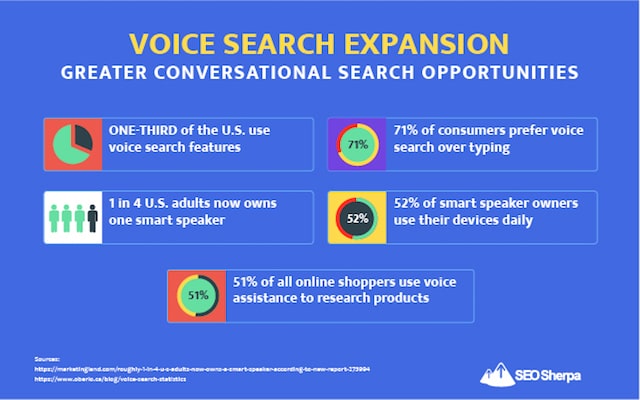
(3.) How to Leverage Rich Snippets to Generate More Reach in the Voice Search Era
With more and more users buying voice-enabled devices, there’s no denying that voice search is a marketing trend on the rise.
Statistics back this up:

The good news?
You can get ahead of the trend by implementing Speakable Schema on your website’s pages.
Speakable schema markup is a new type of structured data used by voice-assistants like Google Assistant, Alexa, and Siri to interpret (and present) speakable passages within your content.
But here’s the thing:
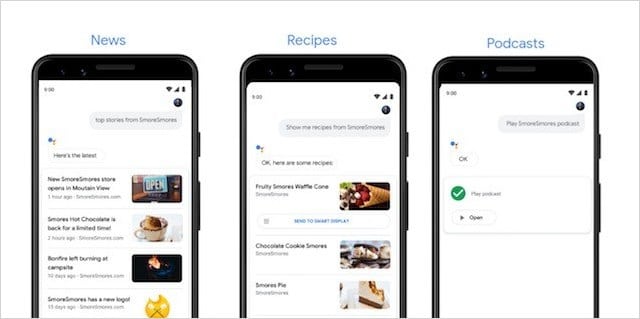
Unfortunately, for now, voice assistants generate responses from specific content types only.
These are;
- Podcasts
- Recipes
- How-to’s
- FAQs.

But, what does spoken content have to do with Rich Snippets, I hear you ask?
Using Speakable Schema markup on these content types, can not only get your content read out loud.
It can also feature your content on smart displays (voice-controlled assistants with screens) in a visually interactive way.
AKA “a rich result.”

Note, though, this feature is currently limited to news publishers but expected to soon roll out to other site types.
My advice?
Do not delay!
Deploy speakable schema markup now and ensure you reap the full benefit of a voice-powered search experience as soon as FULL adoption gets realised.
(4). Semantic Search: How Optimising for Rich Snippets Can Grow the Number of Keywords You Rank for on Google
Schema markup helps search engines display rich-er listings. That much is clear.
But, did you know there is a secondary purpose to Schema?
Schema helps search engines better interpret content.
<html>
<head>
<title>Party Coffee Cake</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>
</head>
<body>
<h2>Party coffee cake recipe</h2>
<p>
This coffee cake is awesome and perfect for parties.
</p>
</body>
</html>Simply put, Schema acts as a standardised “semantic vocabulary” that aids search engines in matching content to relevant queries.
Let’s explore this further.
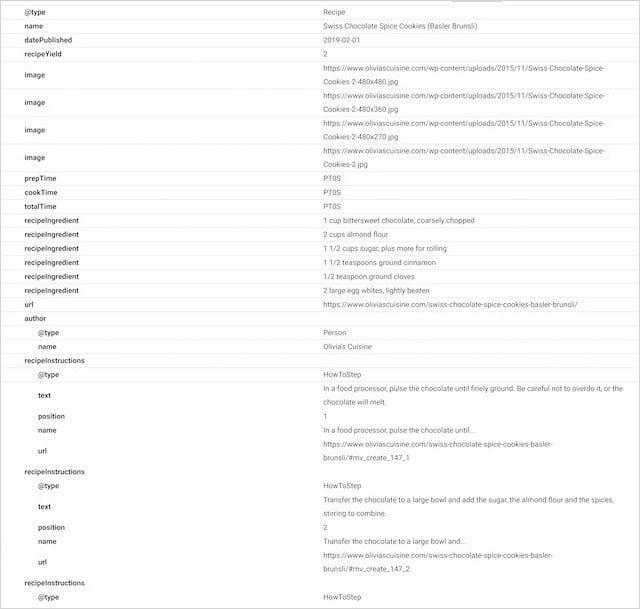
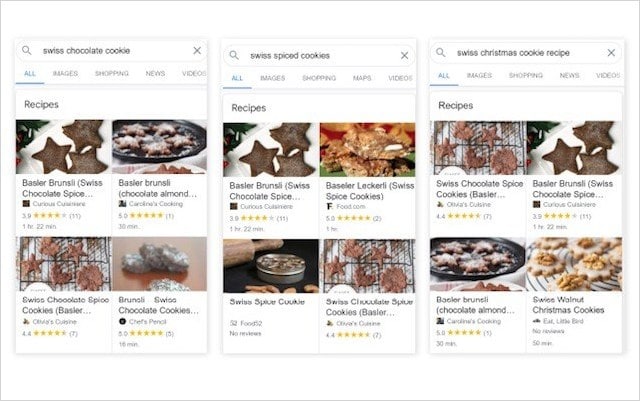
In the code of their webpages, cookery websites Olivia’s Cuisine and Curious Cuisiniere provide information on ingredients, preparation time, and other recipe elements via structured data:

Provided with this information, Google can better understand the terms the webpages should rank for.
Which results in both sites appearing as rich snippet result across many different search terms:

That’s even despite each query being relatively ambiguous.
But, let me make it clear:
Rich Snippet Schema does not contribute to improved search rankings, nor is it a ranking factor.
Despite what anyone else will tell you, the inclusion of structured data on your pages does not provide a DIRECT ranking benefit.

Instead, structured data helps you better communicate the content of your web page to search engines and improve the range of keywords your rank for.
Plus, how your listing is displayed.
With that said:
A more visually-engaging and enriched search result contributes to better click-through-rates, which can INDIRECTLY lead to higher rankings.
(5). How You Can Use Rich Snippets to Increase Your E-E-A-T Score (& Rank Higher)
The acronym E-A-T has been a weighty topic of conversation in recent times.
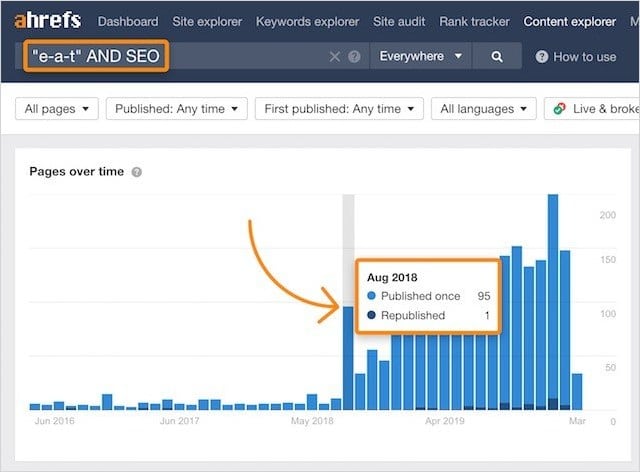
Data from Ahrefs has found that since August 2018, “E-E-A-T” articles have gone from relative obscurity to a trending subject.

Even now, E-E-A-T continues to be a red-hot topic of discussion (and a significant source of misconception at the same time).

So what exactly is E-E-A-T, and how do rich snippets support it?
E-A-T stands for Expertise, Experience, Authority, and Trustworthiness.
In short, E-E-A-T refers to a set of principles defined in Google’s Search Quality Rating Guidelines that represents quality content from trusted sources.
Well-researched content, written by a subject matter expert, and published on a trustworthy website, clearly demonstrates E-E-A-T.
And, a higher level of E-E-A-T can indirectly influence search engine rankings.
Also I didn’t say accuracy wasn’t ranking factor. Wasn’t what I was asked. Asked if we could tell content is accurate. No, we can’t. But again, signals, we look for things we believe correspond to accuracy. In that regard, damn right having accurate content is ranking factor….
— Danny Sullivan (@dannysullivan) October 11, 2019
E-E-A-T is particularly crucial for industries that focus on YMYL (Your Money, Your Life) topics like healthcare, insurance, e-commerce, etc.
There are several initiatives you can tactically work on to improve your site’s E-E-A-T “score.”
In terms of rich snippets and structured data, one helpful strategy for demonstrating E-E-A-T is online reviews.
Besides having online reviews on sites like Yelp and Better Business Bureau (BBB), the use of aggregate rating schema can allow your brand to display authority and trustworthiness directly in the SERPs via reviews stars.

NOTE: Certain YMYL-focused persons and organisations may have seen their review rich listings removed from Google’s SERPs.
Google explains that removing this enriched search result as a way to control “self-serving” reviews.
Which leads me to the other rich snippet markup that promotes E-E-A-T:
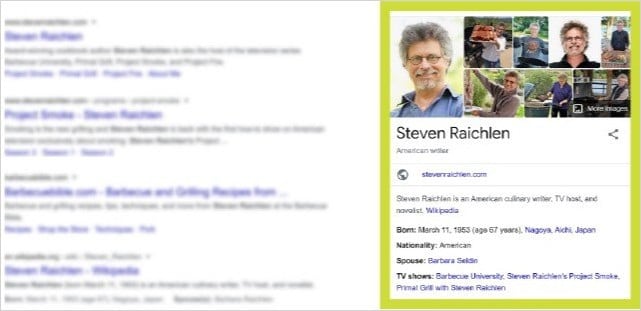
Person Schema
Featuring this schema type on an author biography page will allow subject matter experts to appear like this for entity queries:

And search queries that lend to their expertise and authority.
Now we’ve covered, five key advantages of rich snippets, let’s dissect Rich Snippets and Rich Results:
Rich Snippets Vs Rich Results: What’s The Difference?
When it comes to rich snippets and rich results, many in the SEO industry use these terms interchangeably.
And, because they both describe similar things (search enhancements), it can be easy to confuse the terms.
To clarify between the two, let’s break down each term and their differences:

- Rich Snippets – Additional visual information that’s displayed alongside a traditional search snippet.
- Rich Results – Enhanced interactive SERP features that go beyond the standard blue link.
As you can see, Rich Results is the umbrella term that Google uses to define any type of visual enhancement in the SERPs.
Meaning, SERP features like featured snippets, rich cards, and, of course, rich snippets are specific types of rich results.

Now that we’ve cleared up some vital terminology and key benefits let’s look at the most common types of rich snippets.
And, how you can apply them in your business today.
Eight Essential Rich Snippets to Target in 2021 and Beyond
Before you start marking up your pages, it’s crucial you know the types of rich snippets available to your business.
There are dozens of snippet opportunities, but some, like flight or event information, apply to specific niches and will have zero impact on your business’s listing.
That’s why I’m highlighting only the most common rich snippets obtainable for your site today.
Let’s jump in:
1. Review Snippets
Review rich snippets are a favorite among online shoppers.
They help consumers in the research phase know if a product or service is trusted (without having to click off the results page).
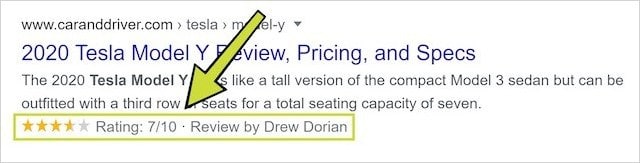
If eligible, a review rich snippet appears beneath a page’s description and displays a star and a numeric rating score:

Do they help improve search engine performance?
You bet!
In one case study, review stars in the SERPs significantly improved click-through-rates by 35%.
What’s more, there are multiple sources from which star ratings get sourced.
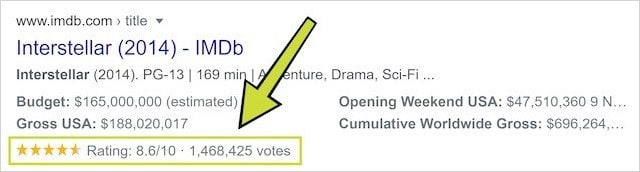
These include an individual critic (see above) or an aggregate score from all users (see below):

When valid structured data is present, review rich snippets may appear in SERPs for the following entity types:
- Book
- Course
- Event
- How-to
- Local business
- Movie
- Product
- Recipe
- Software App
2. Recipe Rich Data Snippet
An indispensable search feature for restaurants and food bloggers, a recipe rich snippet provides a quick overview of the cooking or baking process.
The specific information found in the rich snippet can vary but typically include:
- Ingredients
- Prep time
- Nutrition information
- Average user rating

By presenting enhanced information within the SERP itself, your recipe can easily stand out from its competition and entice more clicks.
Recipe rich snippets can also include additional properties for use with smart home devices like Google Assistant.
By using the correct structured data (embed as code: recipeIngredient and recipeInstructions), your recipe can get returned for voice search queries.
In turn, opening your site up to new traffic sources and, potentially, new audiences.
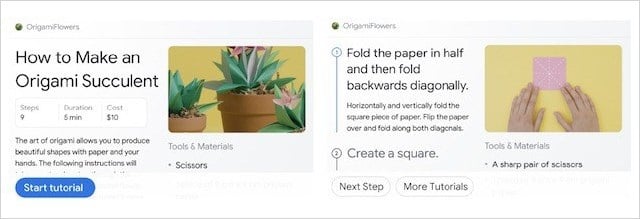
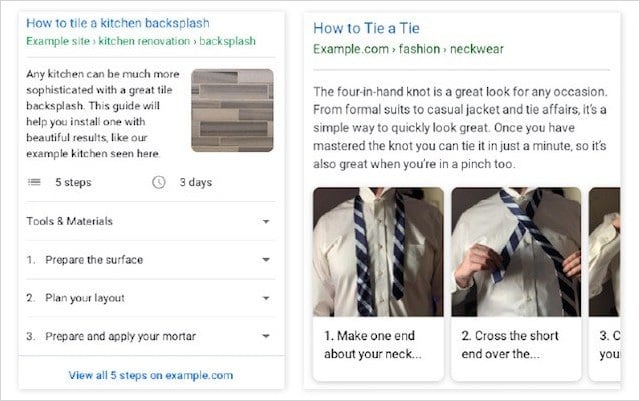
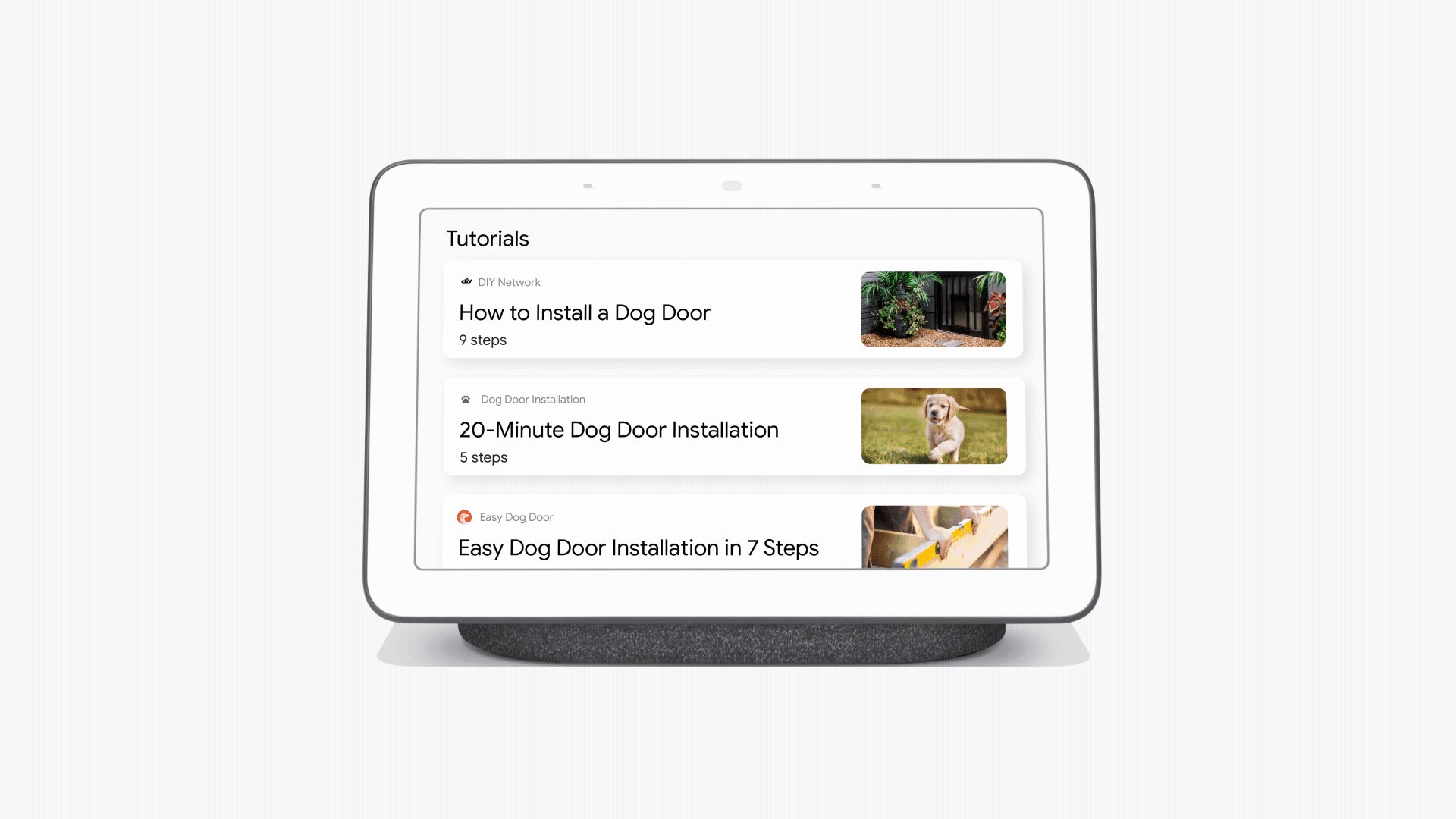
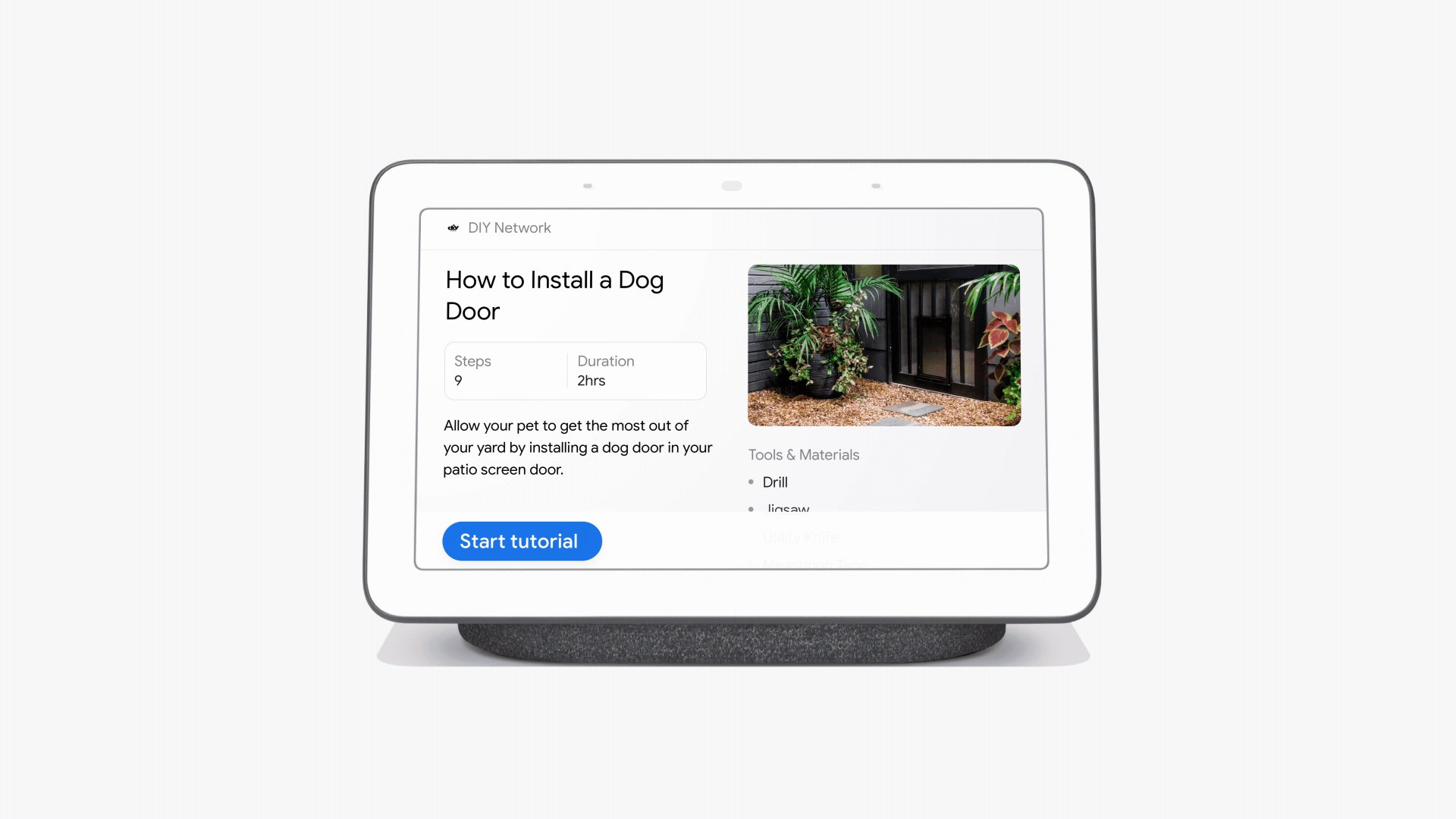
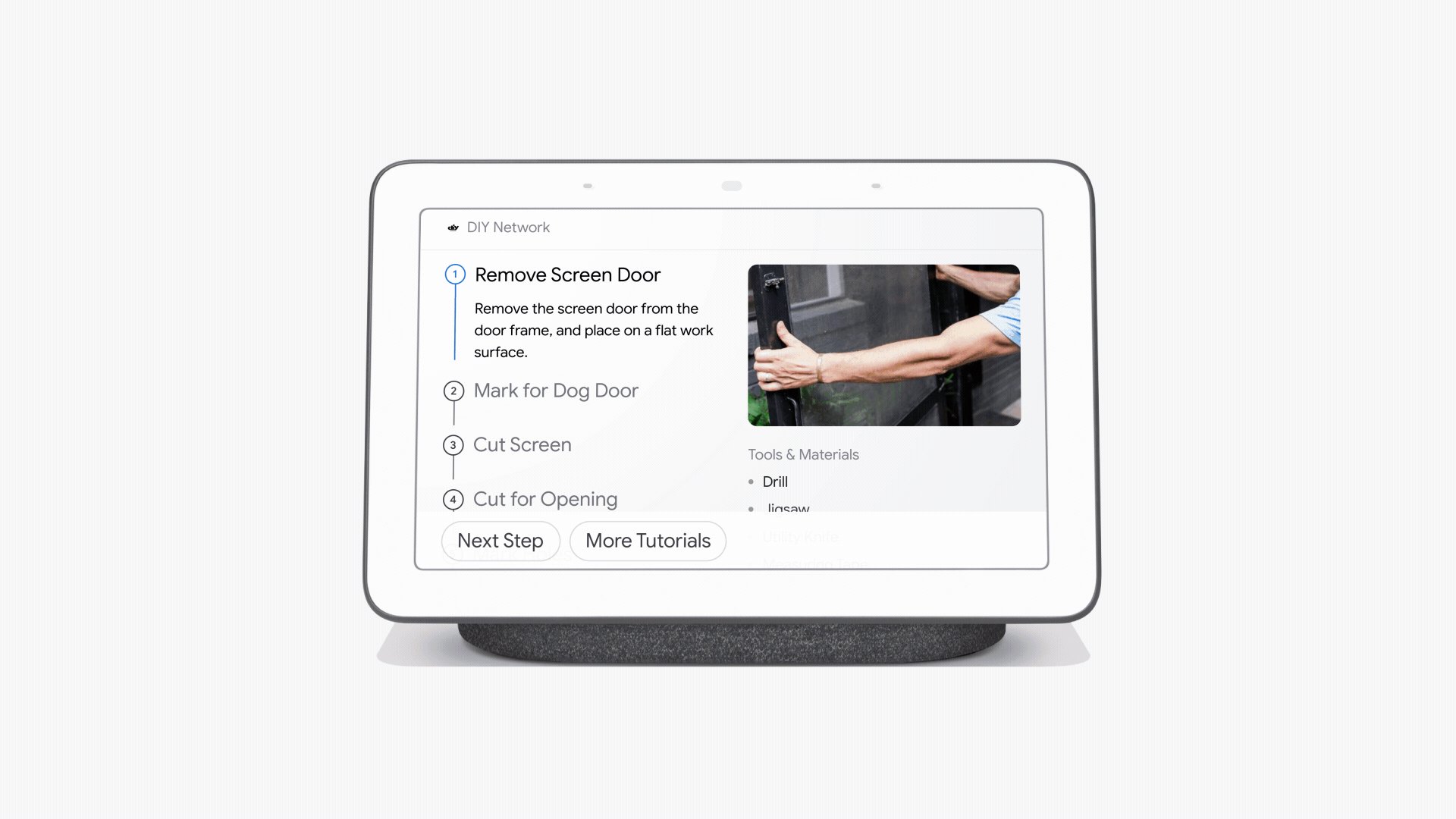
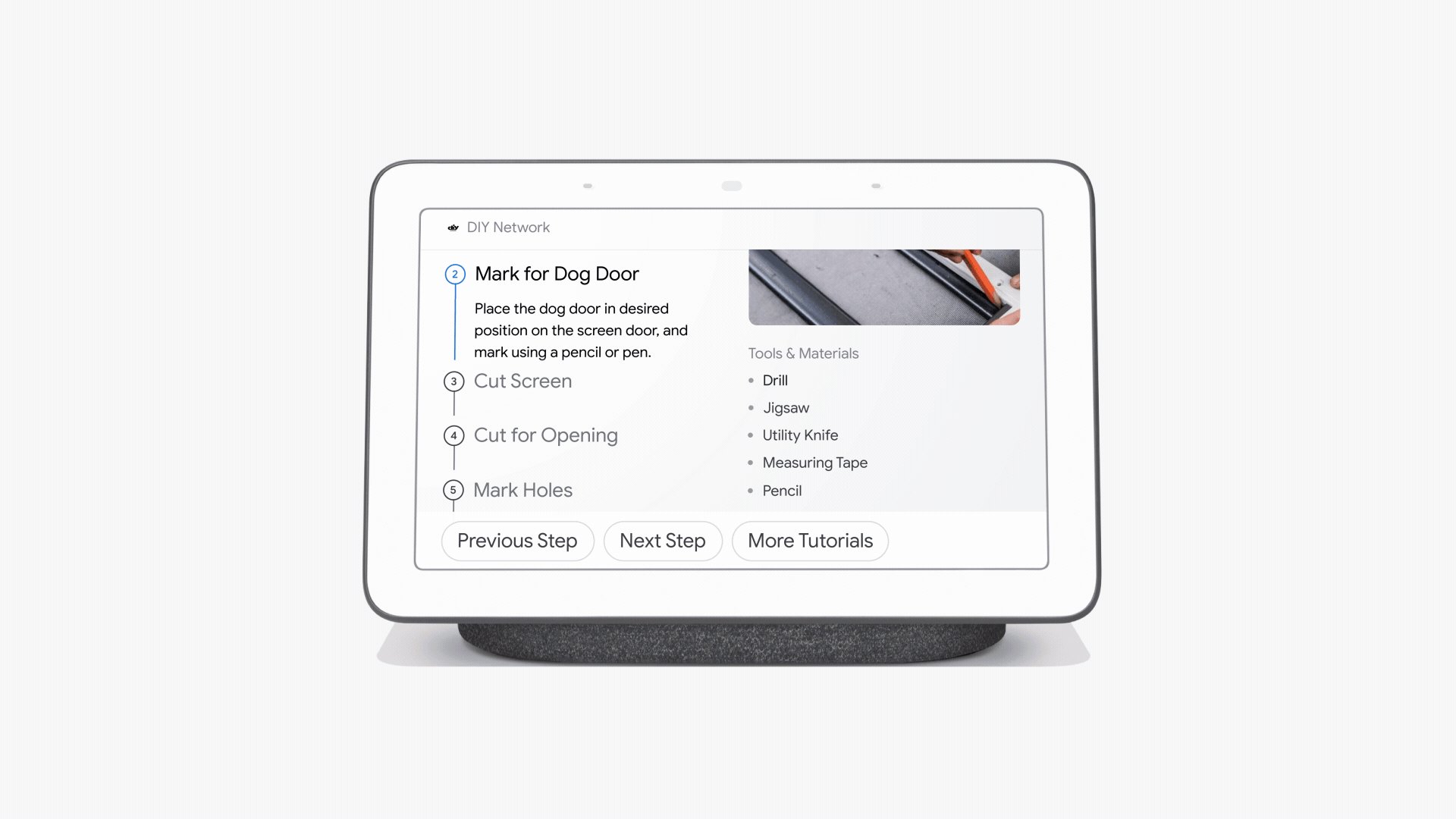
3. How-To Rich Snippets
How-To snippets are a great way for you to demonstrate your product/service knowledge and subject matter expertise.
As shown in the image examples below, how-to rich snippets ONLY display on mobile devices.

And smart home displays:

Additionally, because this rich snippet format is relatively new (announced in 2019), it isn’t widely used (yet). Which means;
If you jump on it now, you can steal a significant lead on competitors.
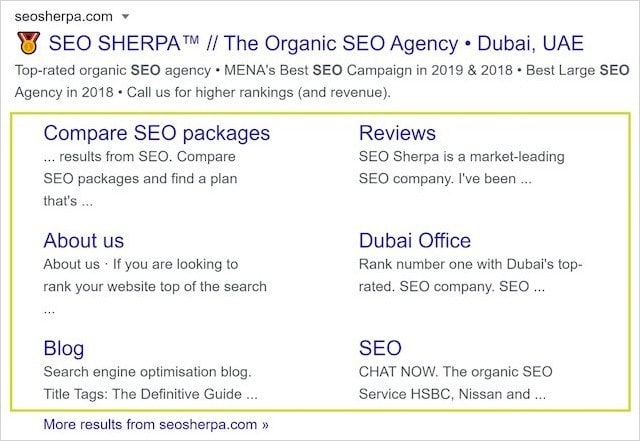
4. Sitelinks
A site link rich snippet allows search users to navigate to key pages of your website from within the search results page.

While these direct links can’t be specified (Google’s algorithm determines what is displayed), you can influence Sitelinks through well-thought-out navigation and content architecture.
Winning additional Sitelinks give you much much more space on the page.
And, as we already discussed, more real estate means increased visibility and higher Click-Through-Rates.
What’s more, because search users can visit the specific page they’re looking for; your listing provides a better user experience overall.
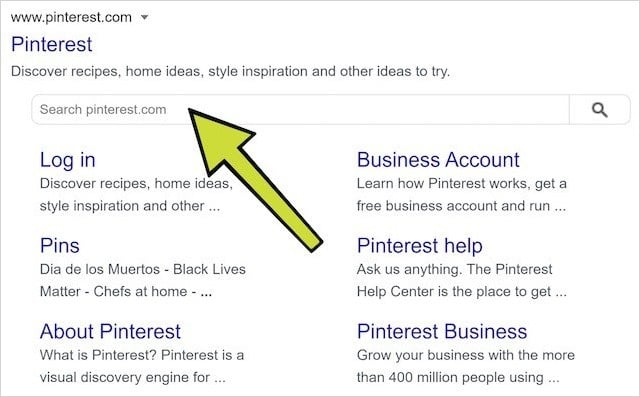
5. Search Box Snippet
Along with Sitelinks, certain listings can also display a Google search box rich snippet.

Having a search box appear in the SERPs means a user can access a site’s internal search feature from the search results page itself.
By leveraging your site’s internal search engine within Google’s search results page, potential visitors are less likely to click on a competitor’s listing and more likely to find the page on your site they’re looking for.
It’s worth noting that not every site qualifies for a search box rich snippet.
Typically, this rich snippet format is reserved for brands with a certain amount of branded queries.
6. Product Snippets
Product mark up allows you to display price details, reviews, and stock availability directly in the search result:

Because of that;
Product Schema markup works GREAT to attract search users with purchasing intent.
Not only that, case studies have found that Product Schema can lift click-through-rate as a whole.
If you are an online retailer, this is definitely a Schema type you should utilise.
7. Video Rich Snippets
Search Bots can’t view videos like you and I.
After all, they have no eyes.
Because of that, the information retrieved by search engines from a video is (typically) just video title, description, and thumbnail.
Hardly useful for search at all.
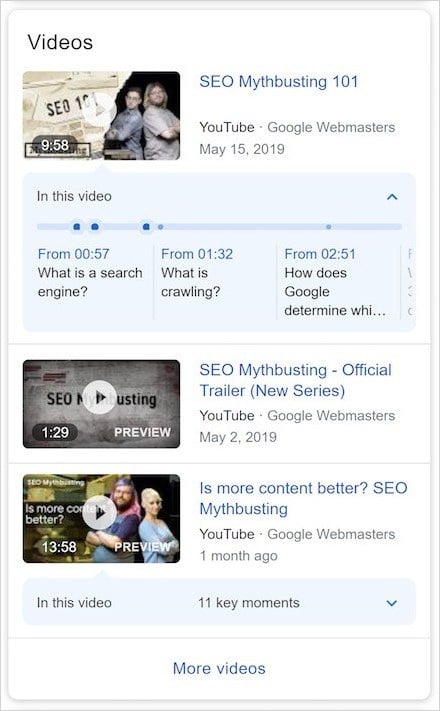
With Video Schema markup, you can provide a tonne more information.
Things like, thumbnail URL, upload date, embed URL, duration, transcript, and timestamps, all of which can be used by search engines to help your video stand out:

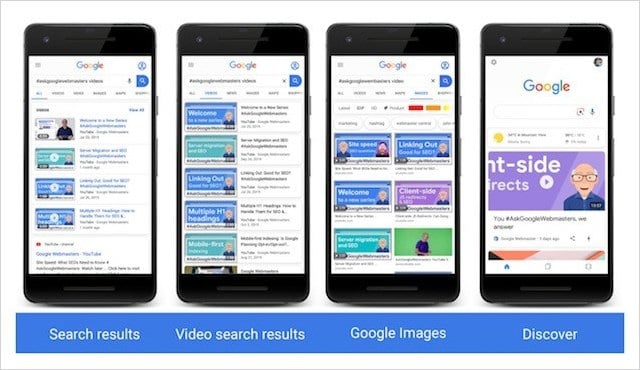
Once you have Video Schema implemented on your site, your videos are eligible to show across multiple search verticals like video search, Google Images, and Google Discover:

Pretty cool!
8. FAQ Rich Snippets
How would you like to double your SERP real estate with a simple piece of code?
If you answered yes, then you should definitely use FAQ Schema on your pages.
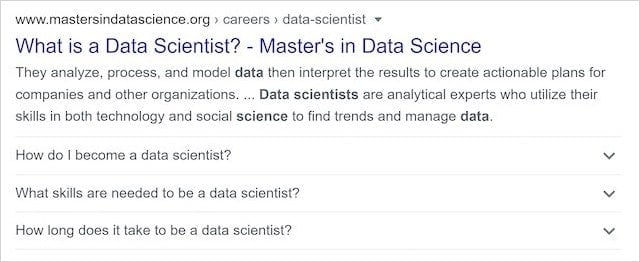
Well-structured FAQ content, wrapped in FAQ Schema markup, turns a simple condo-sized listing like this:

Into a full-on high rise:

Similarly, question and answer (Q&A) content wrapped in Q&A Schema, is eligible for a Q&A rich snippet in search results.

Presenting questions and answers in this way allows searchers to access the specific page they require to resolve their issue quickly.
And, like most other rich snippets, has a HUGE impact on click-through-rate:

Are you sold on the benefits of these eight rich snippet types?
Great, it’s now time for me to show you how to win them by adding structured data to your website.
Rich Snippets Success: How to Publish Schema Code in Three Simple Steps
At first glance, serious technical know-how may be necessary to add rich snippet data to a page’s source code.
But that’s not the case at all.
Adding structured data via Schema (or your preferred markup-format) will allow Google to pull the necessary data to produce rich snippets for your search listing.
Once you’ve identified the rich snippet that works with your content (refer to the list above)…
Follow these three user-friendly steps to correctly implement structured data to your site:
1. Pick a Markup Format
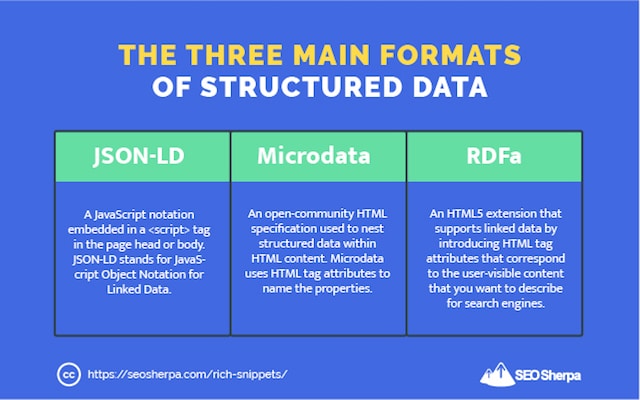
When it comes to rich snippets, Google supports three format types:
JSON-LD, Microdata and RDFa.

While there are other structured data markups like microformats Google can parse data from, JSON-LD, Microdata and RDFa are the three Google recommends.
All three use the same vocabulary, Schema.org:

In simple terms, Schema.org (or schema for short) is a standardised semantic vocabulary used by search engines to construct various page elements on the SERPs in visually-engaging and interactive ways (think rich results).
The Schema.org vocabulary started as a collaborative, community activity by Google, Bing, Yandex, and Yahoo, making it easier for site owners to add structured data to their web pages.
And because an “open community process” developed this language, the shared vocabulary is universally accepted by search engines.
NOTE: Schema markup synonymously refers to structured data. When people (namely SEOs) describe structured data as schema markup, they are using Schema.org vocabulary to implement structured data.
With that cleared up…
Which of the three encoding types should you use?
Of the three, JSON-LD is the one I recommend you use.
It’s Google’s preferred schema markup too.
JSON-LD is the golden standard because it is simpler to template and deploy on web pages.
Unlike other schema markups (like microdata), JSON-LD doesn’t require you to alter the page’s HTML code.
Rather, you can just paste the markup direct in the <head> or <body> of the HTML document.
Here’s a quick example of how a Review Rich Snippet markup would look like across all three encoding types:
JSON-LD:
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "http://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4"
},
"name": "A good seafood place.",
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"reviewBody": "The seafood is great.",
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>Microdata:
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="priceRange">$$$</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"<span itemprop="name">A good seafood place.</span>" </b>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<span itemprop="reviewBody">The seafood is great.</span>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
</body>
</html>RDFa:
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Review">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="priceRange">$$$</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">4</span>
</span> stars -
<b>"<span property="name">A good seafood place.</span>" </b>
<span property="author" typeof="Person">
<span property="name">Bob Smith</span>
</span>
<span property="reviewBody">The seafood is great.</span>
<div property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</div>
</div>
</body>
</html>With your markup chosen (Hint! JSON-LD) it’s on to step two:
2. Write Your Script
There are several ways you can add JSON-LD structured data markup to your site.
If you’re comfortable with coding or HTML, then you can use Schema.org to write your code.
PRO TIP: If you are inspired to write code Google also offers a Structured Data Codelab – a step-by-step tutorial that walks you through implementing and validating structured data on a simple HTML site.
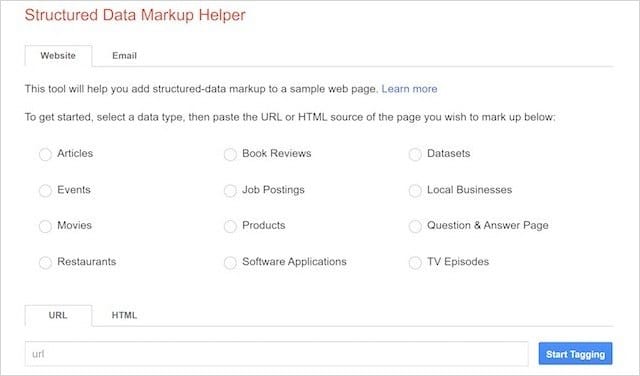
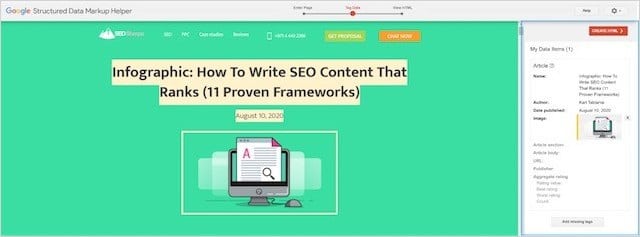
Alternatively, if you’re anything like me and have VERY limited coding experience, you can generate your schema markup with Google’s Structured Data Markup Helper.
This markup tool guides you through the whole schema process in an easy-to-follow format.
Step 1: Open the Structured Data Markup Helper and select the schema you want to implement.

Enter the page’s URL and click Start Tagging.
Step 2: Tag the metadata you want to include in your markup by highlighting elements on your page. You can also incorporate additional tags to your structured data by clicking Add missing tags.

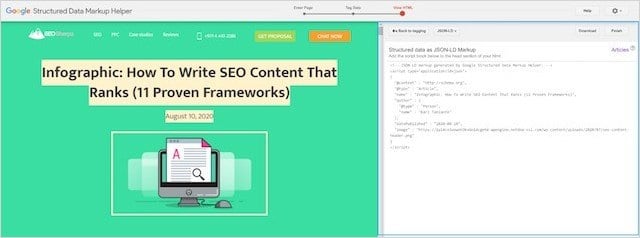
Once you’ve tagged the necessary page elements, click the Create HTML button.
Step 3: A JSON-LD script will be generated for you.
If your site’s content management system (CMS) allows it, you can simply copy and paste the markup onto your page’s HTML. Be sure to include your JSON-LD markup in the <head> or <body> of the HTML code.

If you’d prefer to create a microdata markup, you can select “microdata” from the drop-down menu above the script block.
And that’s it!
By using Google’s Structured Data Markup Helper, you’re able to generate schema markups accurately and with relative ease.
Of course, Google’s tool is not the only markup generator available on the market.
Schema Markup Generation Tools
Below includes a list of some of the best free schema markup tools you can try out:
- JSON-LD Schema Generator For SEO by Hall Analysis
- Schema Markup Generator (JSON-LD) by Merkle
- JSON-LD Playground by JSON-LD
- Schema Markup Generator & Validator by RankRanger
- Schema.org Generator by Microdata Generator.com
Select CMS platforms also provide all-in-one solutions that include a structured data feature.
Yoast SEO, for example, is an excellent WordPress plugin that effortlessly translates your content into structured data.

WP SEO Structured Data Schema is another WordPress plugin that offers a high degree of customisation.
For Shopify users, there’s SEO Manager and Smart SEO. Both apps make it easy to implement structured data onto your site.
Now that you’ve successfully created your schema markup, it’s time to validate your work.
3. Preview and Test Your Schema Markup
Since you’ve likely never manually added schema markup to your site’s HTML before, it’s crucial you test and validate your code.
While using a schema generator essentially makes writing structured data foolproof, you’ll still want to validate the markup before deployment.
Doing so will give you a chance to double-check your work and spot any errors before the code goes live on your page.
Google offers two free tools to test your structured data:
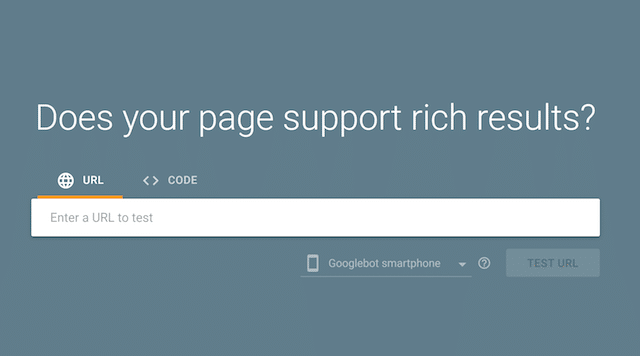
(a). Structured Data Testing Tool

(b). Rich Result Test

To use either tool, copy and paste your script and click the Run Test or Test URL button.
If your code has already been published, you can still validate the structured data by using the URL input.
NOTE: Google has decided to shutter the Structured Data Testing Tool and replace it with the Rich Results Test now that the Rich Results Test has moved out of beta. The SEO community did not receive the announcement well.
Once you run the test, a report will display your eligibility for rich results as well as any issues or warnings that need to be addressed.
Be aware though of the word “eligible” as this is an important distinction.
Having validated markups on your site DOES NOT automatically guarantee rich snippets for any of your search results.
Google’s algorithm uses many variables to provide “the best search experience” for the user.
In some cases, Google may feel that rich snippets offer no value to the search user, thus favoring other SERP features like Featured Snippets or plain blue links.
John Mueller has also highlighted other reasons why rich snippets may not show in the SERPs.
3 possible reasons: technically incorrect (use SDTT), not compliant w/ policies (eg, wrong markup type), or general quality issue with site
— 🍌 John 🍌 (@JohnMu) August 11, 2017
Now It’s Your Turn
As Google continues to morph into an answer (rather than a search) engine, one thing is sure:
More and more of Google’s SERP real estate will be dedicated to rich results like rich snippets and rich cards.
Implementing structured data on your web pages now guarantees your site can continue to compete in the SERPs for years to come.
Ready to add rich snippets to your search listing?
To help ensure your structure data is error-free, I’ve created a troubleshooting guide that will help you diagnose and fix any issues you may have with your schema code.
You can download the troubleshooting guide for free right now.
















Leave a Reply